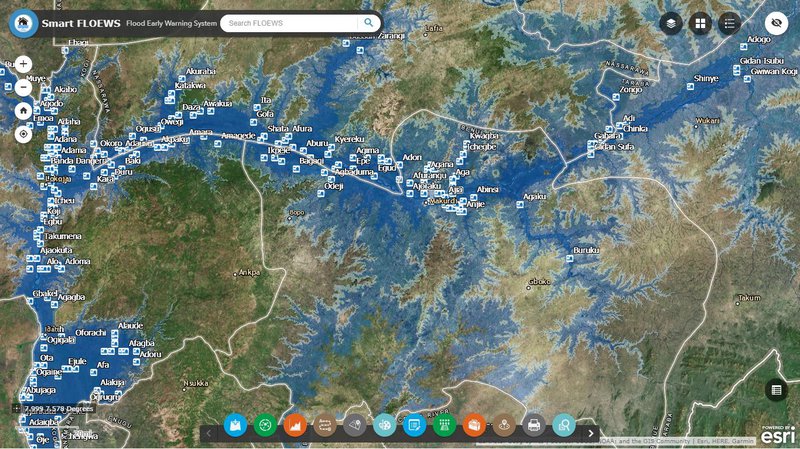
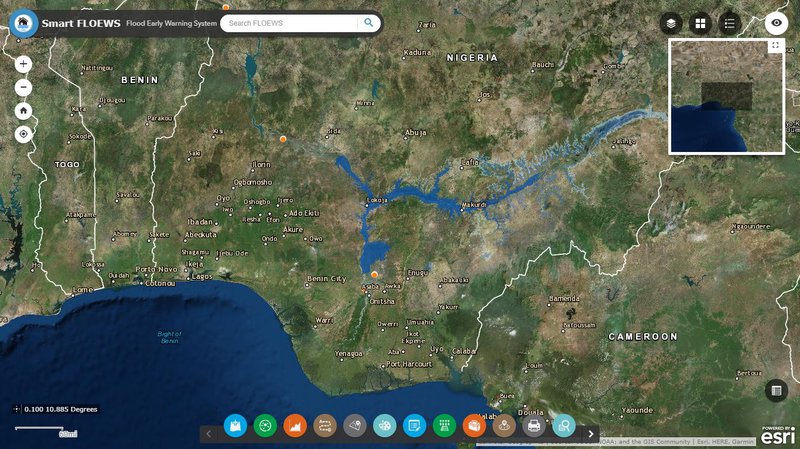
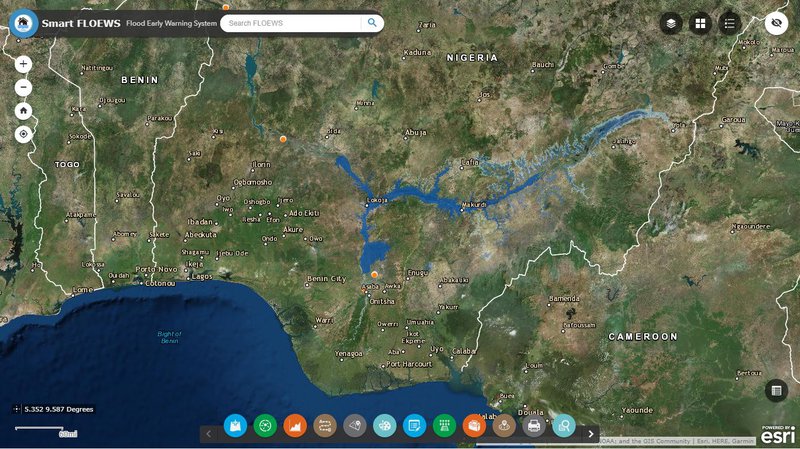
Smart FLOEWS | Don’t Forget the Can Opener!
Team Updates
Team Smart FLOEWS Slides
| Active resource loading counts reached to a per-frame limit while the tab is in background. Network requests will be delayed until a previous loading finishes, or the tab is foregrounded. See <URL> for more details | |
| jquery.js:2 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://sibaj.maps.arcgis.com/apps/webappviewer/jimu.js/css/fonts/avenir-next/bb590848-4012-46d6-a8d5-48c9893a176b.woff2 | |
| main.js?wab_dv=2.10:2499 jimu.js init... | |
| main.js?wab_dv=2.10:13 Load Config: 2422.49609375ms | |
| init.js:179 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://sibaj.maps.arcgis.com/apps/webappviewer/themes/LaunchpadTheme/styles/default/icons/fonts/launchpad-icons.woff | |
| main.js?wab_dv=2.10:1188 Load Map: 11707.946044921875ms | |
| main.js?wab_dv=2.10:209 widget [themes/LaunchpadTheme/widgets/AnchorBarController/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [themes/LaunchpadTheme/widgets/Header/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [widgets/OverviewMap/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [widgets/ZoomSlider/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [widgets/HomeButton/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [widgets/MyLocation/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [widgets/Coordinate/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [widgets/Scalebar/Widget] created. | |
| main.js?wab_dv=2.10:209 widget [widgets/Splash/Widget] created. | |
| init.js:180 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://sibaj.maps.arcgis.com/apps/webappviewer/jimu.js/css/fonts/avenir-next/7195d5d0-582f-42d4-86ca-9da8dc31146e.woff2 | |
| main.js?wab_dv=2.10:209 widget [widgets/Search/Widget] created. | |
| AbsolutePositionLayo…js?wab_dv=2.10:1304 Load widgetOnScreen: 3780.001953125ms | |
| init.js:182 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://sibaj.maps.arcgis.com/apps/webappviewer/jimu.js/css/fonts/CalciteWebCoreIcons.ttf?-v8piff |
| <html lang="en-us" dir="ltr" class="esriLtr jimu-ltr en-us en dj_webkit dj_chrome dj_contentbox"><head> | |
| <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | |
| <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> | |
| <meta http-equiv="X-UA-Compatible" content="IE=EDGE"> | |
| <title>Smart FLOEWS</title> | |
| <link rel="shortcut icon" href="images/shortcut.ico"> | |
| <!--[if IE 8]> | |
| <link rel="stylesheet" type="text/css" href="jimu.js/css/jimu-ie.css" /> | |
| <![endif]--> | |
| <style type="text/css"> | |
| *{box-sizing: border-box;} | |
| body,html { | |
| width:100%; | |
| height:100%; | |
| margin:0; | |
| padding:0; | |
| overflow:hidden; | |
| } | |
| #main-loading{ | |
| width: 100%; | |
| height: 100%; | |
| text-align: center; | |
| overflow: hidden; | |
| } | |
| #main-loading #ie-note{ | |
| position: absolute; | |
| top: 0; | |
| bottom: 0; | |
| left: 0; | |
| right: 0; | |
| margin: auto; | |
| } | |
| #main-loading #ie-note { | |
| width: 586px; | |
| height: 253px; | |
| background-image: url('images/notes.png'); | |
| padding: 0 30px 40px 30px; | |
| font-size: 14px; | |
| color: #596679; | |
| } | |
| #ie-note .hint-title{ | |
| height: 40px; | |
| line-height: 48px; | |
| text-align: left; | |
| font-weight: bold; | |
| } | |
| #ie-note .hint-img{ | |
| background-image: url('images/hint.png'); | |
| background-position: left; | |
| padding-left: 40px; | |
| margin-top: 20px; | |
| background-repeat: no-repeat; | |
| height: 30px; | |
| text-align: left; | |
| line-height: 30px; | |
| font-weight: bold; | |
| } | |
| #ie-note span{ | |
| display: block; | |
| line-height: 14px; | |
| } | |
| #main-page{ | |
| display: none; | |
| width: 100%; | |
| height: 100%; | |
| position: relative; | |
| } | |
| #jimu-layout-manager{ | |
| width: 100%; | |
| height: 100%; | |
| position: absolute; | |
| } | |
| </style> | |
| <link rel="stylesheet" type="text/css" href="configs/loading/loading.css"> | |
| <script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/nls/jsapi_en-us.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/VectorTileLayerImpl.js"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/jimu.js/main.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/libs/main.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/dojox/gfx/svg.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/nls/VectorTileLayerImpl_en-us.js"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/jimu.js/nls/main_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/geometry/geometryEngine.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/dojox/gfx/filters.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/dojox/gfx/svgext.js"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/dynamic-modules/preload.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/AttributeTable/actions/ShowRelatedRecordsFeatureAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/AttributeTable/actions/ViewInAttributeTableFeatureAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Directions/DirectionFromFeatureAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Directions/DirectionToFeatureAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Directions/OpenRouteFeatureAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Edit/EditFeatureAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Geoprocessing/ReceiveFeatureSetAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/SituationAwareness/SetAsIncident.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/SituationAwareness/AddRemoveFromIncident.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/SmartEditor/SmartEditorFeatureAction.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/IncidentAnalysis/SetAsIncident.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/jimu.js/layoutManagers/AbsolutePositionLayoutManager.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/themes/LaunchpadTheme/main.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/themes/LaunchpadTheme/nls/main_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/WebTiledLayer.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/ImageServiceParameters.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/arcgis/csv.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/dojox/data/CsvStore.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/rasterFormats/JpgPlus.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/rasterFormats/Png.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/rasterFormats/Raw.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/rasterFormats/TiffDecoder.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/rasterFormats/Zlib.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/layers/rasterFormats/Jpg.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/tasks/support/pbfDeps.js"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/SnappingManager.js"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/themes/LaunchpadTheme/widgets/AnchorBarController/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/themes/LaunchpadTheme/widgets/Header/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Search/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/OverviewMap/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/ZoomSlider/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/HomeButton/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/MyLocation/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Coordinate/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Scalebar/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Splash/Widget.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/tasks/support/nls/pbfDeps_en-us.js"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/themes/LaunchpadTheme/widgets/AnchorBarController/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/themes/LaunchpadTheme/widgets/Header/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/OverviewMap/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/ZoomSlider/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/HomeButton/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/MyLocation/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Coordinate/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Scalebar/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Splash/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="/apps/webappviewer/widgets/Search/nls/Widget_en.js?wab_dv=2.10"></script><script type="text/javascript" charset="utf-8" src="//js.arcgis.com/3.26/esri/geometry/support/pe-wasm.js"></script><script> | |
| /******************************* | |
| * This is the function you can modify to customize the loading page | |
| * This function will be invoked when one resource is loaded. | |
| ********************************/ | |
| // var progress; | |
| // function loadingCallback(url, i, count) { | |
| // var loading = document.getElementById('main-loading-bar'); | |
| // loading.setAttribute('title', url); | |
| // if(!progress){ | |
| // progress = document.createElement('div'); | |
| // progress.setAttribute('class', 'loading-progress'); | |
| // loading.appendChild(progress); | |
| // } | |
| // progress.style.width = (((i - 1)/count) * 100) + '%'; | |
| // } | |
| </script> | |
| <link rel="stylesheet" type="text/css" href="//js.arcgis.com/3.26/dojo/resources/dojo.css"><link rel="stylesheet" type="text/css" href="//js.arcgis.com/3.26/dijit/themes/claro/claro.css"><link rel="stylesheet" type="text/css" href="//js.arcgis.com/3.26/esri/css/esri.css"><link rel="stylesheet" type="text/css" href="//js.arcgis.com/3.26/dojox/layout/resources/ResizeHandle.css"><link rel="stylesheet" type="text/css" href="/apps/webappviewer/jimu.js/css/jimu-theme.css"><link rel="stylesheet" type="text/css" href="/apps/webappviewer/libs/cropperjs/cropper.css"><link rel="stylesheet" type="text/css" href="/apps/webappviewer/libs/goldenlayout/goldenlayout-base.css"><link rel="stylesheet" type="text/css" href="/apps/webappviewer/libs/goldenlayout/goldenlayout-light-theme.css"><link rel="stylesheet" id="coToolbarStyle" href="chrome-extension://cjabmdjcfcfdmffimndhafhblfmpjdpe/toolbar/styles/placeholder.css" type="text/css"><script type="text/javascript" id="cosymantecbfw_removeToolbar">(function () {var toolbarElement = {},parent = {},interval = 0,retryCount = 0,isRemoved = false;if (window.location.protocol === 'file:') {interval = window.setInterval(function () {toolbarElement = document.getElementById('coFrameDiv');if (toolbarElement) {parent = toolbarElement.parentNode;if (parent) {parent.removeChild(toolbarElement);isRemoved = true;if (document.body && document.body.style) {document.body.style.setProperty('margin-top', '0px', 'important');}}}retryCount += 1;if (retryCount > 10 || isRemoved) {window.clearInterval(interval);}}, 10);}})();</script><style id="widget_style_themes_LaunchpadTheme_widgets_AnchorBarController_Widget" type="text/css">.jimu-anchorbar-iconitem .icon-item{width: 40px; height: 40px; -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; text-align: center; cursor: pointer;}.jimu-anchorbar-iconitem .icon-item.dockable{margin-top: -20px;}.jimu-anchorbar-iconitem .icon-item:hover{}.jimu-anchorbar-iconitem .icon-item.selected{margin-top: -5px;}.jimu-anchorbar-iconitem .icon-item.dockable.selected{margin-top: -25px;}.jimu-anchorbar-iconitem .status{margin-top: 4px; width: 4px; height: 4px; -moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%; display: none;}.jimu-anchorbar-iconitem .status.selected{display: block; margin: 5px 18px;}.jimu-anchorbar-iconitem .icon-item .icon{width: 24px; height: 24px; margin-top: 8px; cursor: pointer;}.jimu-panel-content .jimu-anchorbar-iconitem{margin: 10px;}.jimu-anchorbar-controller .docker{position: relative; height: 30px;}.jimu-anchorbar-controller .docker .iconList{position: absolute; left: 30px; right: 30px;}.jimu-anchorbar-controller.mobile .docker .iconList{left: 0; right: 0;}.jimu-anchorbar-controller .docker .iconList .iconGroup{position: absolute; top: 0; left: 0; height: 30px;}.jimu-rtl .jimu-anchorbar-controller .docker .iconList .iconGroup{right: 0; left: auto;}.jimu-anchorbar-controller .docker .previousBtn{position: absolute; left: 0; width: 30px; height: 30px; cursor: pointer; z-index: 60;}.jimu-anchorbar-controller.mobile .docker .previousBtn{display: none;}.jimu-rtl .jimu-anchorbar-controller .docker .previousBtn{left: auto; right: 0;}.jimu-anchorbar-controller .docker .nextBtn{position: absolute; right: 0; width: 30px; height: 30px; cursor: pointer; z-index: 60;}.jimu-anchorbar-controller.mobile .docker .nextBtn{display: none;}.jimu-rtl .jimu-anchorbar-controller .docker .nextBtn{right: auto; left: 0;}.jimu-anchorbar-controller .docker .seperatorLeft{position: absolute; left: 30px; top: 2px; width: 1px; height: 26px; z-index: 60;}.jimu-anchorbar-controller.mobile .docker .seperatorLeft{display: none;}.jimu-anchorbar-controller .docker .seperatorRight{position: absolute; right: 30px; top: 2px; width: 1px; height: 26px; z-index: 60;}.jimu-anchorbar-controller.mobile .docker .seperatorRight{display: none;}.jimu-anchorbar-controller-group{position: absolute; height: auto;}.jimu-anchorbar-controller-group .color-header{height: 2px; width: 100%;}.jimu-anchorbar-controller-group .title{position: relative; height: 30px; width: 100%; cursor: move;}.jimu-anchorbar-controller-group .title .widget-icon{position: absolute; left: 4px; top: 8px; width: 24px; height: 24px; cursor: default;}.jimu-anchorbar-controller-group .title .widget-icon .icon{width: 16px; height: 16px;}.jimu-rtl .jimu-anchorbar-controller-group .title .widget-icon{right: 4px;}.jimu-anchorbar-controller-group .title-label{overflow: hidden; text-overflow: ellipsis; white-space: nowrap; line-height: 28px; position: absolute; left: 48px; right: 96px;}.jimu-rtl .jimu-anchorbar-controller-group .title-label{right: 48px; left: 96px;}.jimu-anchorbar-controller-group .title .close-icon{width: 24px; height: 28px; cursor: pointer; background: transparent url(/apps/webappviewer/themes/LaunchpadTheme/widgets/AnchorBarController/css/assets/images/x.png) center no-repeat;}.jimu-anchorbar-controller-group .jimu-panel-content{background-color: #ffffff; overflow: hidden;}.jimu-anchorbar-controller-group .jimu-widgets-controller-item{margin: 5px 10px; display: inline; float: left;}.jimu-rtl .jimu-anchorbar-controller-group .jimu-widgets-controller-item{float: right;}.jimu-anchorbar-more-pupup{position: absolute; border-radius: 2px; z-index: 111;}.jimu-anchorbar-more-pupup .pages{position: relative; overflow: hidden; padding: 2px;}.jimu-anchorbar-more-pupup .points{position: absolute; overflow: hidden; bottom: -15px; left: 0; right: 0; text-align: center; background-color: #bababa;}.jimu-anchorbar-more-pupup .points-inner{display: inline-block; overflow: hidden;}.jimu-anchorbar-more-pupup .point{float: left; width: 8px; height: 8px; margin-left: 5px; border-radius: 4px; background-color: #f2f6f9; cursor: pointer;}.jimu-rtl .jimu-anchorbar-more-pupup .point{float: right; margin-right: 5px; margin-left: 0;}.jimu-anchorbar-more-pupup .point-selected{background-color: #485566;}.jimu-anchorbar-more-pupup .page{position: relative; overflow: hidden;}.jimu-anchorbar-more-pupup .close{position: absolute; top: -04.46428571428571%; right: -04.46428571428571%; border-radius: 50%; background-color: #697a8c; cursor: pointer;}.jimu-rtl .jimu-anchorbar-more-pupup .close{left: -04.46428571428571%; right: auto;}.jimu-anchorbar-more-pupup .close-inner{width: 80%; height: 80%; margin-left: 10%; margin-top: 10%; border-radius: 50%; background: #1d2123 url(/apps/webappviewer/themes/LaunchpadTheme/widgets/AnchorBarController/css/assets/images/close.png) no-repeat center center;}.jimu-rtl .jimu-anchorbar-more-pupup .close-inner{margin-right: 10%; margin-left: 0;}.jimu-anchorbar-more-pupup .icon-node{background-color: #697a8c; cursor: pointer; position: relative;}.jimu-anchorbar-more-pupup .jimu-anchorbar-iconitem .icon-item.dockable{margin-top: 0;}.jimu-more-icon-cover{z-index: 110; position: absolute; left: 0; top: 0; width: 100%; height: 100%;}.jimu-rtl .jimu-more-icon-cover{right: 0; left: auto;}</style><style id="widget_style_themes_LaunchpadTheme_widgets_Header_Widget" type="text/css">.jimu-widget-header {display: flex; max-width: calc(100% - 300px);}.jimu-widget-header .hide-logo{display: none;}.jimu-widget-header .logo {margin-right: auto; padding: 0 10px; margin-top: -2px; flex: 0 0 auto;}.jimu-widget-header .logo img {margin: 0 auto; max-height: 40px;}.jimu-widget-header .titles{height: 100%; min-width: 10px; display: flex;}.jimu-widget-header .jimu-title{padding: 0 5px; text-align: center; height: 100%;}.jimu-widget-header .jimu-subtitle{padding: 0 5px; text-align: center; height: 100%;}.jimu-widget-header .search-bar {width: auto; margin-left: auto; height: 100%; flex: 0 0 auto;}.jimu-widget-header .search-bar .jimu-widget-search {margin: 8px 0;}.jimu-widget-header .links{background-color: #fff; position: absolute;}.jimu-widget-header .links.hidden {display: none;}.jimu-widget-header .links-icon{margin: 10px; padding: 5px; cursor: pointer; flex: 0 0 auto;}.jimu-widget-header .links-icon img{width: 16px;}.jimu-widget-header .links .link{height: 100%; display: block;}.jimu-rtl .jimu-widget-header .links .link{margin-left: auto;}.jimu-widget-header .signin-section .link{color: #d9dde0;}.jimu-widget-header .group-icon-node{float: right; cursor: pointer; opacity: 0.4; text-align: center; border-right: 1px solid #323e4f;}.jimu-widget-header .group-icon-node:first-child{border: none;}.jimu-widget-header .group-icon-node:hover{opacity: 1;}.jimu-widget-header .group-icon-node.jimu-state-selected{background-color: #697a8c; opacity: 1; border: none; border-top: 2px solid #8491a1;}.popup-links{background-color: #252824;}.popup-links .popup-title{}.popup-links .title{color:#fff; text-align: center; font-size: 24px;}.popup-links .line{width: 100%; height: 4px; border-top: 1px solid #14161a; border-bottom: 1px solid #393c40;}.popup-links .link-section{width: 100%; height: 66px; background-color: #252824;}.popup-links a{color: #6d7685; margin-left: 20px; font-size: 14px; height: 100%; width: 95%; display: inline-block;}.jimu-rtl .popup-links a {margin-right: 20px; margin-left: auto;}.popup-links .link-section.signin a{color: #d9dde0;}</style><style id="widget_style_widgets_ZoomSlider_Widget" type="text/css">.jimu-widget-zoomslider{background-color: #555; border: 1px solid #999; cursor: pointer; font-size: 24px; line-height: 25px; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; color: #fff; text-align: center; font-family: verdana,helvetica;}.jimu-widget-zoomslider .zoom{width: 30px; height: 30px;}.jimu-widget-zoomslider .zoom:hover{background-color: #333;}.jimu-widget-zoomslider .zoom.jimu-state-disabled{color: rgba(255,255,255,0.3);}.jimu-widget-zoomslider.vertical .zoom-in{border-bottom: 1px solid #57585A;}.jimu-widget-zoomslider.horizontal .zoom-in{border-right: 1px solid #57585A;}</style><style id="widget_style_widgets_HomeButton_Widget" type="text/css">.jimu-widget-homebutton {background-color: #555; border-radius: 5px; border: 1px solid #999;}.jimu-widget-homebutton .HomeButton .home {background-color: #555;}.jimu-widget-homebutton.inHome {background-color: #000;}.jimu-widget-homebutton .HomeButton .home:hover {background-color: #333;}.jimu-widget-homebutton.inHome .HomeButton .home {background-color: #000;}</style><style id="widget_style_widgets_MyLocation_Widget" type="text/css">.jimu-widget-mylocation{border-radius: 5px; background-color: #555; border: 1px solid #999;}.jimu-widget-mylocation.onCenter {background-color: #000;}.jimu-widget-mylocation .place-holder {padding: 2px; width: 30px; height: 30px; background-color: #555; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; cursor: pointer; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; background-image: url("/apps/webappviewer/widgets/MyLocation/css/assets/images/locate.png"); background-position: center center; background-repeat: no-repeat;}.jimu-widget-mylocation .place-holder.locating{background-image: url("/apps/webappviewer/widgets/MyLocation/css/assets/images/loading.gif");}.jimu-widget-mylocation .place-holder.tracking{background-image: url("/apps/webappviewer/widgets/MyLocation/css/assets/images/stop.png") !important; background-color: #000;}.jimu-widget-mylocation .place-holder.nohttps{background-image: url("/apps/webappviewer/widgets/MyLocation/css/assets/images/locate_disabled.png") !important;}.jimu-widget-mylocation .place-holder.nohttps:hover{background-color: #555;}.jimu-widget-mylocation .place-holder.nohttps,.jimu-widget-mylocation .place-holder{background-color: #555;}.jimu-widget-mylocation.onLocate .place-holder{background-color: rgba(0,0,0,0.4);}.jimu-widget-mylocation.onCenter .place-holder{background-color: #000;}.jimu-widget-mylocation .place-holder:hover{background-color: #333;}</style><style id="widget_style_widgets_Coordinate_Widget" type="text/css">.jimu-widget-coordinate .coordinate-background{line-height: 17px; overflow: hidden; font-size: 10px; color: #fff; background-color: rgb(0,0,0); background-color: rgba(0,0,0,0.5);}.jimu-widget-coordinate .display-coordinate-menu{display: block !important; border-bottom: 1px solid rgba(255,255,255,0.4);}.jimu-widget-coordinate .coordinate-locate{width: 17px; height: 17px; background: url(/apps/webappviewer/widgets/Coordinate/css/assets/images/locate.png) center no-repeat;}.jimu-widget-coordinate .coordinate-locate-container{width: 17px; height: 17px; border-right: 1px solid rgba(255,255,255,0.4);}.jimu-widget-coordinate .coordinate-locate-container:hover .coordinate-locate{background: url(/apps/webappviewer/widgets/Coordinate/css/assets/images/locate-hover.png) center no-repeat !important; cursor: pointer;}.jimu-widget-coordinate .coordinate-locate-container-active .coordinate-locate{background: url(/apps/webappviewer/widgets/Coordinate/css/assets/images/locate-active.png) center no-repeat !important; cursor: pointer;}.jimu-widget-coordinate .coordinate-info{margin: 0 5px; font-size: 11px !important; color: #fff !important;}.jimu-widget-coordinate .coordinate-info-menu-empty .coordinate-info{margin: 0;}.jimu-widget-coordinate .coordinate-info-menu-empty .coordinate-locate-container {border-style: none !important;}.jimu-widget-coordinate .coordinate-foldable-container {border-left: 1px solid rgba(255,255,255,0.4); height: 17px;}.jimu-widget-coordinate .coordinate-foldable{background: url(/apps/webappviewer/widgets/Coordinate/css/assets/images/more.png) center no-repeat; cursor: pointer; width: 17px; height: 15px; margin: 1px 0;}.jimu-widget-coordinate:hover .coordinate-foldable{background-image: url(/apps/webappviewer/widgets/Coordinate/css/assets/images/more-hover.png);}.jimu-rtl .jimu-widget-coordinate .coordinate-locate-container{border-right-style: none; border-left: 1px solid rgba(255,255,255,0.4);}.jimu-rtl .jimu-widget-coordinate .coordinate-locate-container:hover .coordinate-locate,.jimu-rtl .jimu-widget-coordinate .coordinate-locate-container-active .coordinate-locate{background-position: right center;}.jimu-rtl .jimu-widget-coordinate .coordinate-foldable-container{border-left-style: none; border-right: 1px solid rgba(255,255,255,0.4);}.claro .jimu-widget-coordinate .dijitMenuTable {background: transparent; border-style: none;}.claro .jimu-widget-coordinate .dijitMenuItem {color: #fff;}.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItem td{border-style: none; text-align: left; padding: 4px 2px;}.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItem.selected-item{font-weight: bold; background: #000;}.jimu-rtl .claro .jimu-widget-coordinate .dijitMenu .dijitMenuItem td{text-align: right;}.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItemHover td,.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItemHover {color: #fff; background: #000; border-style: none;}.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItemActive,.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItemActive td,.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItemSelected,.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItemSelected td{background: #000; color: #fff;}.DartTheme .jimu-widget-coordinate {z-index: 102 !important;}</style><style id="widget_style_widgets_Scalebar_Widget" type="text/css">.jimu-rtl .jimu-widget-scalebar .scaleLabelDiv .esriScalebarLabel:first-child{right: -3% !important; left: auto !important;};.jimu-rtl .jimu-widget-scalebar .scaleLabelDiv .esriScalebarFirstNumber{right: 45% !important; left: auto;}.jimu-rtl .jimu-widget-scalebar .scaleLabelDiv .esriScalebarSecondNumber{right: 95%; left: auto;}.jimu-widget-scalebar .ruler-style {position: relative; top: -5px !important; left: 0 !important;}.jimu-widget-scalebar .esriScalebarLine.esriScalebarEnglishLine{box-shadow: inset 1px 1px #fff, inset -1px 1px #fff, 0px -1px 0px 0px #fff, -1px -1px 0px 0px #fff, 1px -1px 0px 0px #fff;}.jimu-widget-scalebar .esriScalebarLine.esriScalebarMetricLine {box-shadow: inset 1px 0px #fff, inset -1px -1px #fff, 0px 1px 0px 0px #fff, 1px 0px 0px 0px #fff, -1px 0px 0px 0px #fff;}.jimu-widget-scalebar .esriScaleLabelDiv,.jimu-widget-scalebar .scaleLabelDiv{text-shadow: -1px -1px 0px #fff, 1px -1px 0px #fff, -1px 1px 0px #fff, 1px 1px 0px #fff;}.jimu-widget-scalebar .esriScalebarRuler {box-shadow: 0px -1px 0px #fff, 1px 0px 0px #fff, 0px 1px 0px #fff, -1px 0px 0px #fff;}</style><style id="widget_style_widgets_Splash_Widget" type="text/css">.jimu-widget-splash{position: absolute !important; top: 0 !important; bottom: 0 !important; left: 0 !important; right: 0 !important; margin: auto !important; z-index: 130 !important;}.jimu-widget-splash .jimu-loading-shelter{z-index: 131;}.jimu-widget-splash .buried{visibility: hidden;}.jimu-widget-splash .overlay{top: 0; left: 0; width: 100%; height: 100%; position: absolute; background-color:rgba(0,0,0,0.5);}.jimu-widget-splash-desktop .splash-container .jimu-checkbox,.jimu-widget-splash-mobile .splash-container .jimu-checkbox{font-size: 14px; color: #fff; overflow: auto; max-height: 50px; min-height: 25px; margin-top: 20px; margin-bottom: 10px; display: block;}.jimu-widget-splash-desktop .splash-container .jimu-checkbox .label,.jimu-widget-splash-mobile .splash-container .jimu-checkbox .label{white-space: normal; text-indent: 5px; margin-left: 5px; color: #fff; float: none !important; display: inline; vertical-align: middle;}.jimu-rtl .jimu-widget-splash-desktop .splash-container .jimu-checkbox .label,.jimu-rtl .jimu-widget-splash-mobile .splash-container .jimu-checkbox .label{margin-left: auto; margin-right: 5px;}.jimu-widget-splash-desktop .envelope{}.jimu-widget-splash-desktop .envelope,.jimu-widget-splash-mobile .envelope{position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none;}.jimu-widget-splash-desktop .splash-container .jimu-btn,.jimu-widget-splash-mobile .splash-container .jimu-btn{height: 33px; padding: 0; width: 60px; line-height: 33px;}.jimu-rtl .jimu-widget-splash-desktop .splash-container .jimu-btn,.jimu-rtl .jimu-widget-splash-mobile .splash-container .jimu-btn{left: 0; right: auto;}.jimu-widget-splash-desktop .splash-container .enable-btn,.jimu-widget-splash-mobile .splash-container .enable-btn{background-color: #518dca;}.jimu-widget-splash-desktop .splash-container .disable-btn,.jimu-widget-splash-mobile .splash-container .disable-btn{background-color: #a0acbf !important; color: rgb(255, 255, 255) !important;}.jimu-widget-splash-desktop .splash-container .jimu-checkbox .checkbox,.jimu-widget-splash-mobile .splash-container .jimu-checkbox .checkbox{background-color: #fff;}.jimu-widget-splash-desktop .envelope{border: 1px solid rgba(255,255,255,0.3);}.jimu-widget-splash-desktop .splash-container,.jimu-widget-splash-desktop .splash-bg{position: absolute; display: inline-block; margin: auto; top: 0; left: 0; bottom: 0; right: 0; overflow:auto;}.jimu-widget-splash-desktop .splash-container{z-index: 1; overflow: hidden;}.jimu-widget-splash .norepeat{background: no-repeat;}.jimu-widget-splash .fill {background-size: cover !important;}.jimu-widget-splash .fit {background-size: contain !important;}.jimu-widget-splash .stretch {background-size: 100% 100% !important;}.jimu-widget-splash .center {background-size: initial !important;}.jimu-widget-splash .tile {background-size: initial !important;}.jimu-widget-splash-desktop .splash-bg{z-index: 0;}.jimu-widget-splash-desktop .custom-content{margin: 20px; color: #fff; overflow-x: hidden; overflow-y: auto;}.jimu-widget-splash-desktop .splash-container .footer{position: absolute; bottom: 10px; width: 100%;}.jimu-widget-splash .footer .confirmcheck-container{margin: 0 20px;}.jimu-widget-splash .footer .confirmcheck-container .jimu-checkbox .checkbox{margin: 2px;}.jimu-widget-splash .footer .confirmcheck-container .jimu-checkbox .dijitCheckBoxFocused{box-shadow: 0 0 0px 2px rgba(136, 176, 245, 1);}.jimu-widget-splash .footer .jimu-btn {margin: 0 20px 2px 20px;}.jimu-widget-splash .footer .jimu-btn:focus {box-shadow: 0 0 0px 2px rgba(136, 176, 245, 1);}</style><style id="widget_style_widgets_Search_Widget" type="text/css">.jimu-widget-search{min-height: 32px;}.jimu-widget-search .search-node.default-width-for-openAtStart{width: 274px;}.jimu-widget-search .result-item-selected{background: #eee;}.jimu-widget-search .arcgisSearch .searchBtn{padding: 6px;}.jimu-widget-search .arcgisSearch .searchBtn:hover,.jimu-widget-search .arcgisSearch .searchBtn:focus {background-color: #485566; color: white;}.jimu-widget-search .arcgisSearch .searchGroup .searchInputGroup .searchInput{width: auto;}.jimu-widget-search.use-absolute .arcgisSearch .searchToggle{float: left;}.jimu-rtl .jimu-widget-search.use-absolute .arcgisSearch .searchToggle{float: right;}.jimu-widget-search.use-absolute .arcgisSearch .searchInputGroup{position: absolute; top: 0; width: auto; left: 34px; right: 34px;}.jimu-widget-search.use-absolute .arcgisSearch .searchInputGroup form{overflow: hidden; z-index: 0; position: relative;}.jimu-widget-search.use-absolute .arcgisSearch .searchInputGroup .searchClear{z-index: 0;}.jimu-widget-search.use-absolute .arcgisSearch .searchExpandContainer{float: none;}.jimu-widget-search.use-absolute .arcgisSearch .searchSubmit{float: right;}.jimu-rtl .jimu-widget-search.use-absolute .arcgisSearch .searchSubmit{float: left;}.jimu-widget-search .arcgisSearch .show-all-results{position: absolute; height: 25px; color: #686868; line-height: 25px; display: none; width: 237px; margin: auto; background-color: #fff; padding: 0 12px; cursor: pointer;}.jimu-widget-search .arcgisSearch .searchMenu{border-radius: 0; color: #686868; font-size: 12px; padding: 0; top: 33px;}.jimu-widget-search .arcgisSearch .searchMenu li.active{background-color: #d9dde0; color: #686868; font-size: 14px;}.jimu-widget-search .arcgisSearch .searchMenu li{padding: 0 12px; line-height: 25px;}.jimu-widget-search .arcgisSearch .searchMenu li:hover,.jimu-widget-search .arcgisSearch .searchMenu li:focus {background-color: #eee;}.jimu-widget-search .arcgisSearch .searchMenu .menuHeader{background-color: #d9dde0; color: #686868; font-size: 14px; min-height: 30px; padding: 0 12px; line-height: 30px;}</style><style id="theme_LaunchpadTheme_style_common" type="text/css">.jimu-launchpad-panel{position: relative; z-index: 60; overflow: visible;}.jimu-launchpad-panel .color-header{display: none; height: 3px; width: 100%; background-color: #FF0000;}.jimu-launchpad-panel.minimized .color-header{display: none;}.jimu-launchpad-panel .title{position: relative; height: 30px; width: 100%; cursor: move;}.jimu-launchpad-panel .title .widget-icon{position: absolute; left: 2px; top: 2px; width: 24px; height: 24px; cursor: default;}.jimu-launchpad-panel.minimized .title .widget-icon{cursor: move;}.jimu-launchpad-panel .title .widget-icon .icon{width: 16px; height: 16px;}.jimu-rtl .jimu-launchpad-panel .title .widget-icon{right: 4px;}.jimu-launchpad-panel .title-label{overflow: hidden; text-overflow: ellipsis; white-space: nowrap; line-height: 30px; position: absolute; left: 36px; right: 72px;}.jimu-launchpad-panel.minimized .title-label{display: none;}.jimu-rtl .jimu-launchpad-panel .title-label{right: 48px; left: 96px;}.jimu-launchpad-panel .title .min-icon{font-size: 26px; cursor: pointer; width: 28px; height: 28px; text-align: center; line-height: 28px;}.jimu-launchpad-panel.minimized .title .min-icon{display: none;}.jimu-launchpad-panel .title .max-icon{width: 28px; height: 28px; cursor: pointer; background: transparent url("/apps/webappviewer/themes/LaunchpadTheme/panels/LaunchpadPanel/assets/images/max.png") center no-repeat;}.jimu-launchpad-panel.minimized .title .max-icon{display: none;}.jimu-launchpad-panel .title .close-icon{width: 28px; height: 28px; cursor: pointer; background: transparent url("/apps/webappviewer/themes/LaunchpadTheme/panels/LaunchpadPanel/assets/images/x.png") center no-repeat;}.jimu-launchpad-panel.minimized .title .close-icon{display: none;}.jimu-launchpad-panel .jimu-panel-content{position: absolute; top: 40px; left: 10px; right: 10px; bottom: 10px;}.jimu-widget-edit .templatePicker {bottom: 92px;}.jimu-widget-edit-infoWindow .esriAttributeInspector .dijitArrowButton.dijitDownArrowButton.dijitArrowButtonContainer {position: static !important; height: 30px !important;}.jimu-widget-fullScreen{border-radius: 50%;}.jimu-widget-fullScreen .fullScreen{width: 40px; height: 40px; line-height: 32px; padding-top: 4px; background-image: none; background-color: #fff; color: #333; -webkit-border-radius: 50%; border-radius: 50%; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.jimu-widget-timeslider .slider-content .dijitSlider .dijitSliderImageHandle{-webkit-box-shadow: 0 0 0 0 transparent; box-shadow: 0 0 0 0 transparent; -webkit-border-radius: 0; border-radius: 0; border: none;}.jimu-widget-fullScreen:not(.jimu-main-background) .fullScreen {background-color: #fff;}.jimu-widget-ERG .dijitSliderImageHandle.dijitSliderImageHandleH,.jimu-widget-ERG .dijitSliderImageHandle.dijitSliderImageHandleH.dojoMoveItem {top: -4px; background: #fff; width: 14px; height: 14px; border: 2px solid #333; border-radius: 7px; -webkit-border-radius: 7px;}.jimu-widget-ERG .dijitSliderImageHandle.dijitSliderImageHandleH:after {display: none;}.claro .jimu-widget-ERG .dijitSlider .dijitSliderProgressBarH,.claro .jimu-widget-ERG .dijitSlider .dijitSliderBumperH.dijitSliderLeftBumper{border-color: #333; background-color: #333;}.jimu-widget-ERG table.dijit.dijitReset.dijitSliderH.dijitSlider tr:nth-child(2) td:nth-child(2) {background-color: #333 !important;}.jimu-widget-GRGDrafter .dijitSliderImageHandle.dijitSliderImageHandleH,.jimu-widget-GRGDrafter .dijitSliderImageHandle.dijitSliderImageHandleH.dojoMoveItem {top: -4px; background: #fff; width: 14px; height: 14px; border: 2px solid #333; border-radius: 7px; -webkit-border-radius: 7px;}.jimu-widget-GRGDrafter .dijitSliderImageHandle.dijitSliderImageHandleH:after {display: none;}.claro .jimu-widget-GRGDrafter .dijitSlider .dijitSliderProgressBarH,.claro .jimu-widget-GRGDrafter .dijitSlider .dijitSliderBumperH.dijitSliderLeftBumper{border-color: #333; background-color: #333;}.jimu-widget-GRGDrafter table.dijit.dijitReset.dijitSliderH.dijitSlider tr:nth-child(2) td:nth-child(2) {background-color: #333 !important;}.jimu-widget-GRGDrafter .dijitSlider {width: calc(100% - 220px);}.jimu-widget-GRGDrafter .jimu-tab >.control >.tab.jimu-state-selected {border-top: 0;}.jimu-widget-homebutton,.jimu-widget-fullScreen,.jimu-widget-zoomslider,.jimu-widget-mylocation,.jimu-widget-extent-navigate{border: 0;}.jimu-widget-fullScreen:not(.jimu-main-background) .fullScreen:hover,.jimu-widget-extent-navigate .operation:hover{background-color: #e6e6e6;}.jimu-widget-fullScreen:not(.jimu-main-background):hover{background-color: transparent;}.jimu-widget-extent-navigate .operation.jimu-state-disabled:hover{background-color: #fff;}.jimu-widget-extent-navigate .operation.jimu-state-disabled{color: #ddd;}.claro.is-mobile .jimu-widget-header .logo,.claro.is-mobile .jimu-widget-header .titles,.claro.is-mobile .jimu-widget-header .search-bar {display: none;}</style><style id="theme_LaunchpadTheme_style_default" type="text/css">.claro .dijitButtonText {padding: 0; text-align: center; line-height: 1.428571428571429;}.claro .dijitButton .dijitButtonNode,.claro .dijitDropDownButton .dijitButtonNode,.claro .dijitComboButton .dijitButtonNode,.claro .dijitToggleButton .dijitButtonNode {cursor: pointer; min-width: 70px; display: inline-block; padding: 5px 10px; font-size: 14px; text-align: center; background: #fff; border: 1px solid #ddd; color: #333; -webkit-border-radius: 2px; border-radius: 2px; -webkit-box-shadow: none; box-shadow: none; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; letter-spacing: 1px; -webkit-font-smoothing: antialiased;}.claro .dijitButtonHover .dijitButtonNode,.claro .dijitDropDownButtonHover .dijitButtonNode,.claro .dijitToggleButtonHover .dijitButtonNode {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitComboButton .dijitButtonNodeHover,.claro .dijitComboButton .dijitDownArrowButtonHover {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitButtonActive .dijitButtonNode,.claro .dijitDropDownButtonActive .dijitButtonNode,.claro .dijitToggleButtonActive .dijitButtonNode,.claro .dijitToggleButtonChecked .dijitButtonNode {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitComboButton .dijitButtonNodeActive,.claro .dijitComboButton .dijitDownArrowButtonActive {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitButtonDisabled,.claro .dijitDropDownButtonDisabled,.claro .dijitComboButtonDisabled,.claro .dijitToggleButtonDisabled {outline: none;}.claro .dijitButtonDisabled .dijitButtonNode,.claro .dijitDropDownButtonDisabled .dijitButtonNode,.claro .dijitComboButtonDisabled .dijitButtonNode,.claro .dijitToggleButtonDisabled .dijitButtonNode {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitComboButtonDisabled .dijitArrowButton {border-left-width: 0;}.claro .dijitDropDownButton .dijitButtonNode {padding-right: 5px;}.claro table.dijitComboButton {border-collapse: separate;}.claro table.dijitComboButton .dijitButtonNode {min-width: 0;}.claro table.dijitComboButton .dijitStretch {-webkit-border-radius: 2px 0 0 2px; border-radius: 2px 0 0 2px;}.claro table.dijitComboButton .dijitArrowButton {padding: 5px; -webkit-border-radius: 0 2px 2px 0; border-radius: 0 2px 2px 0; border-left-width: 0;}.claro table.dijitComboButton .dijitArrowButton .dijitArrowButtonInner {display: none;}.claro .dijitToggleButton .dijitIcon {display: none;}.claro .dijitToggleButton .dijitCheckBoxIcon {background-image: none;}.claro .dijitToggleButtonChecked .dijitIcon {display: inline-block;}.claro .dijitDropDownButton .dijitArrowButtonInner {margin-left: 10px;}.claro .dijitDropDownButton .dijitArrowButtonInner,.claro .dijitComboButton .dijitArrowButton,.claro .dijitArrowButton {background-image: none; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; width: 20px; height: 20px; line-height: 20px; padding: 0; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;}.claro .dijitDropDownButton .dijitArrowButtonInner:before,.claro .dijitArrowButton:before {content: "n";}.claro .dijitLeftArrowButton:before {content: "q";}.claro .dijitRightArrowButton:before {content: "r";}.claro .dijitUpArrowButton:before {content: "p";}.claro .dijitCheckBox {background-color: $checkbox-background-color; background-image: none; border: 1px solid #ddd; width: 16px; height: 16px; -webkit-border-radius: 2px; border-radius: 2px; text-align: center; position: relative;}.claro .dijitCheckBox input {position: absolute; top: 0;}.claro .dijitCheckBoxIcon:before,.claro .dijitCheckBoxChecked:before,.claro .dijitCheckBoxCheckedDisabled:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "k"; position: relative; left: -1px;}.claro .dijitToggleButtonChecked .dijitCheckBoxIcon {color: #3b8fc4;}.claro .dijitCheckBoxChecked {background-color: #3b8fc4; border: 1px solid #3b8fc4; color: #fff;}.claro .dijitCheckBoxHover {border: 1px solid #3b8fc4;}.claro .dijitCheckBoxCheckedHover {border: $checkbox-hover-checked-border;}.claro .dijitCheckBoxDisabled,.claro .dijitCheckBoxCheckedDisabled {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitCheckedMenuItem .dijitCheckedMenuItemIcon {background-color: $checkbox-background-color; background-image: none; border: 1px solid #ddd; width: 16px; height: 16px; -webkit-border-radius: 2px; border-radius: 2px; text-align: center; position: relative; margin-top: 2px;}.claro .dijitCheckedMenuItemChecked .dijitCheckedMenuItemIcon:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "k"; position: relative; left: -1px; color: #3b8fc4;}.claro .dijitRadio,.claro .dijitRadioIcon {width: 16px; height: 16px; background: none; border: 1px solid #3b8fc4; -webkit-border-radius: 50%; border-radius: 50%; position: relative; overflow: visible;}.claro .dijitRadio:after,.claro .dijitRadioIcon:after {content: " "; display: block; width: 0; height: 0; background: #3b8fc4; -webkit-border-radius: 50%; border-radius: 50%; opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); margin: 8px; position: absolute; top: 0; left: 0; -webkit-transition: all 0.15s ease-in-out; -moz-transition: all 0.15s ease-in-out; -o-transition: all 0.15s ease-in-out; -ms-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out;}.claro .dijitRadioHover {border-color: $radio-hover-border-color;}.claro .dijitRadioChecked {border-color: $radio-hover-border-color;}.claro .dijitRadioChecked:after {width: 8px; height: 8px; margin: 3px; opacity: 1; -ms-filter: none; filter: none;}.claro .dijitRadioDisabled {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitRadioMenuItem .dijitCheckedMenuItemIcon {width: 16px; height: 16px; background: none; border: 1px solid #ddd; -webkit-border-radius: 50%; border-radius: 50%; position: relative; overflow: visible; margin-top: 2px;}.claro .dijitRadioMenuItem .dijitCheckedMenuItemIcon:after {content: " "; display: block; width: 0; height: 0; background: #3b8fc4; -webkit-border-radius: 50%; border-radius: 50%; opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); margin: 8px; position: absolute; top: 0; left: 0; -webkit-transition: all 0.15s ease-in-out; -moz-transition: all 0.15s ease-in-out; -o-transition: all 0.15s ease-in-out; -ms-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out;}.claro .dijitRadioMenuItemChecked .dijitCheckedMenuItemIcon {border-color: $radio-checked-border-color;}.claro .dijitRadioMenuItemChecked .dijitCheckedMenuItemIcon:after {width: 8px; height: 8px; margin: 3px; opacity: 1; -ms-filter: none; filter: none;}.claro .dijitSelect .dijitArrowButtonInner,.claro .dijitComboBox .dijitArrowButtonInner {display: none;}.claro .dijitSelect {background-color: #fff; border: 1px solid #ddd; -webkit-transition: border-color 0.25s ease; -moz-transition: border-color 0.25s ease; -o-transition: border-color 0.25s ease; -ms-transition: border-color 0.25s ease; transition: border-color 0.25s ease; table-layout: fixed;}.claro .dijitSelect .dijitButtonContents,.claro .dijitSelect .dijitArrowButton {line-height: 20px; padding: 5px; border: 0;}.claro .dijitSelect .dijitButtonContents {padding: 0; overflow: hidden; -o-text-overflow: ellipsis; text-overflow: ellipsis;}.claro .dijitSelect .dijitInputField {padding-left: 10px;}.claro .dijitSelect .dijitArrowButton {background-color: transparent; background-image: none;}.claro .dijitSelect .dijitArrowButton .dijitArrowButtonInner {display: none;}.claro .dijitSelectHover {background-color: #e6e6e6; background-image: none; border-color: #d2d2d2;}.claro .dijitSelectActive {background-color: #e6e6e6; background-image: none; border-color: #d2d2d2;}.claro .dijitSelectFocused {border: 1px solid #3b8fc4;}.claro .dijitSelectDisabled {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitComboBox .dijitButtonNode {height: 30px; width: 30px; background-color: #fff; background-image: none; border-left: 0 none; position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}.claro .dijitComboBox .dijitButtonNode:after {content: ""; display: block; position: absolute; left: 0; top: 4px; height: 22px; border-left: 1px solid #ddd;}.claro .dijitComboBoxOpenHover .dijitButtonNode,.claro .dijitComboBox .dijitDownArrowButtonHover {background-color: #e6e6e6; -webkit-box-shadow: none; box-shadow: none;}.claro .dijitComboBoxDisabled .dijitButtonNode {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitToolbar .dijitComboBox .dijitArrowButtonInner {width: 0;}.claro .dijitDateTextBox .dijitArrowButton:before {content: "x"; font-size: 16px;}.claro select {padding: 5px 0; border: 1px solid #ddd;}.claro select option {padding: 5px 10px;}.claro .dijitSelectMenu td.dijitMenuItemIconCell,.claro .dijitSelectMenu td.dijitMenuArrowCell {display: none;}.claro .dijitSpinner .dijitSpinnerButtonContainer {overflow: hidden; position: relative; width: auto; padding: 0; border: 0 none;}.claro .dijitSpinner .dijitSpinnerButtonContainer:after {content: ""; display: block; position: absolute; left: 0; top: 4px; height: 22px; border-left: 1px solid #ddd;}.claro .dijitSpinner .dijitSpinnerButtonInner {padding: 5px; margin: 0 5px;}.claro .dijitSpinner .dijitArrowButton {width: auto; border: 0 none; padding: 0; overflow: hidden; left: 0; right: 0; background: transparent;}.claro .dijitSpinner .dijitArrowButton:before {content: none;}.claro .dijitSpinner .dijitUpArrowButtonHover,.claro .dijitSpinner .dijitDownArrowButtonHover {background-color: #e6e6e6;}.claro .dijitSpinner .dijitDownArrowButtonActive,.claro .dijitSpinner .dijitUpArrowButtonActive {background-color: #e6e6e6; -webkit-box-shadow: none; box-shadow: none;}.claro .dijitSpinner .dijitArrowButtonInner {background-image: none; line-height: 15px; display: block; width: 100%; padding: 0; margin: 0.5px 0; border: 0;}.claro .dijitSpinner .dijitArrowButtonInner .dijitInputField {padding: 0;}.claro .dijitSpinner .dijitArrowButtonInner:before {content: "p";}.claro .dijitSpinner .dijitDownArrowButton .dijitArrowButtonInner:before {content: "n";}.claro .dijitSpinnerDisabled .dijitDownArrowButton,.claro .dijitSpinnerDisabled .dijitUpArrowButton {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitSliderBar {border-style: solid; outline: 1px;}.claro .dijitRuleLabelsContainer {color: #6d6e70;}.claro .dijitSliderDisabled {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitRuleLabelsContainerH {padding: 0;}.claro .dijitSliderBarH,.claro .dijitSliderBumperH {height: 3px;}.claro .dijitSlider .dijitSliderLeftBumper {-webkit-border-radius: 1.5px 0 0 1.5px; border-radius: 1.5px 0 0 1.5px; border: 0 none; margin-left: 5px;}.claro .dijitSlider .dijitSliderRightBumper {-webkit-border-radius: 0 1.5px 1.5px 0; border-radius: 0 1.5px 1.5px 0; border: 0 none; margin-left: -2px; margin-right: 5px;}.claro .dijitSlider .dijitSliderProgressBarH,.claro .dijitSlider .dijitSliderLeftBumper {border: 0 none; background-color: #3b8fc4; background-image: none;}.claro .dijitSlider .dijitSliderRemainingBarH,.claro .dijitSlider .dijitSliderRightBumper {border: 0 none; background-color: #ddd;}.claro .dijitSliderHover .dijitSliderProgressBarH,.claro .dijitSliderHover .dijitSliderLeftBumper {background-color: #3684b4; background-image: none;}.claro .dijitSliderFocused .dijitSliderProgressBarH,.claro .dijitSliderFocused .dijitSliderLeftBumper {-webkit-box-shadow: none; box-shadow: none;}.claro .dijitSliderFocused .dijitSliderRemainingBarH,.claro .dijitSliderFocused .dijitSliderRightBumper {-webkit-box-shadow: none; box-shadow: none;}.claro .dijitRuleLabelsContainerV {padding: 0;}.claro .dijitSliderBarV,.claro .dijitSliderBumperV {width: 3px;}.claro .dijitSlider .dijitSliderTopBumper {-webkit-border-radius: 1.5px 1.5px 0 0; border-radius: 1.5px 1.5px 0 0; border: 0 none; margin-top: 5px; margin-bottom: -2px;}.claro .dijitSlider .dijitSliderBottomBumper {-webkit-border-radius: 0 0 1.5px 1.5px; border-radius: 0 0 1.5px 1.5px; border: 0 none; margin-bottom: 5px;}.claro .dijitSlider .dijitSliderProgressBarV,.claro .dijitSlider .dijitSliderBottomBumper {border: 0 none; background-color: #3b8fc4; background-image: none;}.claro .dijitSlider .dijitSliderRemainingBarV,.claro .dijitSlider .dijitSliderTopBumper {border: 0 none; background-color: #ddd;}.claro .dijitSliderHover .dijitSliderProgressBarV,.claro .dijitSliderHover .dijitSliderBottomBumper {background-color: #3684b4; background-image: none;}.claro .dijitSliderFocused .dijitSliderProgressBarV,.claro .dijitSliderFocused .dijitSliderBottomBumper {-webkit-box-shadow: none; box-shadow: none;}.claro .dijitSliderFocused .dijitSliderRemainingBarV,.claro .dijitSliderFocused .dijitSliderTopBumper {-webkit-box-shadow: none; box-shadow: none;}.claro .dijitSliderImageHandle {background: #fff; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); -webkit-border-radius: 50%; border-radius: 50%; border: 1px solid #3b8fc4; width: 16px; height: 16px; margin-top: -2px; position: absolute;}.claro .dijitSliderImageHandle:after {content: ""; display: block; background: #3b8fc4; -webkit-border-radius: 50%; border-radius: 50%; height: 10px; width: 10px; left: 2px; top: 2px; position: absolute;}.claro .dijitSliderHover .dijitSliderImageHandle,.claro .dijitSliderFocused .dijitSliderImageHandle {-webkit-box-shadow: 0 4px 2px -2px rgba(0,0,0,0.3), 0 4px 6px rgba(0,0,0,0.2); box-shadow: 0 4px 2px -2px rgba(0,0,0,0.3), 0 4px 6px rgba(0,0,0,0.2);}.claro .dijitSliderDisabled.dijitSliderFocused .dijitSliderImageHandle:after {display: none;}.claro .dijitSliderDecrementIconH,.claro .dijitSliderIncrementIconH,.claro .dijitSliderDecrementIconV,.claro .dijitSliderIncrementIconV {height: 20px; width: 20px; cursor: pointer; background: #fff; border: 1px solid #ddd; color: #3b8fc4; -webkit-border-radius: 2px; border-radius: 2px; padding: 0;}.claro .dijitSliderHover .dijitSliderDecrementIconH,.claro .dijitSliderActive .dijitSliderDecrementIconH,.claro .dijitSliderHover .dijitSliderIncrementIconH,.claro .dijitSliderActive .dijitSliderIncrementIconH,.claro .dijitSliderHover .dijitSliderDecrementIconV,.claro .dijitSliderActive .dijitSliderDecrementIconV,.claro .dijitSliderHover .dijitSliderIncrementIconV,.claro .dijitSliderActive .dijitSliderIncrementIconV {background-color: #fff; border-color: #ddd;}.claro .dijitSliderDecrementIconH:hover,.claro .dijitSliderIncrementIconH:hover,.claro .dijitSliderDecrementIconV:hover,.claro .dijitSliderIncrementIconV:hover {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitSliderDecrementIconH:active,.claro .dijitSliderIncrementIconH:active,.claro .dijitSliderDecrementIconV:active,.claro .dijitSliderIncrementIconV:active {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitSliderReadOnly .dijitSliderDecrementIconH,.claro .dijitSliderDisabled .dijitSliderDecrementIconH,.claro .dijitSliderReadOnly .dijitSliderDecrementIconV,.claro .dijitSliderDisabled .dijitSliderDecrementIconV,.claro .dijitSliderReadOnly .dijitSliderIncrementIconH,.claro .dijitSliderDisabled .dijitSliderIncrementIconH,.claro .dijitSliderReadOnly .dijitSliderIncrementIconV,.claro .dijitSliderDisabled .dijitSliderIncrementIconV {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitSliderIncrementIconH:before,.claro .dijitSliderIncrementIconV:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "a"; top: 0; line-height: 20px; font-size: 14px;}.claro .dijitSliderDecrementIconH:before,.claro .dijitSliderDecrementIconV:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "b"; line-height: 20px; font-size: 14px;}.claro .dijitRuleMark {border: 1px solid #999;}.claro .dijitRuleMarkH {border-right: 1px solid #999;}.claro .dijitRuleLabelContainerH {margin-top: 2.5px; margin-bottom: 2.5px;}.claro .dijitRuleLabelContainerV {margin-left: 2.5px; margin-right: 2.5px;}.claro .dijitTextBox,.claro .dijitInputInner {line-height: 20px;}.claro .dijitTextBox {height: auto; font-size: 14px; background: #fff; border: 1px solid #ddd; padding: 0; -webkit-border-radius: 2px; border-radius: 2px; -webkit-transition: border-color 0.25s ease; -moz-transition: border-color 0.25s ease; -o-transition: border-color 0.25s ease; -ms-transition: border-color 0.25s ease; transition: border-color 0.25s ease;}.claro .dijitTextArea {padding: 5px 10px; border: 1px solid #ddd;}.claro .dijitTextBox .dijitInputField {background: transparent; padding: 5px 10px;}.claro .dijitTextBox .dijitInputField .dijitPlaceHolder {margin: 5px 10px; margin-top: -1px;}.claro .dijitTextBox .dijitInputInner,.claro .dijitValidationTextBox .dijitValidationContainer,.claro .dijitTextBox .dijitInputField .dijitPlaceHolder {padding: 0; line-height: 20px !important; height: 20px !important; font-style: normal;}.claro .dijitTextBoxHover {border-color: #3b8fc4;}.claro .dijitTextBoxFocused {border-color: #3b8fc4; -webkit-box-shadow: none; box-shadow: none; -webkit-transition-duration: 0.1s; -moz-transition-duration: 0.1s; -o-transition-duration: 0.1s; -ms-transition-duration: 0.1s; transition-duration: 0.1s;}.claro .dijitTextBoxDisabled {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitTextBoxError,.claro .dijitTextBoxError .dijitButtonNode {border-bottom-color: #da4d1e;}.claro .dijitTextBoxErrorFocused,.claro .dijitTextBoxErrorFocused .dijitButtonNode {border-bottom-color: #da4d1e;}.claro .dijitValidationTextBoxError {border-color: #da4d1e;}.claro .dijitValidationTextBoxError .dijitValidationContainer {color: #da4d1e; width: 20px; height: 20px; padding: 5px; background-image: none; background-color: transparent; border: 0 none; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;}.claro .dijitValidationTextBoxError .dijitValidationContainer:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "w"; font-size: 20px;}.claro .dijitValidationTextBoxError .dijitValidationIcon {display: none;}.claro .dijitPopup {-webkit-border-radius: 2px; border-radius: 2px; -webkit-box-shadow: none; box-shadow: none;}.claro .dijitTooltipDialogPopup {-webkit-box-shadow: none; box-shadow: none;}.claro .dijitDialog {background: #fff; border: 0 none; -webkit-box-shadow: none; box-shadow: none;}.claro .dijitDialogPaneContent {background: #fff; padding: 10px; border-top: 0 none; position: relative;}.claro .dijitDialogPaneContent .dijitDialogPaneContentArea {margin: -10px; padding: 10px;}.claro .dijitDialogPaneContent .dijitDialogPaneActionBar {background-color: transparent; border-top: 0 none; padding-top: 10px; text-align: right; position: relative; margin: -10px; padding: 10px;}.claro .dijitTooltipDialog .dijitDialogPaneActionBar {margin: 10px -10px -5px;}.claro .dijitDialogPaneActionBar .dijitButton {float: none;}.claro .dijitDialogTitleBar {height: 40px; background-color: #fff; border: 0 none; border-bottom: 0 none; padding: 10px; text-align: center; line-height: 20px; margin: 0; border-bottom: 1px solid #ddd; cursor: move;}.claro .dijitDialogTitle {font-size: 14px; color: #333;}.claro .dijitDialogCloseIcon {width: 20px; height: 20px; background-image: none; cursor: pointer; position: absolute; top: 10px; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.claro .dijitDialogCloseIcon:before {content: 'j'; font-size: 20px;}.claro .dijitDialogCloseIcon .closeText {display: none;}.claro .dijitDialogCloseIconHover,.claro .dijitDialogCloseIconActive {opacity: 1; -ms-filter: none; filter: none;}.claro .dijitDialogFocused {outline: 1px solid #3b8fc4;}.claro .dijitDialogUnderlay {background-color: #000; opacity: 0.2; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=20)"; filter: alpha(opacity=20);}.claro .dijitTooltip,.claro .dijitTooltipDialog {background: transparent;}.claro .dijitTooltipContainer {background-color: #333; background-image: none; font-size: 12px; padding: 5px 10px; -webkit-border-radius: 2px; border-radius: 2px; -webkit-box-shadow: none; box-shadow: none; opacity: 0.8; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80);}.claro .dijitTooltip .dijitTooltipContainer {color: #fff; border: 0 none;}.claro .dijitTooltipConnector {background-image: none; z-index: 2; width: auto; height: auto; opacity: 0.8; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80);}.claro .dijitTooltipABRight .dijitTooltipConnector {left: auto !important; right: 10px;}.claro .dijitTooltipBelow {padding-top: 4px;}.claro .dijitTooltipBelow .dijitTooltipConnector {width: auto; height: auto; top: 0; left: 10px; border-bottom: 4px solid #333; border-left: 4px solid transparent; border-right: 4px solid transparent; border-top: 0;}.claro .dijitTooltipAbove {padding-bottom: 4px;}.claro .dijitTooltipAbove .dijitTooltipConnector {width: auto; height: auto; bottom: 0; left: 10px; border-top: 4px solid #333; border-left: 4px solid transparent; border-right: 4px solid transparent; border-bottom: 0;}.claro .dijitTooltipLeft {padding-right: 4px;}.claro .dijitTooltipLeft .dijitTooltipConnector {width: auto; height: auto; right: 0; border-left: 4px solid #333; border-bottom: 4px solid transparent; border-top: 4px solid transparent; border-right: 0;}.claro .dijitTooltipRight {padding-left: 4px;}.claro .dijitTooltipRight .dijitTooltipConnector {width: auto; height: auto; left: 0; border-bottom: 4px solid transparent; border-top: 4px solid transparent; border-right: 4px solid #333;}.claro .dijitTooltipDialog .dijitTooltipContainer {background-color: #fff; border: 0 none; padding: 10px 20px; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); opacity: 1; -ms-filter: none; filter: none;}.claro .dijitTooltipDialog.dijitTooltipBelow {padding-top: 6px;}.claro .dijitTooltipDialog.dijitTooltipAbove {padding-bottom: 6px;}.claro .dijitTooltipDialog.dijitTooltipLeft {padding-right: 6px;}.claro .dijitTooltipDialog.dijitTooltipRight {padding-left: 6px;}.claro .dijitTooltipDialog .dijitTooltipConnector {height: 0; width: 0; position: absolute; z-index: 2; opacity: 1; -ms-filter: none; filter: none;}.claro .dijitTooltipDialog .dijitTooltipConnector:after {content: ""; height: 0; width: 0; position: absolute;}.claro .dijitTooltipDialog.dijitTooltipAbove .dijitTooltipConnector {border-color: #ddd transparent transparent; border-width: 7px 7px 0; border-style: solid;}.claro .dijitTooltipDialog.dijitTooltipAbove .dijitTooltipConnector:after {border-color: #fff transparent transparent; border-width: 6px 6px 0; border-style: solid; left: -6px; top: -7px;}.claro .dijitTooltipDialog.dijitTooltipBelow .dijitTooltipConnector {border-color: transparent transparent #ddd; border-width: 0 7px 7px; border-style: solid;}.claro .dijitTooltipDialog.dijitTooltipBelow .dijitTooltipConnector:after {border-color: transparent transparent #fff; border-width: 0 6px 6px; border-style: solid; left: -6px; bottom: -7px;}.claro .dijitTooltipDialog.dijitTooltipLeft .dijitTooltipConnector {border-color: transparent transparent transparent #ddd; border-width: 7px 0 7px 7px; border-style: solid;}.claro .dijitTooltipDialog.dijitTooltipLeft .dijitTooltipConnector:after {border-color: transparent transparent transparent #fff; border-width: 6px 0 6px 6px; border-style: solid; top: -6px; left: -7px;}.claro .dijitTooltipDialog.dijitTooltipRight .dijitTooltipConnector {border-color: transparent #ddd transparent transparent; border-width: 7px 7px 7px 0; border-style: solid;}.claro .dijitTooltipDialog.dijitTooltipRight .dijitTooltipConnector:after {border-color: transparent #fff transparent transparent; border-width: 6px 6px 6px 0; border-style: solid; top: -6px; right: -7px;}.claro .dijitMenu {background-color: #fff; border: 1px solid #3b8fc4; margin: 0; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.claro .dijitMenuTable,.claro .dijitComboBoxMenu {padding: 0;}.claro .dijitComboBoxMenu {margin-left: 0; background-image: none;}.claro .dijitMenuTable {border-collapse: separate; border-spacing: 0 0;}.claro .dijitMenuItem,.claro .dijitMenuItem td {color: #6d6e70; font-weight: normal; line-height: 20px; padding: 5px 10px; white-space: nowrap;}.claro .dijitMenuItemHover td,.claro .dijitMenuItemHover {background-color: #f1f1f1; color: #333;}.claro .dijitMenuItemActive td,.claro .dijitMenuItemActive {background-color: #f1f1f1; background-image: none; color: #333;}.claro .dijitMenuItemSelected td,.claro .dijitMenuItemSelected {background-color: #f1f1f1; color: #333;}.claro .dijitSelectMenu .dijitMenuSeparatorTop {height: auto; margin-top: 1px; border-bottom: 1px solid #ddd;}.claro .dijitSelectMenu .dijitMenuSeparatorBottom {height: auto; margin-bottom: 1px; border-top: 1px solid transparent;}.claro td.dijitMenuItemIconCell {padding: 5px; margin: 0 0 0 5px;}.claro .dijitMenuExpand {background-image: none; width: 20px; height: 20px; margin: 0;}.claro .dijitMenuExpand:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "r"; font-size: 20px;}.claro .dijitCheckedMenuItem .dijitMenuItemIcon,.claro .dijitRadioMenuItem .dijitMenuItemIcon {background-image: none; width: 16px; height: 16px; vertical-align: top;}.claro .dijitCheckedMenuItemIconChar {display: none;}.claro .dijitMenuPreviousButton,.claro .dijitMenuNextButton {font-style: italic;}.claro .dijitMenuBar {margin: 0; padding: 0; background-color: #fff;}.claro .dijitMenuBar .dijitMenuItem {padding: 5px 10px; margin: 0;}.claro .dijitMenuBar .dijitMenuItemHover {background-color: #f1f1f1;}.claro .dijitMenuBar .dijitMenuItemActive {background-color: #f1f1f1;}.claro .dijitMenuBar .dijitMenuItemSelected,.claro .dijitMenuBar .dijitMenuItemHover.dijitMenuItemSelected,.claro .dijitMenuBar .dijitMenuItemActive.dijitMenuItemSelected {background-color: #f1f1f1; color: #333;}.claro .dijitMenuPopup .dijitMenuItem,.claro .dijitMenuPopup .dijitMenuItem td {border: 0 none; padding: 5px 10px;}.claro .dijitMenu .dijitMenuItem td,.claro .dijitComboBoxMenu .dijitMenuItem {padding: 5px 10px; border: 0 none;}.claro .dijitMenu .dijitMenuItemHover td,.claro .dijitMenu .dijitMenuItemSelected td,.claro .dijitMenuItemHover,.claro .dijitComboBoxMenu .dijitMenuItemHover,.claro .dijitMenuItemSelected {background-image: none; background-color: #f1f1f1; color: #333;}.claro .dijitMenu .dijitMenuItemSelected td,.claro .dijitComboBoxMenu .dijitMenuItemSelected {border: 0 none; background-color: #f1f1f1; color: #333;}.claro .dijitToolbar {background-color: #f5f5f5; background-image: none; border-bottom: 1px solid #ddd; padding: 5px; zoom: 1;}.claro .dijitToolbar * {outline: none;}.claro .dijitToolbar label {padding: 10px;}.claro .dijitToolbar .dijitButtonContents {padding: 0;}.claro .dijitToolbar .dijitToggleButton,.claro .dijitToolbar .dijitButton,.claro .dijitToolbar .dijitDropDownButton,.claro .dijitToolbar .dijitComboButton {margin-right: 5px;}.claro .dijitToolbar .dijitButton .dijitButtonNode,.claro .dijitToolbar .dijitDropDownButton .dijitButtonNode,.claro .dijitToolbar .dijitComboButton .dijitButtonNode,.claro .dijitToolbar .dijitToggleButton .dijitButtonNode,.claro .dijitToolbar .dijitComboBox .dijitButtonNode {min-width: 0; color: #6d6e70; border: 1px solid transparent; padding: 10px; background: transparent; -webkit-border-radius: 2px; border-radius: 2px; -webkit-transition-property: background-color; -moz-transition-property: background-color; -o-transition-property: background-color; -ms-transition-property: background-color; transition-property: background-color; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -ms-transition-duration: 0.3s; transition-duration: 0.3s;}.claro .dijitToolbar .dijitToggleButton .dijitIcon {display: inline-block;}.claro .dijitToolbar .dijitComboButton .dijitStretch {padding: 10px; -webkit-border-radius: 2px 0 0 2px; border-radius: 2px 0 0 2px;}.claro .dijitToolbar .dijitComboButton .dijitArrowButton {padding: 9px 0; border: 1px solid transparent; border-left: 0 none; -webkit-border-radius: 0 2px 2px 0; border-radius: 0 2px 2px 0;}.claro .dijitToolbar .dijitComboBox .dijitInputInner {padding: 0;}.claro .dijitToolbar .dijitDropDownButton .dijitArrowButtonInner {margin-left: 5px;}.claro .dijitToolbar .dijitButtonHover .dijitButtonNode,.claro .dijitToolbar .dijitDropDownButtonHover .dijitButtonNode,.claro .dijitToolbar .dijitToggleButtonHover .dijitButtonNode,.claro .dijitToolbar .dijitComboButtonHover .dijitButtonNode {background-color: #fff; border: 1px solid #ddd;}.claro .dijitToolbar .dijitComboButtonHover .dijitArrowButton {border-left: 0 none;}.claro .dijitToolbar .dijitButtonActive .dijitButtonNode,.claro .dijitToolbar .dijitDropDownButtonActive .dijitButtonNode,.claro .dijitToolbar .dijitToggleButtonActive .dijitButtonNode {background-color: #e6e6e6; border: 1px solid #ddd;}.claro .dijitToolbar .dijitComboButtonActive .dijitArrowButton {border-left: 0 none;}.claro .dijitToolbar .dijitToggleButtonChecked .dijitButtonNode {background-color: #e6e6e6; border: 1px solid #ddd;}.claro .dijitToolbarSeparator {width: 1px; height: 20px; background-color: #ddd; padding: 0; margin: 0 5px;}.claro .dijitDisabled .dijitToolbar {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.dj_rtl .dijitToolbar .dijitToggleButton,.dj_rtl .dijitToolbar .dijitButton,.dj_rtl .dijitToolbar .dijitDropDownButton,.dj_rtl .dijitToolbar .dijitComboButton {margin-left: 5px; margin-right: 0;}.claro .dijitTimePickerPopup {height: 200px;}.claro .dijitTimePicker {background: #fff; padding: 0; border: 0 none;}.claro .dijitTimePickerItem {margin: 0; background-image: none; border: 0 none; line-height: 20px; padding: 5px 10px;}.claro .dijitTimePickerTick {background-color: #fff; color: #6d6e70; font-size: 12px;}.claro .dijitTimePickerMarker {background: #f5f5f5; white-space: nowrap; border: 0 none;}.claro .dijitTimePickerTickHover,.claro .dijitTimePickerMarkerHover {background: #f1f1f1; color: #333;}.claro .dijitTimePickerMarkerSelected,.claro .dijitTimePickerTickSelected {background: #f1f1f1; color: #333;}.claro .dijitTimePickerTick .dijitTimePickerItemInner,.claro .dijitTimePickerMarker .dijitTimePickerItemInner {padding: 0; margin: 0;}.claro .dijitProgressBar {height: 16px; line-height: 16px; background-color: #f1f1f1; border: 0 none; -webkit-border-radius: 2px; border-radius: 2px;}.claro .dijitProgressBarTile {background: #3b8fc4 url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/css/assets/images/progressBarStrips.png") repeat-x top; -webkit-animation: progress-bar-stripes 2s linear infinite; -moz-animation: progress-bar-stripes 2s linear infinite; -o-animation: progress-bar-stripes 2s linear infinite; -ms-animation: progress-bar-stripes 2s linear infinite; animation: progress-bar-stripes 2s linear infinite;}.claro .dijitProgressBarFull {border: 0 none; -webkit-transition-property: width; -moz-transition-property: width; -o-transition-property: width; -ms-transition-property: width; transition-property: width; -webkit-transition-duration: 0.25s; -moz-transition-duration: 0.25s; -o-transition-duration: 0.25s; -ms-transition-duration: 0.25s; transition-duration: 0.25s;}.claro .dijitProgressBarIndeterminate {height: 16px;}.claro .dijitProgressBarIndeterminate .dijitProgressBarTile {background: #3b8fc4 url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/css/assets/images/progressBarStrips.png") repeat-x top;}.claro .dijitProgressBarLabel {color: #fff; color: rgba(0,0,0,0.65); font-size: 10px;}@-moz-keyframes progress-bar-stripes {from {background-position: 75px 0;} to {background-position: 0 0;}}@-webkit-keyframes progress-bar-stripes {from {background-position: 75px 0;} to {background-position: 0 0;}}@-o-keyframes progress-bar-stripes {from {background-position: 75px 0;} to {background-position: 0 0;}}@keyframes progress-bar-stripes {from {background-position: 75px 0;} to {background-position: 0 0;}}.claro .dijitCalendar {background-color: #fff; text-align: center; padding: #6d6e70; border: 0 none; border-collapse: separate; -webkit-border-radius: 2px; border-radius: 2px; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.claro .dijitCalendarHover,.claro .dijitCalendar:hover,.claro .dijitCalendarActive {background-color: #fff; border: 0 none;}.claro .dijitCalendarMonthContainer th {text-align: center; line-height: $line-height; vertical-align: middle; margin: #6d6e70 0;}.claro .dijitCalendarIncrementControl {background-image: none; height: 20px; width: 20px; border: 1px solid #ddd; -webkit-border-radius: 50%; border-radius: 50%;}.claro .dijitCalendarIncrementControl:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #3b8fc4; font-size: 20px; position: relative; left: -1px;}.claro .dijitCalendarDecrease:before {content: "f";}.claro .dijitCalendarIncrease:before {content: "e";}.claro .dijitCalendarArrowHover .dijitCalendarIncrementControl,.claro .dijitCalendarArrow:hover .dijitCalendarIncrementControl,.claro .dijitCalendarNextYearHover,.claro .dijitCalendarNextYear:hover,.claro .dijitCalendarPreviousYearHover,.claro .dijitCalendarPreviousYear:hover {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitCalendarArrowActive .dijitCalendarIncrementControl,.claro .dijitCalendarArrow:active .dijitCalendarIncrementControl,.claro .dijitCalendarNextYearActive,.claro .dijitCalendarNextYear:active,.claro .dijitCalendarPreviousYearActive,.claro .dijitCalendarPreviousYear:active {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitA11ySideArrow {display: none;}.claro .dijitCalendarContainer th,.claro .dijitCalendarContainer td {color: 0 none; padding: 5px;}.claro .dijitCalendarDayLabelTemplate {text-align: center; border-bottom: 1px solid #ddd;}.claro .dijitCalendarDayLabel {font-size: 12px; font-weight: bold; text-align: center;}.claro .dijitCalendarDateTemplate {font-size: 12px; font-weight: normal; letter-spacing: 0.05em; text-align: center; border-bottom: 0 none;}.claro .dijitCalendarDateTemplate .dijitCalendarDateLabel {height: 24px; width: 24px; text-decoration: none; display: block; padding: 5px 0; border: 1px solid transparent; -webkit-border-radius: 50%; border-radius: 50%;}.claro .dijitCalendarPreviousMonth,.claro .dijitCalendarNextMonth {background-color: transparent;}.claro .dijitCalendarPreviousMonth .dijitCalendarDateLabel,.claro .dijitCalendarNextMonth .dijitCalendarDateLabel {color: #6d6e70;}.claro .dijitCalendarCurrentDate .dijitCalendarDateLabel {border-color: #3b8fc4;}.claro .dijitCalendarHoveredDate .dijitCalendarDateLabel,.claro .dijitCalendarEnabledDate:hover .dijitCalendarDateLabel {background-color: #3b8fc4; color: #fff; text-shadow: $calendar-date-cell-hovered-text-shadow;}.claro .dijitCalendarActiveDate .dijitCalendarDateLabel,.claro .dijitCalendarEnabledDate:active .dijitCalendarDateLabel {background-color: #3b8fc4; color: #fff; text-shadow: $calendar-date-cell-active-text-shadow;}.claro .dijitCalendarSelectedDate .dijitCalendarDateLabel {background-color: #3b8fc4; color: #fff; text-shadow: $calendar-date-cell-selected-text-shadow;}.claro .dijitCalendarDisabledDate .dijitCalendarDateLabel {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitCalendarYearContainer {vertical-align: middle;}.claro .dijitCalendarYearLabel {padding: 5px 0 0 0; margin: 0; font-size: 1.15em;}.claro .dijitCalendarYearLabel span {vertical-align: middle;}.claro .dijitCalendarSelectedYear,.claro .dijitCalendarNextYear,.claro .dijitCalendarPreviousYear {padding: 5px;}.claro .dijitCalendarSelectedYear {color: #3b8fc4;}.claro .dijitCalendarNextYear,.claro .dijitCalendarPreviousYear {color: #3b8fc4; font-size: 0.9em; border: 1px solid transparent; -webkit-border-radius: 2px; border-radius: 2px;}.claro .dijitCalendarSelectedYear {padding: 0 5px;}.claro .dijitCalendar .dijitDropDownButton {margin: 0;}.claro .dijitCalendar .dijitDropDownButton .dijitButtonNode {font-size: 12px;}.claro .dijitCalendar .dijitDropDownButtonHover .dijitButtonNode,.claro .dijitCalendar .dijitDropDownButton:hover .dijitButtonNode {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitCalendarMonthMenu {padding: 0 0;}.claro .dijitCalendarMonthMenu .dijitCalendarMonthLabel {font-size: 1em; color: #6d6e70; line-height: 20px; padding: 5px 10px; border: 0 none;}.claro .dijitCalendarMonthMenu .dijitCalendarMonthLabelHover {color: #333; background-color: #f1f1f1; background-image: none;}.claro .dijitTreeIsRoot {background: transparent;}.claro .dijitTreeRow,.claro .dijitTreeNode .dojoDndItemBefore,.claro .dijitTreeNode .dojoDndItemAfter {padding: 5px 0; border: 0 none; line-height: 20px; -webkit-transition-property: background-color, border-color; -moz-transition-property: background-color, border-color; -o-transition-property: background-color, border-color; -ms-transition-property: background-color, border-color; transition-property: background-color, border-color; -webkit-transition-duration: 0.15s; -moz-transition-duration: 0.15s; -o-transition-duration: 0.15s; -ms-transition-duration: 0.15s; transition-duration: 0.15s; -webkit-transition-timing-function: ease-out; -moz-transition-timing-function: ease-out; -o-transition-timing-function: ease-out; -ms-transition-timing-function: ease-out; transition-timing-function: ease-out;}.claro .dijitTreeRowHover {background: #f1f1f1; border: 0 none; -webkit-transition-duration: 0.15s; -moz-transition-duration: 0.15s; -o-transition-duration: 0.15s; -ms-transition-duration: 0.15s; transition-duration: 0.15s;}.claro .dijitTreeRowActive {background: #f1f1f1; border: 0 none;}.claro .dijitTreeRowSelected,.claro .dijitTreeRowHover.dijitTreeRowSelected,.claro .dijitTreeRowActive.dijitTreeRowSelected {color: #fff; background: #3b8fc4 !important; border: 0 none;}.claro .dijitTreeRowSelected .dijitTreeExpando,.claro .dijitTreeRowHover.dijitTreeRowSelected .dijitTreeExpando,.claro .dijitTreeRowActive.dijitTreeRowSelected .dijitTreeExpando,.claro .dijitTreeRowSelected .dijitFolderClosed,.claro .dijitTreeRowHover.dijitTreeRowSelected .dijitFolderClosed,.claro .dijitTreeRowActive.dijitTreeRowSelected .dijitFolderClosed,.claro .dijitTreeRowSelected .dijitFolderOpened,.claro .dijitTreeRowHover.dijitTreeRowSelected .dijitFolderOpened,.claro .dijitTreeRowActive.dijitTreeRowSelected .dijitFolderOpened {color: #fff; background-image: none !important;}.claro .dijitTreeExpando {color: #3b8fc4; background-image: none; width: 16px; height: 16px; line-height: 16px; text-align: center; margin-left: 5px; margin-right: 5px;}.claro .dijitTreeExpando:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.claro .dijitTreeExpandoOpened:before {content: "g"; cursor: pointer;}.claro .dijitTreeExpandoClosed:before {content: "e"; cursor: pointer;}.claro .dijitFolderClosed {color: #6d6e70; background-image: none !important;}.claro .dijitFolderClosed:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "z";}.claro .dijitFolderOpened {color: #6d6e70; background-image: none !important;}.claro .dijitFolderOpened:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "y";}.claro .dijitTreeExpandoLoading:before {content: "o"; -webkit-animation: spinning 2s linear infinite; -moz-animation: spinning 2s linear infinite; -o-animation: spinning 2s linear infinite; -ms-animation: spinning 2s linear infinite; animation: spinning 2s linear infinite;}.claro .dj_ie8 .dijitTreeExpandoLoading,.claro .dj_ie9 .dijitTreeExpandoLoading {background: url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/css/assets/images/loadingAnimation.gif") no-repeat;}.claro .dj_ie8 .dijitTreeExpandoLoading:before,.claro .dj_ie9 .dijitTreeExpandoLoading:before {content: "";}@-moz-keyframes spinning {from {-webkit-transform: rotate(0); -moz-transform: rotate(0); -o-transform: rotate(0); -ms-transform: rotate(0); transform: rotate(0);} to {-webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg);}}@-webkit-keyframes spinning {from {-webkit-transform: rotate(0); -moz-transform: rotate(0); -o-transform: rotate(0); -ms-transform: rotate(0); transform: rotate(0);} to {-webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg);}}@-o-keyframes spinning {from {-webkit-transform: rotate(0); -moz-transform: rotate(0); -o-transform: rotate(0); -ms-transform: rotate(0); transform: rotate(0);} to {-webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg);}}@keyframes spinning {from {-webkit-transform: rotate(0); -moz-transform: rotate(0); -o-transform: rotate(0); -ms-transform: rotate(0); transform: