Space Chimps | Spot That Fire!
Team Updates
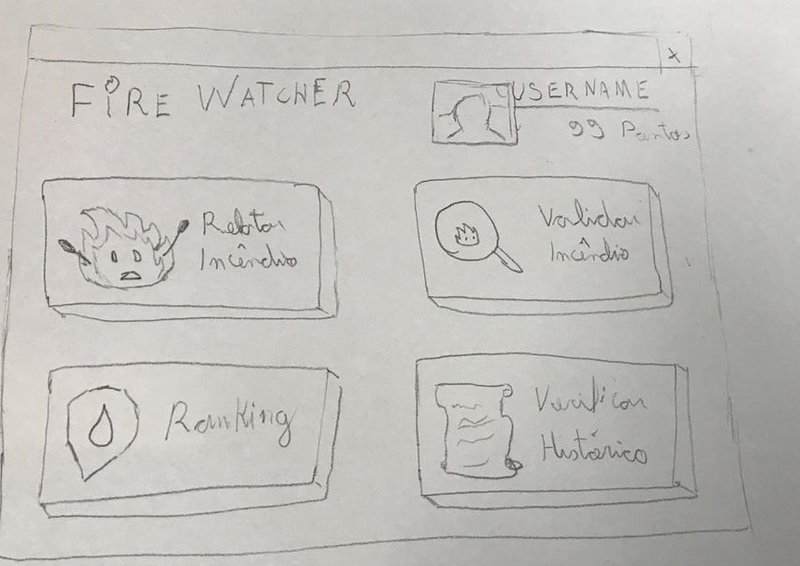
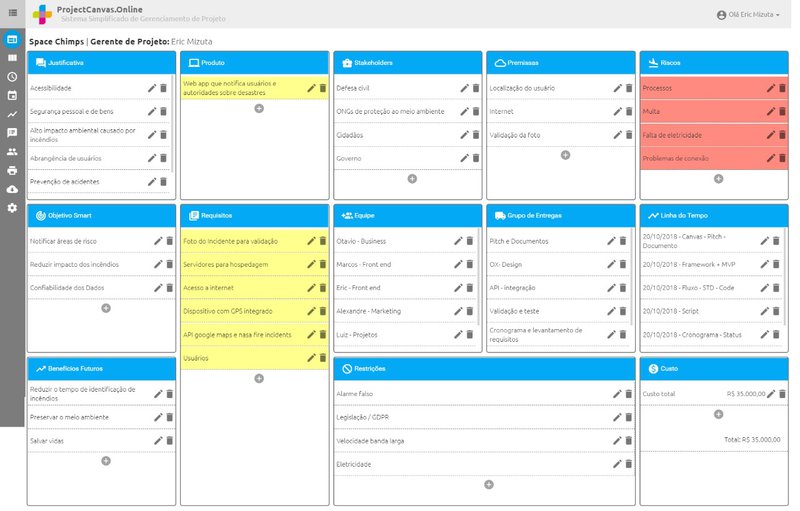
The Space Hero Project
Our project aims to implement a method of fire alerts (and other risk situations) using crowdsourcing to report a possible disaster, if possible by sending a photo, to be validated by the Google Cloud Vision API and other users. The big goal, is through crowdsourcing sources (from Space Hero and other sources), mapping risk situations, assessing the extent of risk based on NASA data, and returning to users who are included in the calculated risk area alert to Evacuation, Detour, or Relief Action.
Our main objective, following the S.M.A.R.T. concept, has as main metric to decrease the alert time of a few hours, to less than 10 minutes, setting a responsiveness of almost in "real time". Depending on the affected area and the weather conditions at the time of the alert, the impact to be avoided can be Millions of KM2, Millions of dollars, affecting up to hundreds or thousands of people (when urban area ).
Key features: Voluntary fire or accident event reporting in "real time" (using mobile peer-to-peer networks), seeking confirmation of the event with nearby users, crossing with satellite images; set up simultaneous or historical fire reports; notification of the group of users that are within the radius of the risk area (not the whole community), calculating the potential impact of the event; tracking and viewing of images; potentially, extend the application logic to other types of events.
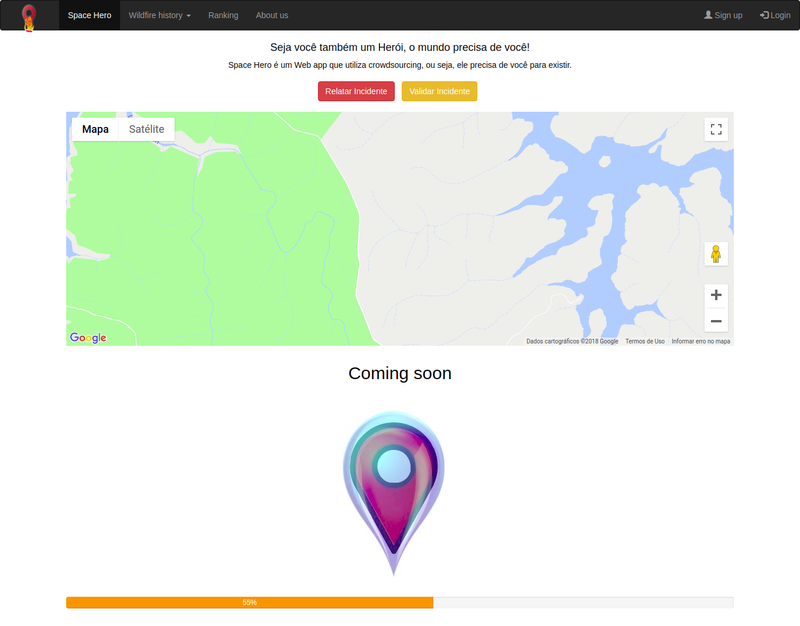
The solution, developed as a Web App (portal and mobile), has a simple interface, and promotes people's engagement through a communication focused on the "hero", with points of advantages that can be exchanged for credits, gifts or donations. The relevance of the solution is based on shocking stories around the world, such as disasters in California and Portugal, in our Cerrado Brasileiro, Mariana-MG and other cases. They are thousands of annual occurrences, with destructive potential of areas equivalent to states, with Billions of losses and hundreds of lost human lives, and ecological, economic and social damages. We take advantage of NASA's spatial data solutions.
