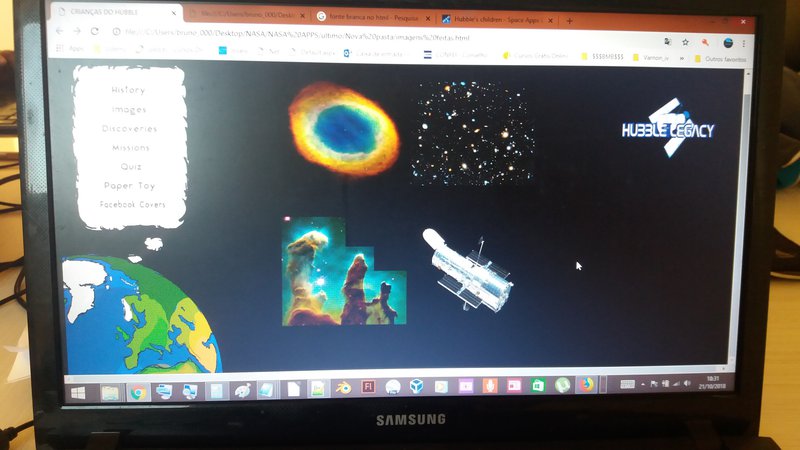
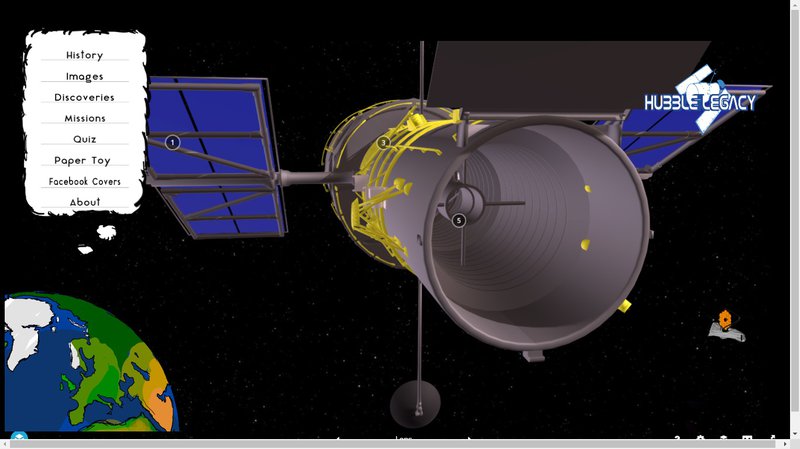
Hubble's children | Invent Your Own Challenge
Team Updates


Detalhes<html lang="en">
<head>
<meta charset="utf-8">
<link rel="icon" href="img/logo.png" type="image/x-icon">
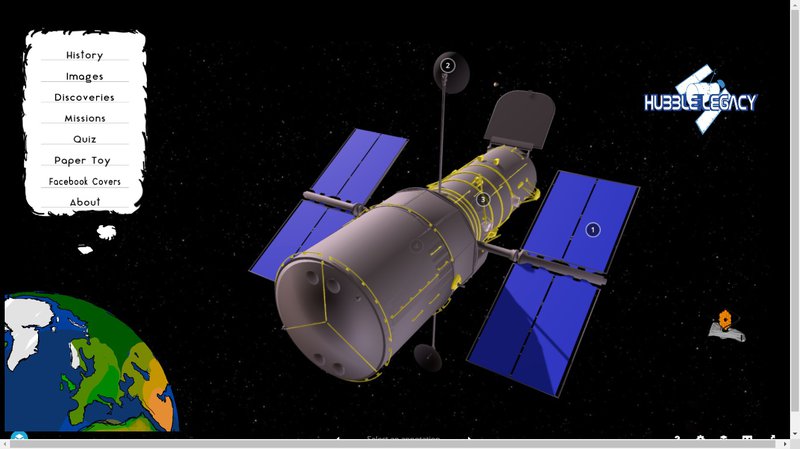
<title>HUBBLE'S CHILDREN</title>
<style type="text/css">
#menu{
background-image: url("img/menu.png");
background-repeat: no-repeat;
background-position: 12px 12px;
background-size: 250px 410px;
width: 260px;
height: 420px;
position: absolute;
top:20px;
left: 10px;
z-index:5;
}
/* Position text */
.top-left {
position: absolute;
top: 50px;
left: 60px;
right: 30px;
}
#top{
background-color: #000;
width: 100%;
height: 70px;
position: absolute;
top: 0px;
z-index: 4;
}
#earth{
background-image: url("img/earth.png");
background-repeat: no-repeat;
background-position: -200px 10px;
background-size: 500px 500px;
width: 300px;
height: 250px;
position: absolute;
top:65%;
}
#home{
background-image: url("img/logo.png");
background-repeat: no-repeat;
background-position: 70px -20px;
background-size: 200px 200px;
width: 20%;
height: 30%;
position: absolute;
top:10%;
right: 4%;
}
#jwb{
background-image: url("img/jwb.png");
background-repeat: no-repeat;
background-position: 50x 15px;
background-size: 80px 60px;
width: 8%;
height: 10%;
position: absolute;
bottom:20%;
right: 3%;
}
</style>
</head>
<body style="background-color: #000">
</div>
<div id="menu">
<div class="top-left"><font color="#000">
<a href="historia.html"><p></p>
<img src="img/history.png" height="20px" width="150px"></a>
<a href="imagens feitas.html"><p></p>
<img src="img/assets/images.png" height="20px" width="150px"></a>
<a href="descobertas.html"><p></p>
<img src="img/discoveries.png" height="20px" width="150px"></a>
<a href="missoes.html"><p></p>
<img src="img/missions.png" height="20px" width="150px"></a>
<a href="quiz.html"><p></p>
<img src="img/quiz.png" height="20px" width="150px"></a>
<a href="paper toy.html"><p></p>
<img src="img/paper_toy.png" height="20px" width="150px"></a>
<a href="Capas para Facebook.html"><p></p></font>
<img src="img/facebook.png" height="20px" width="150px"></a>
<a href="about.html"><p></p></font>
<img src="img/about.png" height="20px" width="150px"></a>
</div>
</div>
<div id="top">
</div>
<div id="home">
<a href="missoes futuras.html"></a>
</div>
<div id="jwb">
<a href="index.html"></a>
</div>
<div id="earth">
</div>
</body></html>









SpaceApps is a NASA incubator innovation program.