rotate(0);} to {-webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg);}}.claro .dgrid {position: relative; overflow: hidden; background-color: #fff; border: 1px solid #ddd; height: 30em; display: block;}.claro .dgrid-header {background-color: #f1f1f1;}.claro .dgrid-header-row {position: absolute; right: 17px; left: 0;}.claro .dgrid-header-scroll {position: absolute; top: 0; right: 0;}.claro .dgrid-footer {position: absolute; bottom: 0; width: 100%;}.claro .dgrid-header-hidden {font-size: 0; height: 0 !important; border-top: none !important; border-bottom: none !important; margin-top: 0 !important; margin-bottom: 0 !important; padding-top: 0 !important; padding-bottom: 0 !important;}.claro .dgrid-footer-hidden {display: none;}.claro .dgrid-sortable {cursor: pointer;}.claro .dgrid-header,.claro .dgrid-header-row,.claro .dgrid-footer {overflow: hidden; background-color: #f1f1f1;}.claro .dgrid-row-table {border-collapse: collapse; border: none; table-layout: fixed; empty-cells: show; width: 100%; height: 100%;}.claro .dgrid-cell {padding: 3px; text-align: left; overflow: hidden; vertical-align: top; border: 1px solid #ddd; border-top-style: none; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}.claro .dgrid-content {position: relative; height: 99%;}.claro .dgrid-scroller {overflow-x: auto; overflow-y: scroll; position: absolute; top: 0px; margin-top: 25px; bottom: 0px; width: 100%;}.claro .dgrid-preload {font-size: 0; line-height: 0;}.claro .dgrid-loading {position: relative; height: 100%;}.claro .dgrid-above {position: absolute; bottom: 0;}.claro .ui-icon {width: 20px; height: 20px; background-image: none;}.claro .ui-icon:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.claro .dgrid-sort-arrow {display: block; float: right; margin: 0 5px 0 5px; height: 20px; color: #3b8fc4;}.claro .dgrid-sort-arrow:before {content: "g"; font-size: 20px;}.claro .dgrid-sort-up .dgrid-sort-arrow:before {content: "d"; font-size: 20px;}.claro .dgrid-selected {background-color: $dgrid-row-active-bg-color;}.claro html.has-mozilla .dgrid-focus {outline-offset: -1px;}.claro .dgrid-scrollbar-measure {width: 100px; height: 100px; overflow: scroll; position: absolute; top: -9999px;}.claro .dgrid-autoheight {height: auto;}.claro .dgrid-autoheight .dgrid-scroller {position: relative; overflow-y: hidden;}.claro .dgrid-autoheight .dgrid-header-scroll {display: none;}.claro .dgrid-autoheight .dgrid-header {right: 0;}.dgrid-column-set {overflow: hidden; width: 100%; position: relative; height: 100%; -ms-touch-action: pan-y; touch-action: pan-y;}.dgrid-column-set-cell {vertical-align: top; height: 100%;}.dgrid-column-set-scroller-container {font-size: 0; position: absolute; bottom: 0;}.dgrid-autoheight .dgrid-column-set-scroller-container {position: relative;}.dgrid-column-set-scroller {display: inline-block; overflow-x: auto; overflow-y: hidden;}.dgrid-column-set-scroller-content {height: 1px;}.claro .dgrid-hider-toggle {width: 16px; height: 16px; background-image: none; background-color: transparent; padding: 0; border: none; cursor: pointer; position: absolute; right: 0; top: 5px;}.claro .dgrid-hider-toggle:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "A"; color: #6d6e70;}.claro .dgrid-rtl-swap .dgrid-hider-toggle {right: auto; left: 0;}.claro .dgrid-hider-menu {position: absolute; top: 0; right: 17px; width: 184px; color: #6d6e70; background-color: #fff; border: 1px solid #3b8fc4; z-index: 99999; padding: 0; overflow-x: hidden; overflow-y: auto; -webkit-border-radius: 2px; border-radius: 2px; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.claro .dgrid-rtl-swap .dgrid-hider-menu {right: auto; left: 17px;}.claro .dgrid-hider-menu-row {position: relative; padding: 5px 10px;}.claro .dgrid-hider-menu-check {position: absolute; top: 10px; left: 10px; padding: 0;}.claro .dgrid-hider-menu-label {display: block; padding-left: 20px;}.claro .dgrid-header .dojoDndTarget .dgrid-cell {display: table-cell;}.claro .dgrid-header .dojoDndItemBefore {border-left: 2px dotted #3b8fc4 !important;}.claro .dgrid-header .dojoDndItemAfter {border-right: 2px dotted #3b8fc4 !important;}.claro .dgrid-column-resizer {position: absolute; width: 1px; background-color: #3b8fc4; z-index: 1000;}.claro .dgrid-resize-handle {height: 100px; width: 0; position: absolute; right: -10px; top: -10px; cursor: col-resize; z-index: 999; border-left: 5px solid transparent; outline: none;}.claro .dgrid-resize-header-container {height: 100%;}.claro html.has-touch .dgrid-resize-handle {border-left: 20px solid transparent;}.claro html.has-touch .dgrid-column-resizer {width: 1px;}.claro .dgrid-resize-header-container {position: relative;}.claro .dgrid-header .dgrid-cell {overflow: hidden;}.claro .dgrid-spacer-row {height: 0;}.claro .dgrid-spacer-row th {padding-top: 0; padding-bottom: 0; border-top: none; border-bottom: none;}.claro .dgrid-status {padding: 0;}.claro .dgrid-pagination .dgrid-status {float: left;}.claro .dgrid-pagination .dgrid-navigation,.claro .dgrid-pagination .dgrid-page-size {float: right;}.claro .dgrid-navigation .dgrid-page-link {cursor: pointer; font-weight: normal; text-decoration: none; color: inherit; padding: 0 5px;}.claro .dgrid-first,.claro .dgrid-last,.claro .dgrid-next,.claro .dgrid-previous {font-size: 130%;}.claro .dgrid-pagination .dgrid-page-disabled {color: #ddd; cursor: default;}.claro .dgrid-pagination .dgrid-pagination-links .dgrid-page-disabled {font-weight: bold; color: #3b8fc4;}.claro .dgrid-navigation {margin: 0 5px;}.claro .dgrid-page-input {margin-top: 1px; width: 2em; text-align: center;}.claro .dgrid-page-size {margin: 3px 5px 0 5px;}.dgrid-rtl-swap .dgrid-header-row {right: 0; left: 17px;}.dgrid-rtl-swap .dgrid-header-scroll {left: 0px; right: auto;}.dgrid-rtl .dgrid-cell {text-align: right;}.dgrid-rtl .dgrid-pagination .dgrid-status {float: right;}.dgrid-rtl .dgrid-pagination .dgrid-page-size {float: right;}.dgrid-rtl .dgrid-pagination .dgrid-navigation {float: left;}.dgrid-rtl.dgrid-autoheight .dgrid-header {left: 0;}.dgrid-rtl .dgrid-hider-menu-check {left: auto; right: 10px;}.claro .dgrid-header {background-color: #f1f1f1;}.claro .dgrid-header .dgrid-cell {color: #333; border-bottom: 1px solid #ddd;}.claro .dgrid-header .dgrid-cell:hover {background-color: #ddd; background-image: none; border-top: 0 none;}.claro .dgrid-header .dgrid-cell-padding {padding: 10px;}.claro .dgrid-cell-padding {padding: 5px 10px;}.claro .dgrid-row:hover {background-color: #f5f5f5;}.claro .dgrid-selected {background-color: #aadbfa;}.claro .dgrid-selected:hover {background-color: #aadbfa;}.claro .dgrid-cell {color: #6d6e70; vertical-align: middle;}.claro .dgrid-footer {color: #6d6e70; background-color: #fff; padding: 10px; border-top: 1px solid #ddd;}.claro .dijitTabPaneWrapper {background-color: #fff; border: 0 none; margin: 0; padding: 0;}.claro .dijitTabContainerTop-tabs,.claro .dijitTabContainerBottom-tabs,.claro .dijitTabContainerLeft-tabs,.claro .dijitTabContainerRight-tabs {border: 0;}.claro .dijitTab {border: 0 none; background-color: #f5f5f5; background-image: none; padding: 5px 10px; text-align: center; -webkit-border-radius: 0; border-radius: 0; -webkit-transition-property: background, padding, margin; -moz-transition-property: background, padding, margin; -o-transition-property: background, padding, margin; -ms-transition-property: background, padding, margin; transition-property: background, padding, margin; -webkit-transition-duration: 0.2s; -moz-transition-duration: 0.2s; -o-transition-duration: 0.2s; -ms-transition-duration: 0.2s; transition-duration: 0.2s; -webkit-transition-timing-function: ease; -moz-transition-timing-function: ease; -o-transition-timing-function: ease; -ms-transition-timing-function: ease; transition-timing-function: ease; position: relative; z-index: 0;}.claro .dijitTabHover {background-color: #e6e6e6;}.claro .dijitTabActive {background-color: #e6e6e6;}.claro .dijitTabChecked {z-index: 1;}.claro .dijitTabChecked.dijitTabHover,.claro .dijitTabChecked.dijitTabActive {border: $tab-checked-border; background-color: #fff; color: #3b8fc4;}.claro .dijitTabDisabled {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .tabStripButton {background-color: transparent; border: none;}.claro .dijitTabCloseButton {height: 16px; width: 16px; line-height: 16px; background-image: none; vertical-align: middle; margin-left: 5px;}.claro .dijitTabCloseButton:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "j";}.claro .dijitTabContainerTop-tabs .dijitTab {border-top: 2px solid transparent; background-image: none; -webkit-box-shadow: none; box-shadow: none; top: 0; margin-right: 0; padding: 5px 10px; vertical-align: bottom; -webkit-border-radius: 0; border-radius: 0;}.claro .dijitTabContainerTop-tabs .dijitTabChecked {padding: 5px 10px; border-top-color: #3b8fc4; background-color: #fff; color: #3b8fc4;}.claro .dijitTabListContainer-top {margin-top: 0;}.claro .dijitTabListContainer-top .dijitTab {top: 0;}.claro .dijitTabContainerBottom-tabs .dijitTab {border-bottom: 2px solid transparent; background-image: none; -webkit-box-shadow: none; box-shadow: none; top: 0; margin-right: 0; padding: 5px 10px; vertical-align: top; -webkit-border-radius: 0; border-radius: 0;}.claro .dijitTabContainerBottom-tabs .dijitTabChecked {padding: 5px 10px; border-bottom-color: #3b8fc4; background-color: #fff; color: #3b8fc4;}.claro .dijitTabListContainer-bottom {margin-top: 0;}.claro .dijitTabListContainer-bottom .dijitTab {top: 0;}.claro .dijitTabContainerLeft-tabs .dijitTab {border-left: 2px solid transparent; background-image: none; -webkit-box-shadow: none; box-shadow: none; margin-bottom: 0; padding: 5px 10px; vertical-align: middle; -webkit-border-radius: 0; border-radius: 0;}.claro .dijitTabContainerLeft-tabs .dijitTabChecked {padding: 5px 10px; border-left-color: #3b8fc4; background-color: #fff; color: #3b8fc4;}.claro .dijitTabContainerRight-tabs .dijitTab {border-right: 2px solid transparent; background-image: none; -webkit-box-shadow: none; box-shadow: none; margin-bottom: 0; padding: 5px 10px; vertical-align: middle; -webkit-border-radius: 0; border-radius: 0;}.claro .dijitTabContainerRight-tabs .dijitTabChecked {padding: 5px 10px; border-right-color: #3b8fc4; background-color: #fff; color: #3b8fc4;}.claro .tabStripButton {background-color: transparent; border: 0; -webkit-transition-property: background-color; -moz-transition-property: background-color; -o-transition-property: background-color; -ms-transition-property: background-color; transition-property: background-color; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;}.claro .dijitTabListContainer-top .tabStripButton,.claro .dijitTabListContainer-bottom .tabStripButton {background-image: none; padding: 5px 10px; margin-left: 0; margin-right: 0;}.claro .dijitTabListContainer-top .tabStripButtonDisabled,.claro .dijitTabListContainer-bottom .tabStripButtonDisabled {background-color: transparent; border: 0 none;}.claro .dijitTabListContainer-top .tabStripButton {margin-top: 0; margin-bottom: 0;}.claro .dijitTabListContainer-bottom .tabStripButton {margin-top: 0; margin-bottom: 0;}.claro .tabStripButtonHover .dijitTabStripIcon {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .tabStripButtonActive .dijitTabStripIcon {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .dijitTabStripIcon {height: 16px; width: 16px; background-image: none; background: #fff; -webkit-border-radius: 50%; border-radius: 50%; color: #3b8fc4; vertical-align: middle; border: 1px solid #ddd; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;}.claro .dijitTabStripIcon:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "f"; font-size: 14px; line-height: 16px;}.claro .dijitTabStripSlideRightIcon:before {content: "e";}.claro .dijitTabStripMenuIcon:before {content: "D";}.claro .dijitTabListContainer-top .tabStripButtonDisabled,.claro .dijitTabListContainer-bottom .tabStripButtonDisabled {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.claro .dijitTabContainerNested .dijitTabListWrapper {height: auto;}.claro .dijitTabContainerTabListNested .dijitTab {color: #6d6e70; background-color: #fff; padding: 5px 10px; border: 0 none; -webkit-transition-property: background-color, border-color; -moz-transition-property: background-color, border-color; -o-transition-property: background-color, border-color; -ms-transition-property: background-color, border-color; transition-property: background-color, border-color; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; -o-transition-duration: 0.3s; -ms-transition-duration: 0.3s; transition-duration: 0.3s;}.claro .dijitTabContainerTabListNested .dijitTabHover {background-color: #e6e6e6;}.claro .dijitTabContainerTabListNested .dijitTabActive {background-color: #e6e6e6;}.claro .dijitTabContainerTabListNested .dijitTabChecked,.claro .dijitTabContainerTabListNested .dijitTabChecked.dijitTabHover,.claro .dijitTabContainerTabListNested .dijitTabChecked.dijitTabActive {color: #fff; background-color: #3b8fc4;}.claro .dijitTabContainerTabListNested .dijitTabChecked:before,.claro .dijitTabContainerTabListNested .dijitTabChecked.dijitTabHover:before,.claro .dijitTabContainerTabListNested .dijitTabChecked.dijitTabActive:before {display: none;}.claro .dijitTabContainerTabListNested.dijitTabContainerTop-tabs,.claro .dijitTabContainerTabListNested.dijitTabContainerBottom-tabs,.claro .dijitTabContainerTabListNested.dijitTabContainerLeft-tabs,.claro .dijitTabContainerTabListNested.dijitTabContainerRight-tabs {padding: 0; border: 0 none;}.claro .dijitTabContainerTabListNested.dijitTabContainerTop-tabs .dijitTab {margin-right: 0;}.claro .dijitTabContainerTabListNested.dijitTabContainerBottom-tabs .dijitTab {margin-right: 0;}.claro .dijitTabContainerTabListNested.dijitTabContainerLeft-tabs .dijitTab {margin-bottom: 0;}.claro .dijitTabContainerTabListNested.dijitTabContainerRight-tabs .dijitTab {margin-bottom: 0;}.claro .dijitTabPaneWrapperNested {border: none; -webkit-box-shadow: none; box-shadow: none;}.claro .dijitTabContainerTop-tabs .dijitTabRtl,.claro .dijitTabContainerBottom-tabs .dijitTabRtl {margin-right: 0; margin-left: -1px;}.claro .dijitSlider.dojoxRangeSlider .dijitSliderLeftBumper,.claro .dijitSlider.dojoxRangeSlider .dijitSliderBottomBumper {background-color: #ddd;}.esriSimpleSlider,.jimu-widget-zoomslider,.jimu-widget-extent-navigate {background-color: transparent;}.esriSimpleSliderTL {top: 85px; left: 25px; border: 0px solid transparent;}.esriSimpleSliderIncrementButton,.jimu-widget-zoomslider .zoom-in,.jimu-widget-extent-navigate .previous {background-color: #fff; color: rgb(51, 51, 51);}.esriSimpleSliderIncrementButton:hover,.jimu-widget-zoomslider .zoom-in:hover,.jimu-widget-extent-navigate .previous::hover {background-color: #e6e6e6;}.esriSimpleSliderDecrementButton,.jimu-widget-zoomslider .zoom-out,.jimu-widget-extent-navigate .next {background-color: #fff; color: rgb(51, 51, 51);}.esriSimpleSliderDecrementButton:hover,.jimu-widget-zoomslider .zoom-out:hover,.jimu-widget-zoomslider .zoom-in:hover,.jimu-widget-extent-navigate .next:hover {background-color: #e6e6e6;}.esriSimpleSliderVertical,.jimu-widget-zoomslider.vertical {color: #333;}.esriSimpleSliderVertical .esriSimpleSliderIncrementButton,.jimu-widget-zoomslider.vertical .esriSimpleSliderIncrementButton,.esriSimpleSliderVertical .esriSimpleSliderDecrementButton,.jimu-widget-zoomslider.vertical .esriSimpleSliderDecrementButton,.esriSimpleSliderVertical .zoom,.jimu-widget-zoomslider.vertical .zoom,.jimu-widget-extent-navigate .operation {-webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); -webkit-border-radius: 50%; border-radius: 50%;}.esriSimpleSliderVertical .esriSimpleSliderIncrementButton > span,.jimu-widget-zoomslider.vertical .esriSimpleSliderIncrementButton > span,.esriSimpleSliderVertical .esriSimpleSliderDecrementButton > span,.jimu-widget-zoomslider.vertical .esriSimpleSliderDecrementButton > span,.esriSimpleSliderVertical .zoom > span,.jimu-widget-zoomslider.vertical .zoom > span {display: none;}.esriSimpleSliderVertical .esriSimpleSliderIncrementButton,.jimu-widget-zoomslider.vertical .esriSimpleSliderIncrementButton {border-bottom: 0 none; margin-bottom: 10px;}.esriSimpleSliderVertical .esriSimpleSliderIncrementButton:before,.jimu-widget-zoomslider.vertical .esriSimpleSliderIncrementButton:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "a";}.esriSimpleSliderVertical .esriSimpleSliderDecrementButton:before,.jimu-widget-zoomslider.vertical .esriSimpleSliderDecrementButton:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "b";}.esriSimpleSliderVertical .zoom-in,.jimu-widget-zoomslider.vertical .zoom-in,.jimu-widget-extent-navigate.vertical .previous {border-bottom: 0 none; margin-bottom: 10px;}.esriSimpleSliderVertical .zoom,.jimu-widget-zoomslider.vertical .zoom {font-size: 20px;}.esriSimpleSliderDisabledButton,.esriSimpleSliderDisabledButton:active,.esriSimpleSliderDisabledButton:hover,.jimu-state-disabled,.jimu-state-disabled:hover {opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35); color: inherit; cursor: default;}.jimu-widget-extent-navigate .jimu-state-disabled{opacity: 1; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100);}.jimu-rtl .esriSimpleSliderTL {right: 85px; left: auto;}.jimu-rtl .esriControlsBR {left: 5px; text-align: left;}.jimu-rtl .esriAttribution {text-align: right; margin: 0 0 0 5px; position: absolute; left: 65px; bottom: 0;}.jimu-rtl .map .logo-med {float: left;}.jimu-rtl .esriScalebarLineLabel {right: 95%;}.jimu-table {border-collapse: collapse; border-spacing: 0; width: 100%;}.jimu-table >thead >tr,.jimu-table >thead >th {background-color: #f1f1f1; color: #333; text-transform: uppercase;}.jimu-table >thead >tr td,.jimu-table >thead >th td {font-size: 14px; padding: 10px 20px; border-bottom: 0 none;}.jimu-table tr {background-color: #fff; height: 30px; color: #6d6e70;}.jimu-table tr.auto-height {height: auto;}.jimu-table tr:hover {background-color: #f5f5f5;}.jimu-table tr.jimu-state-active {background-color: $table-row-active-bg-color;}.jimu-table tr.jimu-state-selected {background-color: #aadbfa;}.jimu-table tr td {font-size: 12px; border-bottom: 1px solid #ddd;}.jimu-table td,.jimu-table th {padding: 5px 20px;}.jimu-oe-row :nth-child(odd) {background-color: #f8f8f8;}.jimu-oe-row :nth-child(even) {background-color: #fff;}.jimu-oe-row .jimu-state-selected {background-color: #aadbfa;}.jimu-input {height: 30px; background: #fff; border: 1px solid #ddd; color: inherit; padding: 5px 10px; margin: 0; -webkit-border-radius: 2px; border-radius: 2px; font-size: 14px;}.jimu-input:hover {border-color: #3b8fc4;}.jimu-input:focus {color: inherit; border-color: #3b8fc4; outline: none; -webkit-box-shadow: none; box-shadow: none;}.jimu-btn {cursor: pointer; line-height: 20px; min-width: 70px; display: inline-block; padding: 5px 10px; font-size: 14px; text-align: center; background: #fff; border: 1px solid #ddd; vertical-align: middle; -webkit-border-radius: 2px; border-radius: 2px; overflow: hidden; color: #333; -o-text-overflow: ellipsis; text-overflow: ellipsis; white-space: nowrap; letter-spacing: 1px; -webkit-font-smoothing: antialiased;}.jimu-btn:hover {color: #333; background-color: #e6e6e6; border-color: #d2d2d2;}.jimu-btn.jimu-state-disabled {color: #999; background-color: #f1f1f1; border-color: #ddd; opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.jimu-btn.jimu-state-disabled:hover {background: #fff;}.jimu-btn.btn-delete {background: #da4d1e; border-color: transparent; color: #fff;}.jimu-btn.btn-delete:hover {color: #fff; background-color: #c4451b; border-color: $button-red-hover-border-colorr;}.jimu-icon-btn {color: #3b8fc4; float: left; min-width: 30px; min-height: 30px; border: 1px solid #ddd; position: relative; background-color: #fff; cursor: pointer; background-position: center center; background-repeat: no-repeat; -webkit-border-radius: 2px; border-radius: 2px;}.jimu-icon-btn:hover {background-color: #e6e6e6; border-color: #ddd;}.add-with-icon {display: inline-block; overflow: hidden; height: 24px; font-size: 13px; cursor: pointer; color: #3b8fc4;}.add-with-icon.jimu-state-disabled {cursor: default; color: #3b8fc4; opacity: 0.35; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=35)"; filter: alpha(opacity=35);}.add-with-icon .jimu-icon-add {float: left; margin-top: 4px; background-image: none; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.add-with-icon .jimu-icon-add:before {content: 'A';}.add-with-icon .add-label {float: left; height: 100%; line-height: 24px; vertical-align: middle; margin-left: 5px; text-decoration: underline;}.jimu-rtl .add-with-icon .add-icon {float: right;}.jimu-rtl .add-with-icon .add-label {float: right; margin-left: 0; margin-right: 5px;}.jimu-navbar {overflow: hidden;}.jimu-navbar >.jimu-icon-btn {-webkit-border-radius: 0; border-radius: 0; border-top-color: #ddd; border-left: 1px solid #ddd;}.jimu-navbar >.jimu-icon-btn + .jimu-icon-btn {border-left: 0 none;}.jimu-navbar >.jimu-icon-btn:nth-child(1) {border-left: 1px solid #ddd;}.jimu-navbar >.jimu-icon-btn:hover {background-color: #e6e6e6; border-color: #ddd;}.jimu-navbar >.jimu-icon-btn.jimu-state-selected {background-color: #3b8fc4; border-color: #3888ba; color: #fff; -webkit-box-shadow: none; box-shadow: none;}.jimu-navbar >.jimu-icon-btn:first-child {-webkit-border-radius: 2px 0 0 2px; border-radius: 2px 0 0 2px;}.jimu-navbar >.jimu-icon-btn:last-child {-webkit-border-radius: 0 2px 2px 0; border-radius: 0 2px 2px 0;}.jimu-checkbox {overflow: hidden; display: inline-block;}.jimu-checkbox .checkbox {width: 16px; height: 16px; display: inline-block; border: 1px solid #ddd; cursor: pointer; -webkit-border-radius: 2px; border-radius: 2px; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;}.jimu-checkbox .checkbox:hover {border: 1px solid #3b8fc4; -webkit-box-shadow: none; box-shadow: none;}.jimu-checkbox .checkbox.jimu-icon-checked {background-image: none; background-color: #3b8fc4 !important; border: 1px solid #3b8fc4; color: #fff;}.jimu-checkbox .checkbox.jimu-icon-checked:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "k"; left: -1px; top: 0;}.jimu-checkbox .label {font-size: 14px; margin: auto 10px; cursor: default;}.jimu-dropmenu {overflow: visible;}.jimu-dropmenu >.jimu-icon-btn {width: 16px; height: 16px; min-height: 16px; min-width: 16px; border: 1px solid #ddd; background-color: #fff; -webkit-border-radius: 50%; border-radius: 50%; background-image: none;}.jimu-dropmenu >.jimu-icon-btn:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "n"; position: absolute; top: -0.5px; left: -0.5px;}.jimu-dropmenu >.jimu-icon-btn:hover {-webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.jimu-dropmenu .drop-menu {position: absolute; border: 1px solid #3b8fc4; background-color: #fff; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.jimu-dropmenu .menu-item {height: 30px; min-width: 50px; margin: 0; padding: 5px 10px; cursor: pointer;}.jimu-dropmenu .menu-item:hover {background-color: #f1f1f1; color: #333; text-decoration: none;}.jimu-dropmenu .menu-item-line {border: 1px solid #ddd; margin: 0px; border-bottom-width: 0; border-left-width: 0; border-right-width: 0;}.jimu-tab {position: relative; width: 100%; height: 100%;}.jimu-tab >.control {overflow: hidden;}.jimu-tab >.control >.tab {min-width: 30px; height: 30px; border-left: 1px solid #fff; background-color: #f5f5f5; color: #6d6e70; font-size: 12px; float: left; text-align: center; cursor: pointer; padding-left: 5px 10px; padding-right: 5px 10px; white-space: nowrap; -o-text-overflow: clip; text-overflow: clip;}.jimu-tab >.control >.tab.jimu-state-selected {background-color: #fff; color: #3b8fc4; border-top: 2px solid #3b8fc4; border-left: none;}.jimu-tab >.control >.tab.jimu-state-selected + .tab {border-left: none;}.jimu-tab >.jimu-viewstack {background-color: #fff; position: absolute; top: 30px; left: 0; right: 0; bottom: 0; height: auto;}.jimu-tab.nested>.control>.tab {min-width: 50px; min-height: 30px; background-color: #fff; color: #6d6e70; float: left; text-align: center; cursor: pointer; padding: 5px 10px; padding-top: 0; padding-bottom: 0; font-size: 12px;}.jimu-tab.nested>.control>.tab.jimu-state-selected {background-color: #3b8fc4; color: #fff;}.jimu-rtl .jimu-tab >.control >.tab {border-right: 1px solid #fff; float: right;}.jimu-rtl .jimu-tab >.control >.tab.jimu-state-selected {border-right: none;}.jimu-rtl .jimu-tab >.control >.tab.jimu-state-selected +.tab {border-right: none;}.jimu-rtl .jimu-tab.nested>.control>.tab {float: right;}.jimu-widget-onscreen-icon {position: absolute; cursor: pointer; -webkit-border-radius: 50%; border-radius: 50%; background-color: #fff;}.jimu-widget-onscreen-icon:hover {background-color: #e6e6e6;}.jimu-widget-onscreen-icon.jimu-state-selected {background-color: #e6e6e6;}.jimu-widget-onscreen-icon img {width: 16px; height: 16px; margin: 12px;}.jimu-popup {-webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); position: absolute; background-color: #fff; -webkit-border-radius: 2px; border-radius: 2px; opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); overflow: hidden;}.jimu-popup:focus {outline: 1px solid #3b8fc4;}.jimu-popup > .title {height: 40px; padding: 0 10px; line-height: 40px; margin: 0; color: #333; font-size: 14px; border-top-left-radius: 2px; border-top-right-radius: 2px; border-bottom: 1px solid #ddd; cursor: move;}.jimu-popup .title-label {overflow: hidden; max-width: 900px; display: block; margin: 0 5px; white-space: nowrap;}.jimu-popup .close-btn {width: 20px; height: 20px; background-image: none; margin-top: 10px; cursor: pointer; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.jimu-popup .close-btn:before {content: 'j'; font-size: 20px;}.jimu-popup .content {font-size: 14px; overflow-x: hidden; overflow-y: auto;}.jimu-popup .content-absolute {position: absolute; top: 60px; bottom: 63px; left: 30px; right: 30px;}.jimu-popup .content-static {position: static; margin: 20px 30px 0;}.jimu-popup .button-container {overflow: hidden; padding: 15px 30px; width: 100%;}.jimu-popup .button-container-absolute {position: absolute; bottom: 0;}.jimu-overlay {position: absolute; left: 0; top: 0; width: 100%; height: 100%; z-index: 110; background-color: rgba(0,0,0,0.2);}.jimu-search {height: 40px; position: relative; -webkit-border-radius: 2px; border-radius: 2px;}.jimu-search .jimu-input-wrapper {position: absolute; left: 5px; right: 5px; top: 5px; bottom: 5px;}.jimu-search .jimu-input {width: 100%; height: 100%;}.jimu-search .jimu-input::-ms-clear {display: none;}.jimu-search .search-btn {background-image: none; position: absolute; right: 10px; top: 10px; cursor: pointer; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #3b8fc4;}.jimu-search .search-btn:before {content: 'c'; font-size: 20px;}.jimu-widget,.jimu-widget-setting {position: relative;}.jimu-widget-frame {position: relative; width: 100%; height: 100%;}.jimu-widget-frame.jimu-container {overflow-x: auto; overflow-y: auto; position: relative; background-color: transparent;}.jimu-widget-frame >.jimu-container {position: relative; overflow-x: hidden; overflow-y: auto; padding: 10px; background-color: transparent;}.jimu-widget-subtitle {font-size: 14px; color: #6d6e70;}.jimu-widget-fieldlabel {font-size: 12px; color: #999;}.jimu-widget-content {font-size: 12px; color: #6d6e70;}.jimu-widget-placeholder {position: absolute;}.jimu-widget-placeholder.jimu-state-active {border: 2px solid #da4d1e;}.jimu-widget-placeholder .inner {width: 20px; height: 20px; margin: 8px; text-align: center; line-height: 20px; -webkit-border-radius: 10px; border-radius: 10px; color: #fff; background-color: rgba(0,0,0,0.8);}.jimu-simple-table {width: 100%; margin: 0; padding: 0; overflow-x: hidden; overflow-y: auto; min-height: 80px; position: relative;}.jimu-simple-table .simple-table-title {font-size: 14px;}.jimu-simple-table .head-section {width: 100%; height: 40px; background-color: #f1f1f1; overflow: hidden;}.jimu-simple-table .head-section .simple-table-tbody {display: none;}.jimu-simple-table .body-section {position: absolute; top: 40px; bottom: 0; width: 100%; overflow-x: hidden; overflow-y: auto; background-color: #fff; border: 0 none; color: #6d6e70;}.jimu-simple-table .body-section .table-div {margin: 0; min-height: 100%; background-image: none;}.jimu-simple-table .body-section .simple-table-thead {display: none;}.jimu-simple-table .table {width: 100%; border-collapse: collapse; table-layout: fixed;}.jimu-simple-table .simple-table-field,.jimu-simple-table .simple-table-cell {vertical-align: middle; padding-left: 20px; padding-right: 20px; padding-top: 0; padding-bottom: 0; color: #6d6e70; white-space: nowrap; overflow: hidden; -o-text-overflow: ellipsis; text-overflow: ellipsis;}.jimu-simple-table .simple-table-field.hidden-column > *,.jimu-simple-table .simple-table-cell.hidden-column > * {display: none;}.jimu-simple-table .simple-table-field {height: 40px; line-height: 40px; color: #333; font-size: 14px; font-weight: normal;}.jimu-simple-table .simple-table-cell {height: 30px; line-height: 30px; font-size: 12px; border-bottom: 1px solid #ddd;}.jimu-simple-table .simple-table-field > *,.jimu-simple-table .simple-table-cell > * {-o-text-overflow: ellipsis; text-overflow: ellipsis;}.jimu-simple-table .simple-table-cell > * {overflow: hidden;}.jimu-simple-table .simple-table-row:last-child .simple-table-cell {border-bottom: 0;}.jimu-simple-table .simple-table-row .editable-div,.jimu-simple-table .simple-table-row .normal-text-div {color: #000000 !important; outline: none; width: 100%; height: 30px; overflow: hidden; -o-text-overflow: ellipsis; text-overflow: ellipsis;}.jimu-simple-table .simple-table-row .editable-input {width: 100%;}.jimu-simple-table .simple-table-row > .actions-td .action-item-parent {display: none; vertical-align: middle;}.jimu-simple-table .simple-table-row > .actions-td .action-item {cursor: pointer;}.jimu-simple-table .simple-table-row:hover {background-color: #aadbfa;}.jimu-simple-table .simple-table-row:hover > .actions-td .action-item-parent {display: inline-block;}.jimu-color-picker {width: 30px; height: 30px; -webkit-border-radius: 2px; border-radius: 2px; border-width: 1px; border-style: solid; border-color: #ddd; cursor: pointer;}.jimu-symbol-chooser {-webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; margin: 0; padding: 0; font-size: 14px;}.jimu-symbol-chooser .symbol-section {width: 100%; display: none;}.jimu-symbol-chooser .symbol-set-table {width: 