The Challenge | Spot That Fire!
Signal Fire | College/Professional Division
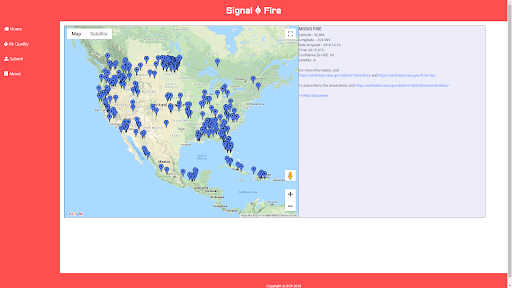
Signal Fire is a web application used to shorten the time taken to detect wildfire.

introduction
In 2017, there were over sixty six thousand wildfires in the US, burning over nine million acres of land (https://www.ncdc.noaa.gov/sotc/fire/201713.) To make things worse, the average reported response time to detect wildfires is over 4 hours. As a result of this excessive delay in response, typically, more wildlife / communities are destroyed than necessary, and in some cases more lives lost as well.
Signal Fire is a revolutionary web application which utilizes machine learning and crowd sourcing technologies to accurately track wild fires and notify those nearby. The user simply has to upload a photo of a wildfire when spotted, (and have geolocation tagging on). Then the magic happens. The image is scanned via the machine learning to double check that the fire is present, and is then plotted on a map alongside live wild fire tracking data from the NASA FIRMS database. This whole process takes about 5 minutes, so emergency services can get there faster, and residents can get notified and to safety sooner.
Resources
SOFTWARE: DJango, JS.Node, Jquery, Bootstrap, GeoPy, Pillow, TensorFLow-GPU, Jupyter
Api's: Google Maps API
Links: NASA FIRMS, Object Detection API Tutorial, Tensorflow Models
Source Code
https://github.com/Nitroxko/SignalFire
or: https://drive.google.com/drive/folders/1G7H24pi2Zr...
Challenges
- We had HORRIBLE luck with Linux VM's and had to re-download 3 times. Our Terminal disappeared. RIP
- Parsing JSON for coordinates. We still don't know what the problem was.
- Correctly training the machine learning model to recognize fire, and not just the color orange. We had to find and put boxes around fire in 500+ images.
- It took us almost 6 hours to get metadata from the images into JSON, and we only solved our issue due to an awesome mentor!
- Creating a logo in Inkscape, using a trackpad. We ending up rage quitting.
- Acquiring the Breezemeter API code... still waiting on that email.
The Team
MIRANDA-FRESHMAN AT CALHOUN, WEBPAGE DESIGN ASSISTANT, AND "WRITER"
MARCUS- FRESHMAN AT UAH AND FULL STACK DEVELOPER
ABI- FRESHMAN AT UAH AND WEBPAGE DESIGN ASSIST
QUINLAN- FRESHMAN AT UAH AND AI SUBJECT MATTER EXPERT
wE WOULD LIKE TO THANK SPACE APPS CHALLENGE- HUNTSVILLE for the opportunity to create this project. we hope you enjoy!
SpaceApps is a NASA incubator innovation program.