Complementing scope-focused development, we are preparing an Emotional Advertising Campaign to engage people.
| functioninitMap(){ | |
| varmap=newgoogle.maps.Map(document.getElementById('map'),{ | |
| zoom: 3, | |
| center: {lat: -28.024,lng: 140.887} | |
| }); | |
| // Create an array of alphabetical characters used to label the markers. | |
| varlabels='ABCDEFGHIJKLMNOPQRSTUVWXYZ'; | |
| // Add some markers to the map. | |
| // Note: The code uses the JavaScript Array.prototype.map() method to | |
| // create an array of markers based on a given "locations" array. | |
| // The map() method here has nothing to do with the Google Maps API. | |
| varmarkers=locations.map(function(location,i){ | |
| returnnewgoogle.maps.Marker({ | |
| position: location, | |
| label: labels[i%labels.length] | |
| }); | |
| }); | |
| // Add a marker clusterer to manage the markers. | |
| varmarkerCluster=newMarkerClusterer(map,markers, | |
| {imagePath: 'https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m'}); | |
| } | |
| varlocations=[ | |
| {lat: -9.881,lng: -36.23}, | |
| {lat: -9.442,lng: -35.849}, | |
| {lat: -30.166,lng: -55.003}, | |
| {lat: -30.167,lng: -55.02}, | |
| {lat: -23.625,lng: -49.041}, | |
| {lat: -20.087,lng: -54.659}, | |
| {lat: -20.088,lng: -54.671}, | |
| {lat: -12.36,lng: -49.799}, | |
| {lat: -12.344,lng: -49.808}, | |
| {lat: -11.056,lng: -56.306}, | |
| {lat: -11.058,lng: -56.316}, | |
| {lat: -11.045,lng: -56.296}, | |
| {lat: -11.047,lng: -56.307}, | |
| {lat: -11.048,lng: -56.318}, | |
| {lat: -5.506,lng: -47.614}, | |
| {lat: -5.502,lng: -47.62}, | |
| {lat: -4.692,lng: -45.496}, | |
| {lat: -4.688,lng: -45.504}, | |
| {lat: -4.885,lng: -47.734}, | |
| {lat: -4.414,lng: -46.294}, | |
| {lat: -4.398,lng: -46.297}, | |
| {lat: -4.179,lng: -48.582}, | |
| {lat: -4.18,lng: -48.566}, | |
| {lat: -4.023,lng: -50.238}, | |
| {lat: -4.011,lng: -50.239}, | |
| {lat: -4.012,lng: -50.474}, | |
| {lat: -3.826,lng: -50.068}, | |
| {lat: -3.649,lng: -50.271}, | |
| {lat: -3.637,lng: -50.273}, | |
| {lat: -3.64,lng: -50.288}, | |
| {lat: -3.7,lng: -51.08}, | |
| {lat: -3.496,lng: -50.104}, | |
| {lat: -3.482,lng: -50.172}, | |
| {lat: -3.488,lng: -50.177}, | |
| {lat: -3.435,lng: -50.528}, | |
| {lat: -3.889,lng: -53.663}, | |
| {lat: -3.382,lng: -50.249}, | |
| {lat: -3.282,lng: -50.064}, | |
| {lat: -3.286,lng: -50.053}, | |
| {lat: -3.288,lng: -50.069}, | |
| {lat: -3.259,lng: -49.954}, | |
| {lat: -3.227,lng: -50.146}, | |
| {lat: -3.229,lng: -50.162}, | |
| {lat: -3.316,lng: -50.809}, | |
| {lat: -3.221,lng: -50.153}, | |
| {lat: -3.315,lng: -50.801}, | |
| {lat: -3.718,lng: -53.75}, | |
| {lat: -3.766,lng: -54.082}, | |
| {lat: -2.916,lng: -48.621}, | |
| {lat: -2.802,lng: -48.718}, | |
| {lat: -3.335,lng: -52.436}, | |
| {lat: -3.325,lng: -52.438}, | |
| {lat: -3.48,lng: -53.949}, | |
| {lat: -3.481,lng: -53.958}, | |
| {lat: -3.314,lng: -53.063}, | |
| {lat: -2.563,lng: -48.104}, | |
| {lat: -2.566,lng: -48.129}, | |
| {lat: -3.42,lng: -53.86}, | |
| {lat: -2.559,lng: -48.112}, | |
| {lat: -2.563,lng: -48.136}, | |
| {lat: -3.331,lng: -53.948}, | |
| {lat: -2.898,lng: -51.475}, | |
| {lat: -3.152,lng: -55.839}, | |
| {lat: -2.082,lng: -52.036}, | |
| {lat: -2.084,lng: -52.049}, | |
| {lat: -1.814,lng: -53.807}, | |
| {lat: -1.854,lng: -55.258}, | |
| {lat: -1.63,lng: -54.007}, | |
| {lat: -1.631,lng: -54.017}, | |
| {lat: 1.855,lng: -50.504}, | |
| {lat: 1.852,lng: -50.522}, | |
| {lat: 1.855,lng: -50.51}, | |
| {lat: 1.832,lng: -55.865}, | |
| {lat: 1.831,lng: -55.874}, | |
| {lat: 4.52,lng: -55.391}, | |
| {lat: -34.108,lng: -70.461}, | |
| {lat: -33.77,lng: -70.926}, | |
| {lat: -52.878,lng: -68.86}, | |
| {lat: -9.874,lng: -36.216}, | |
| {lat: -25.442,lng: -42.746}, | |
| {lat: -2.01,lng: -78.336}, | |
| {lat: -2,lng: -78.338}, | |
| {lat: 1.872,lng: -55.813}, | |
| {lat: -0.802,lng: -47.195}, | |
| {lat: -0.805,lng: -47.174}, | |
| {lat: -1.951,lng: -50.731}, | |
| {lat: -2.563,lng: -48.12}, | |
| {lat: -2.566,lng: -48.101}, | |
| {lat: -1.813,lng: -53.808}, | |
| {lat: -2.079,lng: -52.041}, | |
| {lat: -2.088,lng: -52.042}, | |
| {lat: -2.915,lng: -48.609}, | |
| {lat: -3.255,lng: -48.938}, | |
| {lat: -3.248,lng: -48.942}, | |
| {lat: -3.25,lng: -48.926}, | |
| {lat: -3.329,lng: -52.437}, | |
