Spotfire | Spot That Fire!
Team Updates

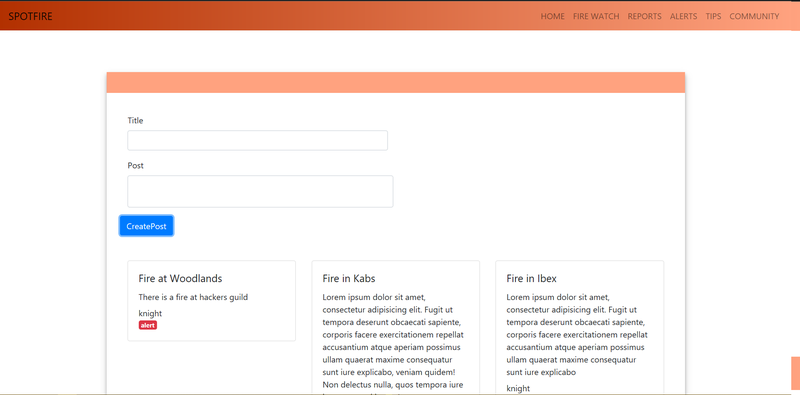
Fire posts
| importReact,{Component,Fragment}from"react"; | |
| import{Button,Row,Col,Form,FormGroup,Label,Input,Container,Alert}from"reactstrap"; | |
| import{Meteor}from'meteor/meteor'; | |
| import{Redirect,Link}from'react-router-dom' | |
| import{withTracker}from'meteor/react-meteor-data' | |
| import{Posts}from'../../api/posts/posts' | |
| import{Post}from'./Post' | |
| importHeaderfrom'../components/header' | |
| importFooterfrom'../components/footer' | |
| classCreatePostextendsComponent{ | |
| state={ | |
| post: '', | |
| latitude: '', | |
| longitude:'', | |
| title: '', | |
| name: '' | |
| } | |
| createPost=e=>{ | |
| e.preventDefault() | |
| const{ post, latitude, longitude, title }=this.state | |
| constuser=Meteor.user() | |
| // to be done on the server | |
| constpostDetails={ | |
| title, | |
| post, | |
| latitude, | |
| longitude, | |
| authorName: user.profile.name, | |
| author: Meteor.userId(), | |
| createdAt: newDate() | |
| } | |
| Meteor.call('createPost',postDetails,err=>{ | |
| err ? console.log(err.reason) | |
| : | |
| // clear the fields | |
| this.setState({ | |
| post: '', | |
| title: '' | |
| }) | |
| }) | |
| } | |
| getPosition=position=>{ | |
| const{ longitude, latitude }=position.coords | |
| this.setState({ | |
| latitude, | |
| longitude | |
| }) | |
| } | |
| handleError=error=>{ | |
| this.setState({ | |
| error | |
| }) | |
| } | |
| getText=({target: { value }})=>{ | |
| this.setState({ | |
| post: value | |
| }) | |
| } | |
| getTitle=({target: { value }})=>{ | |
| this.setState({ | |
| title: value | |
| }) | |
| } | |
| componentDidMount(){ | |
| if("geolocation"innavigator){ | |
| navigator.geolocation.getCurrentPosition(this.getPosition,this.handleError) | |
| }else{ | |
| console.log('location is not enabled on this browser') | |
| } | |
| } | |
| render(){ | |
| const{ post, title }=this.state | |
| const{ posts }=this.props | |
| return( | |
| <Fragment> | |
| <Header/> | |
| <Container> | |
| <FormclassName="reg-form"> | |
| <Row> | |
| <Colmd={6}> | |
| <FormGroup> | |
| <Labelfor="post">Title </Label> | |
| <Input | |
| type="text" | |
| value={title} | |
| onChange={this.getTitle} | |
| /> | |
| </FormGroup> | |
| </Col> | |
| </Row> | |
| <Rowform> | |
| <Colmd={6}> | |
| <FormGroup> | |
| <Labelfor="post"> Post </Label> | |
| <Input | |
| type="textarea" | |
| name="text" | |
| id="post" | |
| value={post} | |
| onChange={this.getText} | |
| /> | |
| </FormGroup> | |
| </Col> | |
| </Row> | |
| <Row> | |
| <Button | |
| onClick={this.createPost} | |
| color="primary">CreatePost | |
| </Button> | |
| </Row> | |
| <br/> | |
| <br/> | |
| <Row> | |
| { | |
| posts.length ? posts.map(post=>( | |
| <Post | |
| key={post._id} | |
| post={post.post} | |
| authorName={post.authorName} | |
| title={post.title} | |
| /> | |
| )) | |
| : | |
| <Alertcolor="dark"> | |
| No Posts yet | |
| </Alert> | |
| } | |
| </Row> | |
| </Form> | |
| </Container> | |
| <Footer/> | |
| </Fragment> | |
| ) | |
| } | |
| } | |
| exportdefaultwithTracker(()=>{ | |
| return{ | |
| posts: Posts.find({}).fetch() | |
| } | |
| })(CreatePost) |

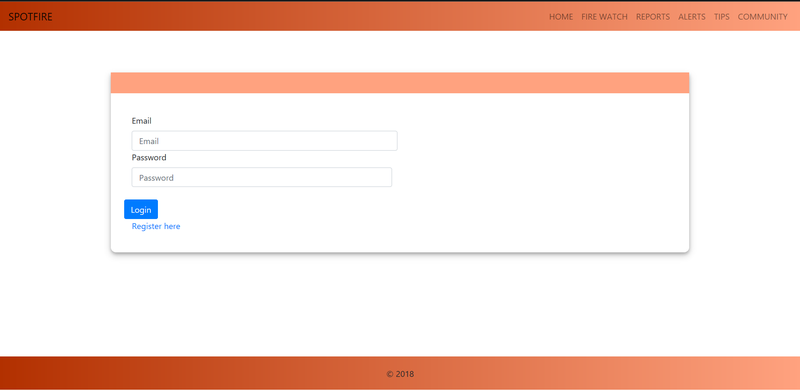
Our login screen for accessing the form for posting fire reports
SpaceApps is a NASA incubator innovation program.