Team Updates
The Live version of our project can be found here
The source code is totally open source. Any one can contribute to it. The Project can be found here

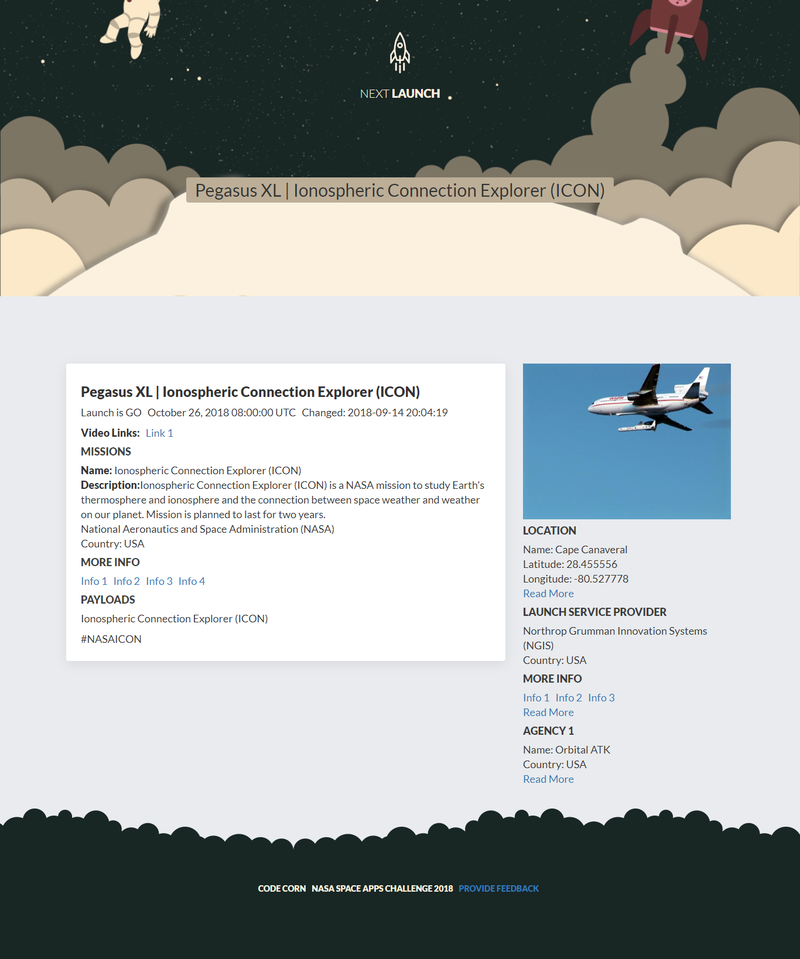
Single Page

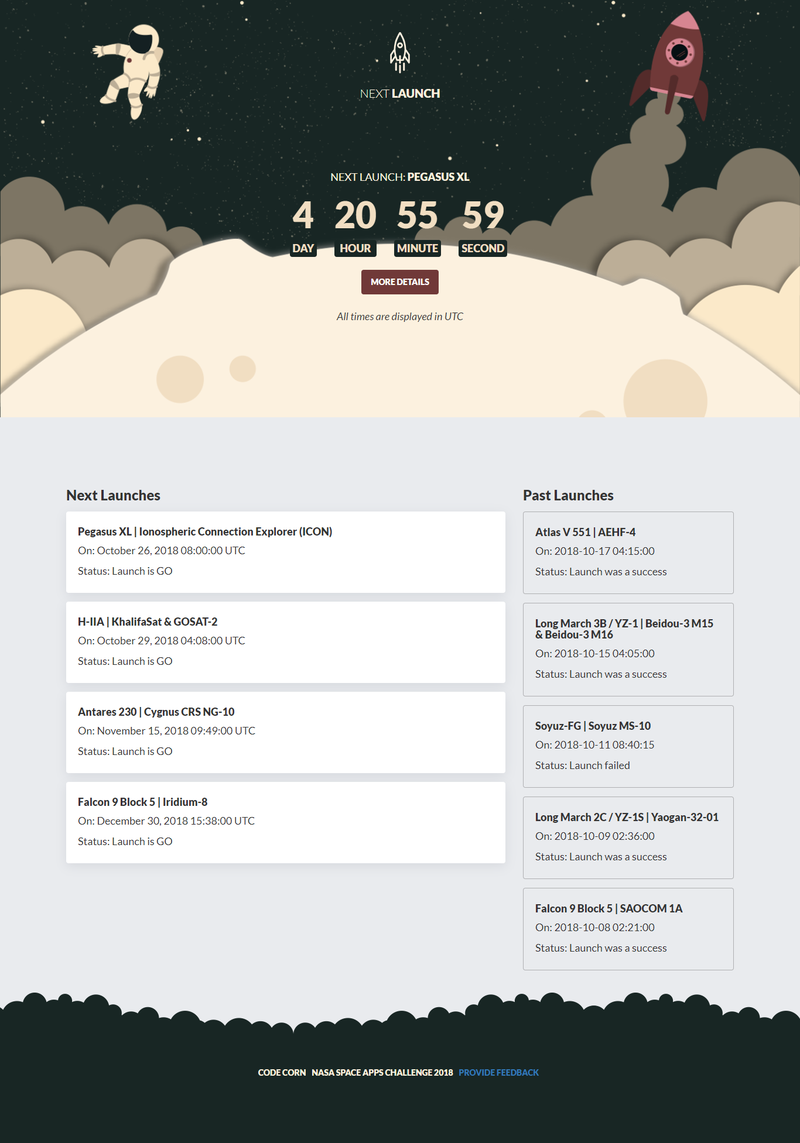
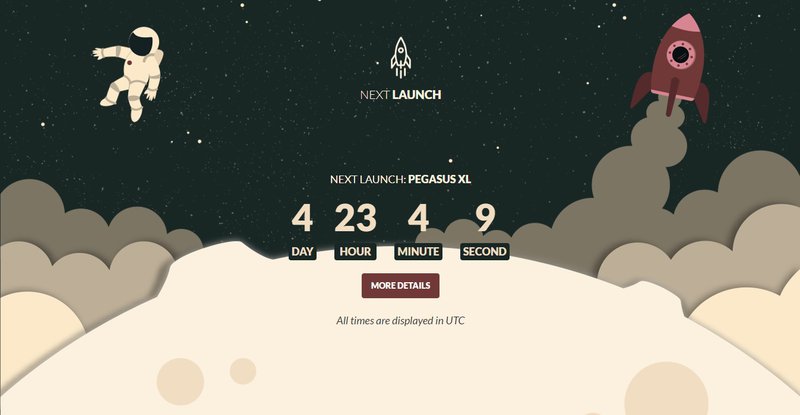
Home Page