| {lat: -3.636,lng: -50.276}, | |
| {lat: -3.638,lng: -50.262}, | |
| {lat: -3.649,lng: -50.264}, | |
| {lat: -3.921,lng: -49.147}, | |
| {lat: -3.923,lng: -49.131}, | |
| {lat: -3.696,lng: -51.075}, | |
| {lat: -4.396,lng: -46.284}, | |
| {lat: -4.411,lng: -46.285}, | |
| {lat: -4.408,lng: -46.292}, | |
| {lat: -4.411,lng: -46.264}, | |
| {lat: -3.416,lng: -53.859}, | |
| {lat: -3.802,lng: -51.265}, | |
| {lat: -3.478,lng: -53.947}, | |
| {lat: -4.691,lng: -45.494}, | |
| {lat: -3.889,lng: -51.872}, | |
| {lat: -17.662,lng: -60.909}, | |
| {lat: -17.664,lng: -60.897}, | |
| {lat: -17.666,lng: -60.885}, | |
| {lat: -18.033,lng: -61.823}, | |
| {lat: -18.035,lng: -61.809}, | |
| {lat: -21.177,lng: -55.59}, | |
| {lat: -23.049,lng: -53.019}, | |
| {lat: -30.577,lng: -59.464}, | |
| {lat: -30.579,lng: -59.453}, | |
| {lat: 11.623,lng: -70.208}, | |
| {lat: -2.001,lng: -78.331}, | |
| {lat: -8.207,lng: -38.657}, | |
| {lat: -7.333,lng: -44.897}, | |
| {lat: -7.336,lng: -44.878}, | |
| {lat: -7.334,lng: -44.883}, | |
| {lat: -9.054,lng: -35.696}, | |
| {lat: -8.013,lng: -43.056}, | |
| {lat: -8.016,lng: -43.048}, | |
| {lat: -9.215,lng: -35.636}, | |
| {lat: -9.217,lng: -35.624}, | |
| {lat: -10.076,lng: -42.212}, | |
| {lat: -10.076,lng: -42.206}, | |
| {lat: -10.661,lng: -40.788}, | |
| {lat: -10.86,lng: -40.08}, | |
| {lat: -10.912,lng: -40.103}, | |
| {lat: -10.89,lng: -41.043}, | |
| {lat: -11.4,lng: -42.386}, | |
| {lat: -11.995,lng: -38.438}, | |
| {lat: -11.495,lng: -42.429}, | |
| {lat: -11.595,lng: -42.77}, | |
| {lat: -11.597,lng: -42.758}, | |
| {lat: -11.812,lng: -42.436}, | |
| {lat: -11.949,lng: -42.155}, | |
| {lat: -11.95,lng: -42.144}, | |
| {lat: -12.131,lng: -41.052}, | |
| {lat: -12.234,lng: -40.916}, | |
| {lat: -12.357,lng: -40.167}, | |
| {lat: -12.359,lng: -40.158}, | |
| {lat: -12.065,lng: -42.19}, | |
| {lat: -12.078,lng: -42.237}, | |
| {lat: -12.302,lng: -40.78}, | |
| {lat: -12.622,lng: -40.854}, | |
| {lat: -12.623,lng: -40.845}, | |
| {lat: -12.538,lng: -42.243}, | |
| {lat: -12.575,lng: -42.335}, | |
| {lat: -12.092,lng: -45.496}, | |
| {lat: -12.096,lng: -45.478}, | |
| {lat: -12.817,lng: -41.26}, | |
| {lat: -12.875,lng: -42.313}, | |
| {lat: -12.322,lng: -45.846}, | |
| {lat: -12.322,lng: -45.853}, | |
| {lat: -13.596,lng: -39.825}, | |
| {lat: -13.939,lng: -39.996}, | |
| {lat: -14.292,lng: -41.442}, | |
| {lat: -13.933,lng: -45.823}, | |
| {lat: -14.052,lng: -45.667}, | |
| {lat: -24.201,lng: -49.176}, | |
| {lat: -25.606,lng: -42.824}, | |
| {lat: -2.399,lng: -44.913}, | |
| {lat: -2.402,lng: -44.919}, | |
| {lat: -3.543,lng: -39.774}, | |
| {lat: -3.545,lng: -39.764}, | |
| {lat: -3.105,lng: -43.247}, | |
| {lat: -3.108,lng: -43.255} | |
| ] | |
| $(document).ready(function(){ | |
| $(".login-toggle").click(function(){ | |
| $(".content-login-v2").toggle(400); | |
| }); | |
| $(".ham").click(function(){ | |
| $("ul.nav.navbar-nav").toggle(400); | |
| $(".navbar-header span p").toggle(50); | |
| }); | |
| }); |
| varlocX,locY=0; | |
| $(document).ready(function(){ | |
| $(".login-toggle").click(function(){ | |
| $(".content-login-v2").toggle(400); | |
| }); | |
| $(".ham").click(function(){ | |
| $("ul.nav.navbar-nav").toggle(400); | |
| $(".navbar-header span p").toggle(50); | |
| }); | |
| varcont1=$("p.infocord"); | |
| vararry=[]; | |
| for(vari=1;i<cont1.length+1;i++){ | |
| arry.push({ | |
| lat: parseFloat($("p.infocord:nth-of-type("+i+")").text()), | |
| lng: parseFloat($("span.cord2:nth-of-type("+i+")").text()) | |
| }); | |
| } | |
| console.log(arry) | |
| //Get user location | |
| navigator.geolocation.watchPosition(logPosition); | |
| functionlogPosition(position){ | |
| // console.log(position); | |
| // log(aaa); | |
| varuluru={lat: position.coords.latitude,lng: position.coords.longitude}; | |
| locX=position.coords.latitude; | |
| locY=position.coords.longitude; | |
| map=newgoogle.maps.Map(document.getElementById('map'),{ | |
| center: uluru, | |
| zoom: 14 | |
| }); | |
| varmarker=newgoogle.maps.Marker({ | |
| position: uluru, | |
| map: map | |
| }); | |
| // Create an array of alphabetical characters used to label the markers. | |
| varlabels='ABCDEFGHIJKLMNOPQRSTUVWXYZ'; | |
| // Add some markers to the map. | |
| // Note: The code uses the JavaScript Array.prototype.map() method to | |
| // create an array of markers based on a given "locations" array. | |
| // The map() method here has nothing to do with the Google Maps API. | |
| varmarkers=locations.map(function(location,i){ | |
| returnnewgoogle.maps.Marker({ | |
| position: location, | |
| label: labels[i%labels.length] | |
| }); | |
| }); | |
| // Add a marker clusterer to manage the markers. | |
| varmarkerCluster=newMarkerClusterer(map,markers, | |
| {imagePath: 'https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m'}); | |
| } | |
| varlocations=arry; | |
| }); | |
| $(document).on('click','#reportbtn',function(e){ | |
| vardata="Cli_CoordX="+locX+"&"+"Cli_CoordY="+locY; | |
| console.log(data) | |
| $.ajax({ | |
| data: data, | |
| type: "post", | |
| url: "insert.php", | |
| success: function(data){ | |
| alert("Data Save: "+locX); | |
| } | |
| }); | |
| }); |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <metaname="viewport" content="initial-scale=1.0, user-scalable=no"> | |
| <metacharset="utf-8"> | |
| <title>Space Hero</title> | |
| <metacharset="utf-8"> | |
| <metaname="viewport" content="width=device-width, initial-scale=1"> | |
| <linkrel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> | |
| <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> | |
| <scriptsrc="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> | |
| <!--Maps---> | |
| <scriptsrc="defaultheatmap.js"></script> | |
| <scriptasyncsrc="https://www.googletagmanager.com/gtag/js?id=UA-33848682-1"></script> | |
| <script> | |
| window.dataLayer=window.dataLayer||[]; | |
| functiongtag(){ | |
| window.dataLayer.push(arguments); | |
| } | |
| gtag('js',newDate()); | |
| gtag('config','UA-33848682-1'); | |
| </script> | |
| <metacharset="utf-8"> | |
| <metaname="description" content="Simplest possible examples of HTML, CSS and JavaScript."> | |
| <metaname="author" content="//samdutton.com"> | |
| <metaname="viewport" content="width=device-width, initial-scale=1"> | |
| <metaitemprop="name" content="simpl.info: simplest possible examples of HTML, CSS and JavaScript"> | |
| <metaitemprop="image" content="/assets/images/icons/icon192.png"> | |
| <metaid="theme-color" name="theme-color" content="#fff"> | |
| <linkrel="stylesheet" type="text/css" href="home.css"> | |
| <style> | |
| /* Always set the map height explicitly to define the size of the div | |
| * element that contains the map. */ | |
| #map { | |
| height:100%; | |
| } | |
| /* Optional: Makes the sample page fill the window. */ | |
| html,body { | |
| height:100%; | |
| margin:0; | |
| padding:0; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <?php | |
| $servername = "localhost"; | |
| $username = "id7311462_ericmizuta"; | |
| $password = "eric1234"; | |
| $dbname = "id7311462_spacechimps"; | |
| // Create connection | |
| $conn = new mysqli($servername, $username, $password, $dbname); | |
| // Check connection | |
| if ($conn->connect_error) { | |
| die("Connection failed: " . $conn->connect_error); | |
| } | |
| $sql = "SELECT Cli_CoordX, Cli_CoordY FROM Cliente"; | |
| $result = $conn->query($sql); | |
| if ($result->num_rows > 0) { | |
| // output data of each row | |
| while($row = $result->fetch_assoc()) { | |
| echo"<p class='infocord'>".$row["Cli_CoordX"]."</p>"; | |
| echo"<span class='cord2'>" .$row["Cli_CoordY"]."</span>"; | |
| } | |
| } else { | |
| echo"0 results"; | |
| } | |
| $conn->close(); | |
| ?> | |
| <navclass="navbar navbar-inverse"> | |
| <divclass="container-fluid"> | |
| <divclass="navbar-header"> | |
| <aclass="navbar-brand" href="#"><imgsrc="firepin.png" width="40px" height="40px"></a> | |
| <span><p>Space Hero</p></span> | |
| <divclass="ham"> | |
| <imgsrc="hamburger.png" width="40px" height="40px"> | |
| </div> | |
| </div> | |
| <ulclass="nav navbar-nav"> | |
| <liclass="active"><ahref="#">Space Hero</a></li> | |
| <liclass="dropdown"><aclass="dropdown-toggle" data-toggle="dropdown" href="#">Wildfire history <spanclass="caret"></span></a> | |
| <ulclass="dropdown-menu"> | |
| <li><ahref="#"> Wildfire in your location </a></li> | |
| <li><ahref="#"> Nacional records </a></li> | |
| <li><ahref="#"> Environmental impact </a></li> | |
| </ul> | |
| </li> | |
| <li><ahref="#">Ranking</a></li> | |