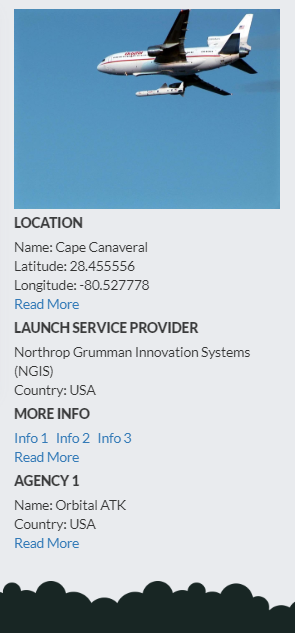
Details Location

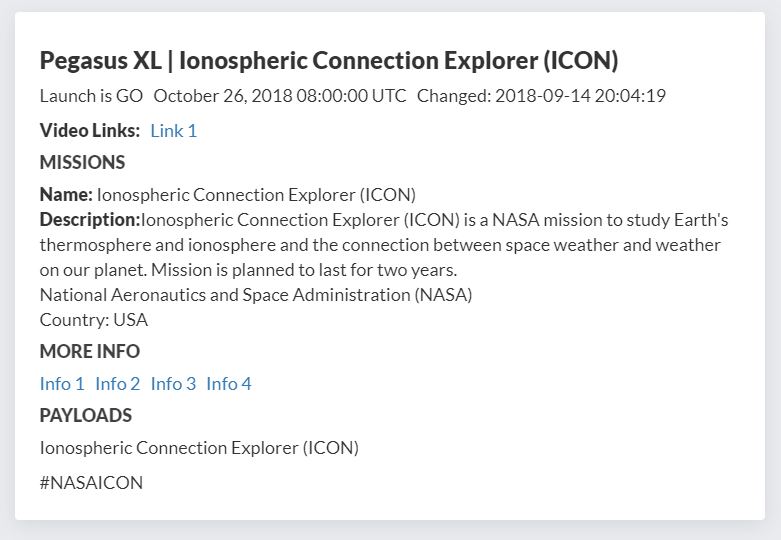
Details Info

The Details Page Header

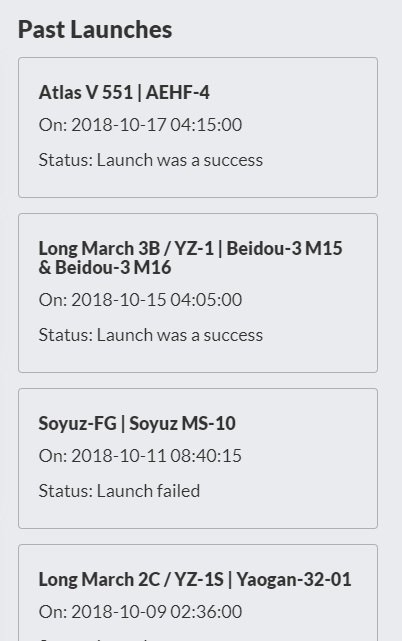
Achieve Launch

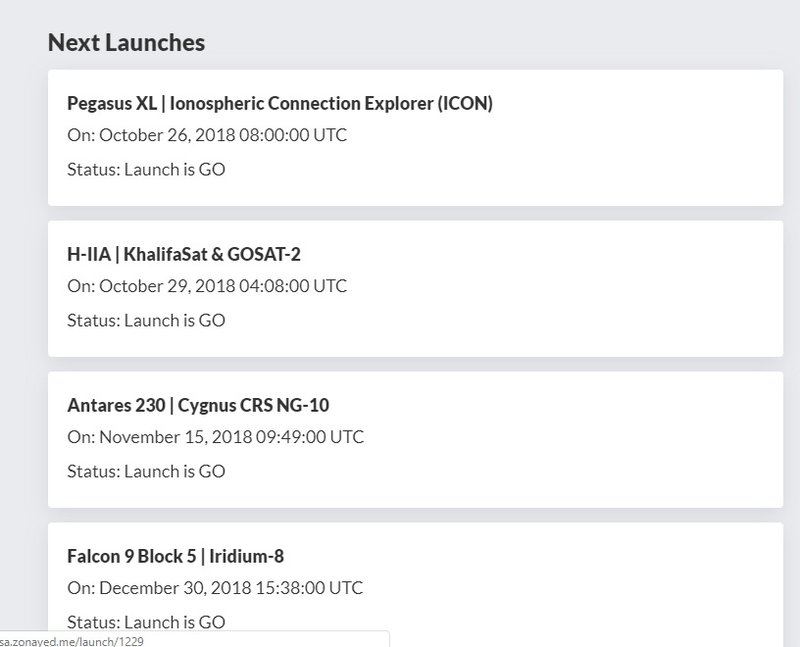
Next Launches
| importReactfrom'react'; | |
| importReactDOMfrom'react-dom'; | |
| import'./index.css'; | |
| importAppfrom'./App'; | |
| import*asserviceWorkerfrom'./serviceWorker'; | |
| import{BrowserRouter}from'react-router-dom'; | |
| ReactDOM.render( | |
| <BrowserRouterbasename="nasa-rocket-launch"> | |
| <App/> | |
| </BrowserRouter> | |
| ,document.getElementById('root')); | |
| // If you want your app to work offline and load faster, you can change | |
| // unregister() to register() below. Note this comes with some pitfalls. | |
| // Learn more about service workers: http://bit.ly/CRA-PWA | |
| serviceWorker.unregister(); |
| importReact,{Component}from'react'; | |
| import{Route}from'react-router-dom'; | |
| importHomefrom'./components/Home'; | |
| importSinglePagefrom'./components/SinglePage'; | |
| importFooterfrom'./components/Footer'; | |
| import'./App.css'; | |
| classAppextendsComponent{ | |
| render(){ | |
| return( | |
| <divclassName="App"> | |
| <Routeexactpath="/"component={Home}/> | |
| <Routepath="/launch/:id"render={(props)=><SinglePage{...props}/>}/> | |
| <Footer/> | |
| </div> | |
| ); | |
| } | |
| } | |
| exportdefaultApp; |

Look at Our Website
SpaceApps is a NASA incubator innovation program.