| <li><ahref="#">About us</a></li> | |
| </ul> | |
| <ulclass="nav navbar-nav navbar-right"> | |
| <liclass="login-toggle"> | |
| <ahref="#"><spanclass="glyphicon glyphicon-user"></span> Sign up</a> | |
| </li> | |
| <li><ahref="#"><spanclass="glyphicon glyphicon-log-in"></span> Login</a></li> | |
| </ul> | |
| <divclass="content-login-v2" style="display: none;"> | |
| <divclass="center-content-login"> | |
| <divclass="login-modal"> | |
| <h2class="title-login">Create your new account</h2> | |
| <h3class="sub-title-login"></h3> | |
| <divclass="email-box"> | |
| <p>Enter your E-mail </p> | |
| <inputname="email" id="email" title="Email" value="" type="text"> | |
| </div> | |
| <divclass="password-box"> | |
| <p> Enter your Password </p> | |
| <inputname="email" id="email" title="Email" value="" type="text"> | |
| <buttontype="submit" title="Submit" class="button btn-loginv2 btn btn-default">Continue</button> | |
| </div> | |
| <pclass="style-line"><span>Login with</span></p> | |
| </div> | |
| <divclass="login-buttons"> | |
| <buttontype="button" title="facebook-login" class="button btn btn-default facebook-login"><span></span>Facebook</button> | |
| <buttontype="button" title="gmail-login" class="button btn btn-default gmail-login"><span></span>Gmail</button> | |
| </div> | |
| <ahref="#" class="help">Need help?</a> | |
| </div> | |
| </div> | |
| </div> | |
| </nav> | |
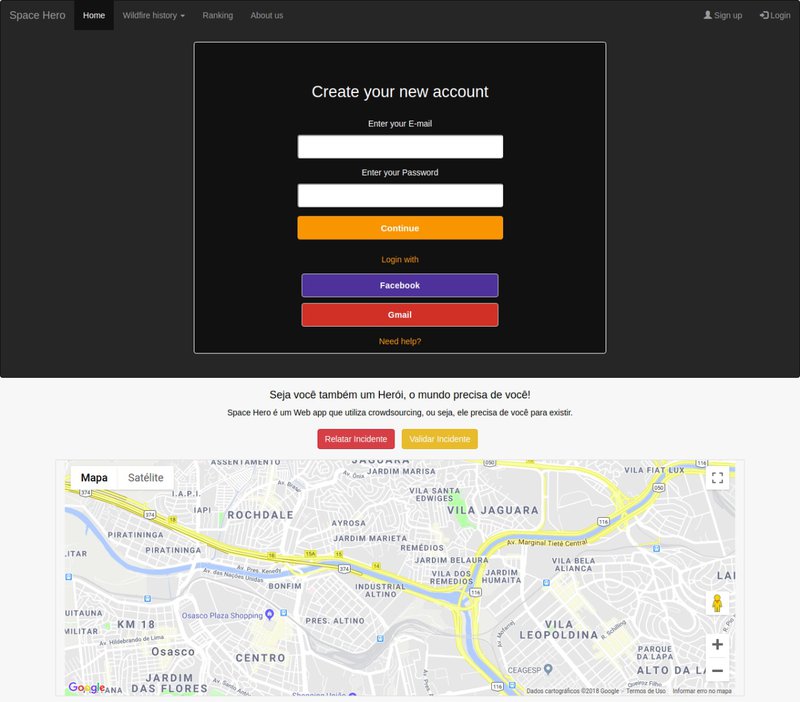
| <h4> Be a hero, the word need you!</h4> | |
| <pclass="space-hero"> Space Hero is a crowdsourcing web app, thats why, he needs you to exist. </p> | |
| <pclass="botoesemergencia"> | |
| <buttontype="button" class="btn btn-danger" id="reportbtn">Report an emergency</button> | |
| <buttonstyle="margin:8px;" type="button" class="btn btn-warning">Verify incident</button> | |
| </p> | |
| <divclass="container"> | |
| <divclass="mapa"> | |
| <divid="map" style="width:100%;height:400px;"></div> | |
| </div> | |
| </div> | |
| <divclass="container fotos-funcionalidade"> | |
| <h2class="progress-title">Coming soon</h2> | |
| <divclass="logos"> | |
| <imgclass="col-xs-4" src="pinwind.png"> | |
| <imgclass="col-xs-4" src="aquapin.jpg"> | |
| <imgclass="col-xs-4" src="pinthiev.png"> | |
| </div> | |
| </div> | |
| <divclass="container"> | |
| <h2>Progress Bar With Label</h2> | |
| <divclass="progress"> | |
| <divclass="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> | |
| 70% | |
| </div> | |
| </div> | |
| </div> | |
| <divclass="container footer-container"> | |
| <divclass="col-xs-12 col-md-3 footer-imagem"> | |
| <imgclass="foto-nasa" src="nasa.jpg" width="200" height="200"> | |
| </div> | |
| <divclass="col-xs-12 col-md-9 footer-developers"> | |
| <divclass="footer-time"> | |
| <h4>Developed by:</h4> | |
| <p>Alex Barbosa</p> | |
| <p>Eric Mizuta</p> | |
| <p>Luiz Guilherme</p> | |
| <p>Marcos Ewbank</p> | |
| <p>Otavio Glycerio</p> | |
| </div> | |
| <divclass="footer-texto"> | |
| <h4>SpaceChimps</h4> | |
| <p>#SpaceAppsSP</p> | |
| <p>#SpaceApps</p> | |
| </div> | |
| </div> | |
| </div> | |
| <scriptsrc="https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js"> | |
| </script> | |
| <scriptasyncdefer | |
| src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB_SSFUwIdOxIZcxbXS3kFPQYTakqPP6Ek&callback=initMap"> | |
| </script> | |
| </body> | |
| </html> | |
| body{ | |
| background-color:#fff; | |
| color: white; | |
| } | |
| p { | |
| width:19%; | |
| display: inline-block; | |
| text-align: center; | |
| float: none; | |
| font-size:17.7px; | |
| text-align: center; | |
| color: black; | |
| } | |
| h4 { | |
| text-align: center; | |
| color: black; | |
| font-size:30px; | |
| } | |
| .footer-container { | |
| border-top:1px solid #ccc; | |
| } | |
| .progress-bar { | |
| background:#FF8F30; | |
| } | |
| h2.progress-title { | |
| text-align: center; | |
| color: black; | |
| } | |
| .footer-imagem { | |
| display: inline-flex; | |
| } | |
| .footer-imagemimg{ | |
| display: block; | |
| margin: auto; | |
| } | |
| .footer-imagemh4 { | |
| width:100%; | |
| } | |
| .footer-imagemp { | |
| width:40%; | |
| } | |
| img.logo2img { | |
| position: relative; | |
| left:50%; | |
| margin-left:-125px; | |
| width:250px; | |
| } | |
| p.botoesemergencia { | |
| width:100%; | |
| } | |
| p.space-hero { | |
| width:100%; | |
| } | |
| p.infocord{ | |
| display:none; | |
| } | |
| span.cord2{ | |
| display: none; | |
| } | |
| .navbar-brand>img { | |
| position: relative; | |
| display: block; | |
| top:-11px; | |
| } | |
| .navbar-navli:hover .content-login-v2 { | |
| display:block; | |
| } | |
| .container{ | |
| margin:10px auto; | |
| } | |
| h2.title-login{ | |
| font-size:27px; | |
| color: white; | |
| margin-top:70px; | |
| margin-bottom:30px; | |
| position: relative; | |
| } | |
| h3.sub-title-login{ | |
| font-size:16px; | |
| color: white; | |
| margin-bottom:15px; | |
| } | |
| .content-login-v2 { | |
| float: left !important; | |
| width:100%!important; | |
| margin-top:20px; | |
| margin-bottom:40px; | |
| } | |
| .ham { | |
| height:50px; | |
| display: block; | |
| float: right; | |
| } | |
| .hamimg{ | |
| height:50px; | |
| margin-right:10px; | |
| } | |
| .btn-back-v2{ | |
| float: left; | |
| margin-top:20px; | |
| color:#b3b3b3; | |
| text-decoration: underline; | |
| font-weight:600; | |
| } | |
| input, | |
| .btn-loginv2{ | |
| width:50%; | |
| } | |
| input{ | |
| border-radius:4px; | |
| margin-bottom:15px; | |
| height:40px; | |
| padding-left:10px; | |
| } | |
| .btn-loginv2{border-color:#FF8F30;padding:11.5px;color:#fff;font-size:15px;line-height:15px;font-family: Arial;font-weight:700;box-shadow:03px00#007299;background-color:#FF8F30;border-color:#f68e1e;border-radius:4px;margin-bottom:15px;box-shadow: none;} | |
| .center-content-login{float: none;text-align: center;border:1px solid #00000000;border-radius:4px;border:1px solid;width:700px;position: relative;background:#080808;left:50%;margin-left:-350px;} | |
| .login-modalp{ | |
| color: white; | |
| font-size:14px; | |
| line-height:18px; | |
| padding:030px; | |
| } | |
| .login-modal .style-line, | |
| .line{ | |
| color:#7e7e7e; | |
| } | |
| .login-modal .style-line{margin-bottom:0;padding:10px20px;} | |
| .login-modal .style-linespan{color:#f68e1e;position: relative;padding:0px30px;} | |
| .login-modal .line{ | |
| padding:0; | |
| } | |
| .login-buttons{padding:0px70px;} | |
| .login-buttons .button{ | |
| width:60%; | |
| height:40px; | |
| margin:5px0; | |
| font-size:14px; | |
| color:#fff; | |
| letter-spacing:0.3px; | |
| font-weight:600; | |
| } | |
| .login-buttons .button.facebook-login{ | |
| background-color:#3c5898; | |
| } | |
| .login-buttons .button.facebook-loginspan{ | |
| float: left; | |
| width:20%; | |
| border-right:1px solid #fff; | |
| } | |
| .login-buttons .button.facebook-loginsvg{ | |
| fill:#fff; | |
| float: left; | |
| } | |
| .login-buttons .button.gmail-login{ | |
| background-color:#d44638; | |
| } | |
| .login-buttons .button.gmail-loginspan{ | |
| float: left; | |
| width:20%; | |
| border-right:1px solid #fff; | |
| } | |
| .login-buttons .button.gmail-loginsvg{ | |
| fill:#fff; | |
| float: left; | |
| } | |
| .center-content-logina.help{ | |
| color:#f68e1e; | |
| margin:10px0; | |
| display: block; | |
| } | |
| @media (max-width:768px){ | |
| ul.nav.navbar-nav{ | |
| display: none; | |
| } | |
| .navbar-headerspanp{ | |
| color:#fff; | |
| float: left; | |
| margin:15px00-10px; | |
| } | |
| } | |
| @media (min-width:768px){ | |
| .ham { | |
| display: none; | |
| } | |
| .navbar-headerspanp{ | |
| display: none; | |
| } | |
| } | |
| .center-content-logina.help{color:#f68e1e;margin:10px0;display: block;} | |
| .footer-texto { | |
| text-align: center; | |
| } |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <metaname="viewport" content="initial-scale=1.0, user-scalable=no"> | |
| <metacharset="utf-8"> | |
| <title>Space Hero</title> | |
| <metacharset="utf-8"> | |
| <metaname="viewport" content="width=device-width, initial-scale=1"> | |
| <linkrel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> | |
| <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> | |
| <scriptsrc="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> | |
| <!--Maps---> | |
| <scriptsrc="default.js"></script> | |
| <scriptasyncsrc="https://www.googletagmanager.com/gtag/js?id=UA-33848682-1"></script> | |
| <script> | |
| window.dataLayer=window.dataLayer||[]; | |
| functiongtag(){ | |
| window.dataLayer.push(arguments); | |
| } | |
| gtag('js',newDate()); | |
| gtag('config','UA-33848682-1'); | |
| </script> | |
| <metacharset="utf-8"> | |
| <metaname="description" content="Simplest possible examples of HTML, CSS and JavaScript."> | |
| <metaname="author" content="//samdutton.com"> | |
| <metaname="viewport" content="width=device-width, initial-scale=1"> | |
| <metaitemprop="name" content="simpl.info: simplest possible examples of HTML, CSS and JavaScript"> | |
| <metaitemprop="image" content="/assets/images/icons/icon192.png"> | |
| <metaid="theme-color" name="theme-color" content="#fff"> | |
| <linkrel="stylesheet" type="text/css" href="home.css"> | |
| <style> | |
| /* Always set the map height explicitly to define the size of the div | |
| * element that contains the map. */ | |
| #map { | |
| height:100%; | |
| } | |
| /* Optional: Makes the sample page fill the window. */ | |
| html,body { | |
| height:100%; | |
| margin:0; | |
| padding:0; | |
| } | |
| </style> | |
| </head> | |
| <body> | |
| <?php | |
| $servername = "localhost"; | |
| $username = "id7311462_ericmizuta"; | |
| $password = "eric1234"; | |
| $dbname = "id7311462_spacechimps"; | |
| // Create connection | |
| $conn = new mysqli($servername, $username, $password, $dbname); | |
| // Check connection | |
| if ($conn->connect_error) { | |
| die("Connection failed: " . $conn->connect_error); | |
| } | |
| $sql = "SELECT Cli_CoordX, Cli_CoordY FROM Cliente"; | |
| $result = $conn->query($sql); | |
| if ($result->num_rows > 0) { | |
| // output data of each row | |
| while($row = $result->fetch_assoc()) { | |
| echo"<p class='infocord'>".$row["Cli_CoordX"]."</p>"; | |
| echo"<span class='cord2'>" .$row["Cli_CoordY"]."</span>"; | |
| } | |
| } else { | |
| echo"0 results"; | |
| } | |
| $conn->close(); | |
| ?> | |
| <navclass="navbar navbar-inverse"> | |
| <divclass="container-fluid"> | |
| <divclass="navbar-header"> | |
| <aclass="navbar-brand" href="#"><imgsrc="firepin.png" width="40px" height="40px"></a> | |
| <span><p>Space Hero</p></span> | |
| <divclass="ham"> | |
| <imgsrc="hamburger.png" width="40px" height="40px"> | |
| </div> | |
| </div> | |
| <ulclass="nav navbar-nav"> | |
| <liclass="active"><ahref="#">Space Hero</a></li> | |
| <liclass="dropdown"><aclass="dropdown-toggle" data-toggle="dropdown" href="#">Wildfire history <spanclass="caret"></span></a> | |
| <ulclass="dropdown-menu"> | |
| <li><ahref="#"> Wildfire in your location </a></li> | |
| <li><ahref="#"> Nacional records </a></li> | |
| <li><ahref="#"> Environmental impact </a></li> | |
| </ul> | |
| </li> | |
| <li><ahref="#">Ranking</a></li> | |
| <li><ahref="#">About us</a></li> | |
| </ul> | |
| <ulclass="nav navbar-nav navbar-right"> | |
| <liclass="login-toggle"> | |
| <ahref="#"><spanclass="glyphicon glyphicon-user"></span> Sign up</a> | |
| </li> | |
| <li><ahref="#"><spanclass="glyphicon glyphicon-log-in"></span> Login</a></li> | |
| </ul> | |
| <divclass="content-login-v2" style="display: none;"> | |
| <divclass="center-content-login"> | |
| <divclass="login-modal"> | |
| <h2class="title-login">Create your new account</h2> | |
| <h3class="sub-title-login"></h3> | |
| <divclass="email-box"> | |
| <p>Enter your E-mail </p> | |
| <inputname="email" id="email" title="Email" value="" type="text"> | |
| </div> | |
| <divclass="password-box"> | |
| <p> Enter your Password </p> | |
| <inputname="email" id="email" title="Email" value="" type="text"> | |
| <buttontype="submit" title="Submit" class="button btn-loginv2 btn btn-default">Continue</button> | |
| </div> | |
| <pclass="style-line"><span>Login with</span></p> | |
| </div> | |
| <divclass="login-buttons"> | |
| <buttontype="button" title="facebook-login" class="button btn btn-default facebook-login"><span></span>Facebook</button> | |
| <buttontype="button" title="gmail-login" class="button btn btn-default gmail-login"><span></span>Gmail</button> | |
| </div> | |
| <ahref="#" class="help">Need help?</a> | |
| </div> | |
| </div> | |
| </div> | |
| </nav> | |
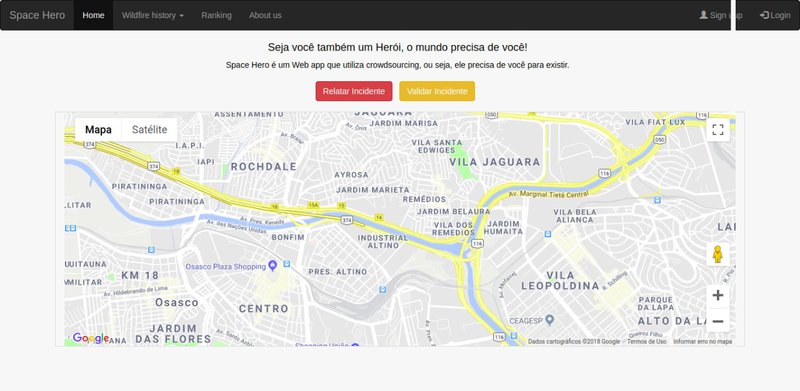
| <h4> Be a hero, the world needs you!</h4> | |
| <pclass="space-hero"> Space Hero is a crowdsourcing web app, thats why, he need you to exist. </p> | |
| <pclass="botoesemergencia"> | |
| <buttontype="button" class="btn btn-danger" id="reportbtn">Report an emergency</button> | |
| <buttonstyle="margin:8px;" type="button" class="btn btn-warning">Verify incident</button> | |
| <ahref="/heatmap.php" class="btn btn-warning">Recent wildfire</a> | |
| </p> | |
| <divclass="container"> | |
| <divclass="mapa"> | |
| <divid="map" style="width:100%;height:400px;"></div> | |
| </div> | |
| </div> | |
| <divclass="container fotos-funcionalidade"> | |
| <h2class="progress-title">Coming soon</h2> | |
| <divclass="logos"> | |
| <imgclass="col-xs-4" src="pinwind.png"> | |
| <imgclass="col-xs-4" src="aquapin.jpg"> | |
| <imgclass="col-xs-4" src="pinthiev.png"> | |
| </div> | |
| </div> | |
| <divclass="container"> | |
| <h2>Progress Bar With Label</h2> | |
| <divclass="progress"> | |
| <divclass="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> | |
| 70% | |
| </div> | |
| </div> | |
| </div> | |
| <divclass="container footer-container"> | |
| <divclass="col-xs-12 col-md-3 footer-imagem"> | |
| <imgclass="foto-nasa" src="nasa.jpg" width="200" height="200"> | |
| </div> | |
| <divclass="col-xs-12 col-md-9 footer-developers"> | |
| <divclass="footer-time"> | |
| <h4>Developed by:</h4> | |
| <p>Alex Barbosa</p> | |
| <p>Eric Mizuta</p> | |
| <p>Luiz Guilherme</p> | |
| <p>Marcos Ewbank</p> | |
| <p>Otavio Glycerio</p> | |
| </div> | |
| <divclass="footer-texto"> | |
| <h4>SpaceChimps</h4> | |
| <p>#SpaceAppsSP</p> | |
| <p>#SpaceApps</p> | |
| </div> | |
| </div> | |
| </div> | |
| <scriptsrc="https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js"> | |
| </script> | |
| <scriptasyncdefer | |
| src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB_SSFUwIdOxIZcxbXS3kFPQYTakqPP6Ek&callback=initMap"> | |
| </script> | |
| </body> | |
| </html> |
| <?php | |
| if(isset($_REQUEST)) | |
| { | |
| $servername = "localhost"; | |
| $username = "id7311462_ericmizuta"; | |
| $password = "eric1234"; | |
| $dbname = "id7311462_spacechimps"; | |
| // Create connection | |
| $conn = new mysqli($servername, $username, $password, $dbname); | |
| // Check connection | |
| if ($conn->connect_error) { | |
| die("Connection failed: " . $conn->connect_error); | |
| } | |
| error_reporting(E_ALL && ~E_NOTICE); | |
| $Cli_CoordX=$_POST['Cli_CoordX']; | |
| $Cli_CoordY=$_POST['Cli_CoordY']; | |
| $sql = "INSERT INTO Cliente (Cli_CoordX, Cli_CoordY) | |
| VALUES ('$Cli_CoordX', '$Cli_CoordY');"; | |
| if ($conn->multi_query($sql) === TRUE) { | |
| echo"New records created successfully"; | |
| } else { | |
| echo"Error: " . $sql . "<br>" . $conn->error; | |
| } | |
| $conn->close(); | |
| } | |
| ?> |










Requisitos Funcionais
RF001 – Reportar uma ocorrência
RF002 - Notificar usuarios em local de risco
RF003 – Solicitar validação da ocorrência
RF004 – Definir qual é a gravidade da ocorrência
RF005 – Cadastrar usuário
RF006 – Definir local de residência do usuário
RF007 – Efetuar rankeamento do nível de contriuição dos usuários
Descrição do Processo
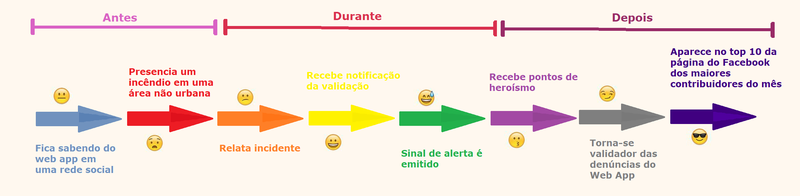
Um usuario deve selecionar seu local de residência ao fazer cadastro para receber os avisos de alerta da região.
Um usuário envia a denuncia de incêndio junto com suas coordenadas. As condições climáticas atuais são avaliadas para determinar o grau de perigo potencial do incêndio.Usuarios regionais normais de nível sênior recebem o alerta e validam ou não o incendio com acesso a imagens da região obtidas via satelite. Caso a denuncia seja validada uma notificação de incendio é enviada ao corpo de bombeiros local e a todos os usuarios da região.
A cada validação comprovada de incêndio um usuário ganha 5 pontos de respeito.
A cada denuncia validada de incêndio um usuário ganha 10 pontos de respeito.
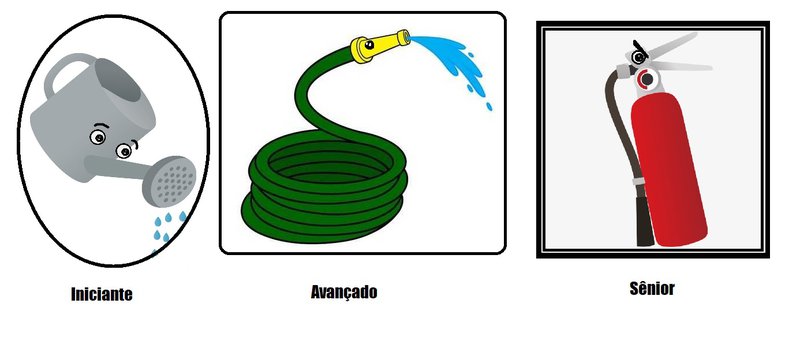
Ao obter 15 pontos de respeito um usuário se torna usuário sênior acelerando o processo de validação.
A cada validação incorreta feita um usuario perde 10 pontos.
A cada denuncia falsa efetuada um usuario perde 15 pontos.
Um usuario não poderá fazer uma denuncia se possuir menos de -12 pontos.
No final do mês os dez usuários que mais auxiliaram no alerta de incidentes serão colocados no Hall da fama da página do Facebook do Projeto.

Encontramos nosso DESAFIO!!!
•CHALLENGES | VOLCANOES, ICEBERGS, AND ASTEROIDS (OH MY)
•Spot That Fire!




SpaceApps is a NASA incubator innovation program.