100%; border-collapse: collapse; table-layout: fixed; font-size: 14px;}.jimu-symbol-chooser .symbol-set-table > tbody > tr > td {vertical-align: middle; padding-top: 5px; padding-bottom: 5px;}.jimu-symbol-chooser .point-sym-class-select-tr > td {padding-bottom: 0 !important;}.jimu-symbol-chooser .point-icon-tables-tr > td {padding-top: 0 !important;}.jimu-symbol-chooser .icon-tables {width: 100%; height: 120px; overflow-x: hidden; overflow-y: auto; -webkit-border-radius: 2px; border-radius: 2px; border: 1px solid #ddd;}.jimu-symbol-chooser .icon-table {width: 100%; border-collapse: collapse; table-layout: fixed; overflow: hidden;}.jimu-symbol-chooser .symbol-div-item {position: relative; width: 36px; height: 36px; border: 1px solid transparent; -webkit-border-radius: 0; border-radius: 0;}.jimu-symbol-chooser .symbol-div-item:hover,.jimu-symbol-chooser .selected-symbol-div-item {border: 1px solid #3b8fc4 !important; background-color: #e6e6e6 !important;}.jimu-symbol-chooser .symbol-div-item {margin: 2px; padding: 0;}.jimu-symbol-chooser .symbol-div-item .svg-node {position: absolute; top: 0; left: 0;}.jimu-symbol-chooser.ie8 .line-icon-table .symbol-div-item .svg-node {top: 13px;}.jimu-rtl .jimu-symbol-chooser .symbol-div-item .svg-node {left: auto; right: 0;}.jimu-rtl .jimu-symbol-chooser.ie8 .line-icon-table .symbol-div-item .svg-node {right: -16px;}.jimu-single-filter .dijit-form-FilteringSelect>div.dijitArrowButton.dijitDownArrowButton{width: 30px; height: 30px;}.jimu-single-filter-parameter .dijit-form-FilteringSelect>div.dijitArrowButton.dijitDownArrowButton{width: 30px; height: 30px;}.jimu-main-background {background-color: #333;}.jimu-border-panel {border: 1px solid #181818;}.icon-item-background0 {background-color: #00adee;}.icon-item-background1 {background-color: #00a54e;}.icon-item-background2 {background-color: #ea671f;}.icon-item-background3 {background-color: #967857;}.icon-item-background4 {background-color: #717173;}.icon-item-background5 {background-color: #70cad2;}.jimu-main-font {font-family: Verdana, Arial, sans-serif;}.jimu-title {font-size: 16px; font-weight: bold; color: #f1f1f1;}.jimu-subtitle {font-size: 12px; font-weight: normal; color: #ddd;}.jimu-footer {font-size: 10px; color: #fff; font-weight: normal;}.jimu-link {font-size: 14px; font-weight: normal;}.jimu-link:link,.jimu-link:visited {text-decoration: none; color: #95a2a9; color: rgba(255,255,255,0.7);}.jimu-link:hover {text-decoration: none; color: #fff;}.jimu-link:active {text-decoration: none; color: #ececec; color: rgba(255,255,255,0.9);}.jimu-widget {font-size: 12px; font-weight: normal; color: #333;}.jimu-widget-title {font-size: 14px; font-weight: bold; color: #fff;}.jimu-widget-note {font-size: 12px; font-weight: normal; color: #a4a4a4;}.jimu-widget-placeholder {background-color: #000; opacity: 0.2; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=20)"; filter: alpha(opacity=20); -webkit-border-radius: 50%; border-radius: 50%; border: 1px dashed #a0acbf;}.jimu-widget-placeholder:hover {opacity: 0.4; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)"; filter: alpha(opacity=40);}.jimu-widget-placeholder .inner {background-color: #000; opacity: 0.8; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80);}.jimu-widget-tooltip {background-color: #fff; background-color: rgba(255,255,255,0.8); font-size: 12px; font-weight: normal; color: #838383;}.jimu-widget-offpanel-background {background-color: #fff; border: 0;}.jimu-widget-onscreen-icon {background-color: rgba(0,0,0,0.6); border: 0 none; -webkit-border-radius: 50%; border-radius: 50%; opacity: 1; -ms-filter: none; filter: none; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.jimu-widget-onscreen-icon:hover {background-color: #2c6b93; opacity: 1; -ms-filter: none; filter: none;}.jimu-widget-onscreen-icon.jimu-state-selected {background-color: #2c6b93; opacity: 1; -ms-filter: none; filter: none;}.is-mobile .jimu-widget-placeholder {width: 30px !important; height: 30px !important;}.is-mobile .jimu-widget-placeholder .inner {width: 16px; height: 16px; margin: 6px; line-height: 16px;}.is-mobile .jimu-widget-onscreen-icon {width: 30px !important; height: 30px !important;}.is-mobile .jimu-widget-onscreen-icon img {width: 14px; height: 14px; margin: 8px;}.jimu-on-screen-widget-panel,.jimu-panel {background-color: #fff; border: 0 none; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); -webkit-border-radius: 2px; border-radius: 2px; -webkit-transition: box-shadow ease-in-out 0.1s; -moz-transition: box-shadow ease-in-out 0.1s; -o-transition: box-shadow ease-in-out 0.1s; -ms-transition: box-shadow ease-in-out 0.1s; transition: box-shadow ease-in-out 0.1s; z-index: 0;}.jimu-on-screen-widget-panel:hover,.jimu-panel:hover,.jimu-on-screen-widget-panel.dojoMoveItem,.jimu-panel.dojoMoveItem {-webkit-box-shadow: 0 12px 8px -4px rgba(0,0,0,0.3), 0 15px 20px rgba(0,0,0,0.2); box-shadow: 0 12px 8px -4px rgba(0,0,0,0.3), 0 15px 20px rgba(0,0,0,0.2);}.jimu-on-screen-widget-panel .jimu-panel-title,.jimu-panel .jimu-panel-title {font-size: 14px; font-weight: normal; color: #6d6e70; -webkit-box-shadow: none; box-shadow: none;}.jimu-on-screen-widget-panel >.jimu-panel-title {background-color: #f1f1f1;}.jimu-on-screen-widget-panel >.jimu-panel-title >.title-label {font-size: 14px;}a,a:visited {color: #3b8fc4; text-decoration: none;}a:hover,a:visited:hover {text-decoration: underline;}.claro .jimu-widget-header {background-color: rgba(51,51,51,0.9); -webkit-border-radius: 25px; border-radius: 25px; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); -webkit-transition: width ease-in 0.1s; -moz-transition: width ease-in 0.1s; -o-transition: width ease-in 0.1s; -ms-transition: width ease-in 0.1s; transition: width ease-in 0.1s;}.claro .jimu-widget-header .logo {height: 50px; min-width: 50px; background-color: #3b8fc4; -webkit-border-radius: 25px; border-radius: 25px; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.claro .jimu-widget-header .logo img {margin: 0 auto; display: block;}.claro .jimu-widget-header .links-icon {background-color: #262626; -webkit-border-radius: 50%; border-radius: 50%; color: #3b8fc4;}.claro .jimu-widget-header .links {margin-top: 5px; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.claro .jimu-widget-header .links a {display: block; min-width: 150px; height: 30px; padding: 5px 10px; color: #6d6e70; text-decoration: none; white-space: nowrap;}.claro .jimu-widget-header .links a:hover {background-color: #f1f1f1; color: #333;}.claro .jimu-widget-header .links .signin-section {border-top: 1px solid #ddd;}.claro .jimu-widget-search.has-transition {-webkit-transition: left ease-in 0.1s; -moz-transition: left ease-in 0.1s; -o-transition: left ease-in 0.1s; -ms-transition: left ease-in 0.1s; transition: left ease-in 0.1s;}.claro.is-mobile .jimu-widget-header {right: 0px !important; left: auto !important; width: 60px !important; background-color: transparent !important; -webkit-box-shadow: none; box-shadow: none;}.claro.is-mobile .jimu-widget-header .logo,.claro.is-mobile .jimu-widget-header .titles {visibility: hidden;}.claro.is-mobile .jimu-widget-header .links-icon {width: 30px; height: 30px; padding: 7px; background-color: #fff; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.claro.is-mobile .jimu-widget-header .links-icon:hover {background-color: #e6e6e6;}.claro.is-mobile .jimu-widget-header .links-icon:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "I"; color: #333;}.claro.is-mobile .jimu-widget-header .links-icon img {display: none;}.claro.is-mobile .jimu-widget-header .links {margin-top: 10px; right: 0;}.claro .jimu-anchorbar-controller .docker {background-color: rgba(51,51,51,0.9); position: absolute; bottom: 0; width: 100%;}.claro .jimu-anchorbar-controller .docker .previousBtn,.claro .jimu-anchorbar-controller .docker .nextBtn {background-image: none; color: #6d6e70; padding: 3px; -webkit-transition: all ease 0.2s; -moz-transition: all ease 0.2s; -o-transition: all ease 0.2s; -ms-transition: all ease 0.2s; transition: all ease 0.2s; cursor: default;}.claro .jimu-anchorbar-controller .docker .previousBtn.enabled,.claro .jimu-anchorbar-controller .docker .nextBtn.enabled {color: #f1f1f1; cursor: pointer;}.claro .jimu-anchorbar-controller .docker .previousBtn.enabled:hover,.claro .jimu-anchorbar-controller .docker .nextBtn.enabled:hover {background-image: none; background-color: #262626;}.claro .jimu-anchorbar-controller .docker .previousBtn:before,.claro .jimu-anchorbar-controller .docker .nextBtn:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "f"; font-size: 24px;}.claro .jimu-anchorbar-controller .docker .nextBtn:before {content: "e";}.claro .jimu-anchorbar-controller .docker .seperatorLeft {background-color: #262626;}.claro .jimu-anchorbar-controller .docker .seperatorRight {background-color: #262626;}.claro .jimu-anchorbar-iconitem .icon-item {-webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); -webkit-transition: margin ease-in 0.1s; -moz-transition: margin ease-in 0.1s; -o-transition: margin ease-in 0.1s; -ms-transition: margin ease-in 0.1s; transition: margin ease-in 0.1s; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; position: relative;}.claro .jimu-anchorbar-iconitem .icon-item:before {content: ""; display: block; width: 100%; height: 100%; position: absolute; top: 0; left: 0; background-color: #000; opacity: 0.05; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=5)"; filter: alpha(opacity=5); -webkit-border-radius: 50%; border-radius: 50%; -webkit-transition: all ease-in 0.1s; -moz-transition: all ease-in 0.1s; -o-transition: all ease-in 0.1s; -ms-transition: all ease-in 0.1s; transition: all ease-in 0.1s;}.claro .jimu-anchorbar-iconitem .icon-item .icon {width: 20px; height: 20px; margin-top: 10px;}.claro .jimu-anchorbar-iconitem .icon-item:hover:before {opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0);}.claro .jimu-anchorbar-iconitem .icon-item.dockable.selected {-webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2) 0.5; box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2) 0.5;}.claro .jimu-anchorbar-iconitem .status {background-color: #fff; width: 0; height: 0; display: block; margin: 5px auto; -webkit-transition: all ease-in 0.1s; -moz-transition: all ease-in 0.1s; -o-transition: all ease-in 0.1s; -ms-transition: all ease-in 0.1s; transition: all ease-in 0.1s; opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0);}.claro .jimu-anchorbar-iconitem .status.selected {width: 4px; height: 4px; opacity: 1; -ms-filter: none; filter: none;}.claro.is-mobile .jimu-anchorbar-controller {-webkit-border-radius: 0; border-radius: 0;}.claro .jimu-widget-homebutton,.claro .jimu-widget-mylocation {background-color: transparent;}.claro .jimu-widget-homebutton .HomeButton .home,.claro .jimu-widget-mylocation .place-holder {background-color: #fff; -webkit-border-radius: 50%; border-radius: 50%; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); padding: 7px;}.claro .jimu-widget-mylocation .place-holder.nohttps {color: #bcbcbc;}.claro .jimu-widget-mylocation .nohttps:hover{background-color: #fff !important;}.claro .jimu-widget-homebutton .HomeButton .home:hover,.claro .jimu-widget-mylocation .place-holder:hover {background-color: #e6e6e6;}.claro .HomeButton .home {background-image: none;}.claro .HomeButton .home:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "h";}.claro .jimu-widget-mylocation .place-holder {background-image: none;}.claro .jimu-widget-mylocation .place-holder:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "i";}.claro .jimu-widget-swipe .swipe-icon {background: #da4d1e; border: 0 none; -webkit-border-radius: 10px; border-radius: 10px; height: 20px; position: relative; width: 40px; cursor: pointer; margin-bottom: 10px;}.claro .jimu-widget-swipe .swipe-icon:after {content: ""; background: #fff; -webkit-border-radius: 8px; border-radius: 8px; position: absolute; height: 16px; left: 2px; padding: 0; top: 2px; width: 16px; -webkit-transition: left 0.3s; -moz-transition: left 0.3s; -o-transition: left 0.3s; -ms-transition: left 0.3s; transition: left 0.3s;}.claro .jimu-widget-swipe .swipe-icon.swipe-icon-enable {background: #35ac46;}.claro .jimu-widget-swipe .swipe-icon.swipe-icon-enable:after {left: 22px;}.claro .jimu-widget-swipe .swipe-icon .swipe-icon-inner {display: none;}.claro.is-mobile .esriSimpleSlider {top: auto; left: auto; border: 0px solid transparent; right: 10px; bottom: 70px;}.claro .esriOverviewMap.ovwTL {top: 20px !important; left: 20px !important;}.claro .esriOverviewMap.ovwTR {top: 20px !important; right: 20px !important;}.claro .esriOverviewMap.ovwBL {bottom: 20px !important; left: 20px !important;}.claro .esriOverviewMap.ovwBR {bottom: 20px !important; right: 20px !important;}.claro .esriOverviewMap .ovwShow,.claro .esriOverviewMap .ovwHide {width: 40px; height: 40px; padding: 10px; background-image: none; background-color: #fff; -webkit-border-radius: 50%; border-radius: 50%; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.claro .esriOverviewMap .ovwShow:before,.claro .esriOverviewMap .ovwHide:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "E"; font-size: 20px;}.claro .esriOverviewMap .ovwShow:hover,.claro .esriOverviewMap .ovwHide:hover {background-color: #e6e6e6;}.claro .esriOverviewMap .ovwHide:before {content: "F";}.claro .esriOverviewMap.ovwTL .ovwContainer {top: 45px; left: 5px;}.claro .esriOverviewMap.ovwTR .ovwContainer {top: 45px; right: 5px;}.claro .esriOverviewMap.ovwBL .ovwContainer {bottom: 45px; left: 5px;}.claro .esriOverviewMap.ovwBR .ovwContainer {bottom: 45px; right: 5px;}.claro .esriOverviewMap .ovwContainer {padding: 5px; background: #fff; -webkit-border-radius: 2px; border-radius: 2px; border: 0 none; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.claro .esriOverviewMap .ovwContainer .map .container {-webkit-border-radius: 2px; border-radius: 2px;}.claro .esriOverviewMap .ovwMaximize,.claro .esriOverviewMap .ovwRestore {background-image: none; background-color: #fff; padding: 5px; width: 26px; height: 26px; margin: 5px;}.claro .esriOverviewMap .ovwMaximize:before,.claro .esriOverviewMap .ovwRestore:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.claro .esriOverviewMap .ovwMaximize:before {content: "M";}.claro .esriOverviewMap .ovwRestore:before {content: "N";}.claro.is-mobile .jimu-widget-overview {display: none;}.claro .esriScalebarLine {border-color: #6d6e70; border-width: 1px; height: 5px; top: 5px;}.claro .esriScalebarEnglishLine {top: 5px;}.claro .esriScaleLabelDiv {top: 0;}.claro .esriScalebarLabel {color: #6d6e70; font-weight: normal; font-size: 12px; height: 8px; top: 2px;}.claro .esriScalebarRuler {border-color: #6d6e70;}.claro .esriScalebarRulerBlock {background-color: #6d6e70;}.claro .jimu-widget-coordinate .coordinate-info {font-size: 12px; color: #6d6e70;}.claro .jimu-widget-coordinate .dijitMenu .dijitMenuItem td{color: #fff !important;}.claro.is-mobile .jimu-widget-coordinate {display: none;}.claro .esriAttribution {font-size: 10px; color: #6d6e70;}.claro .jimu-widget-search {min-height: 0;}.claro .jimu-widget-search .arcgisSearch * {outline: none;}.claro .jimu-widget-search .arcgisSearch .searchGroup {display: table; width: 100%;}.claro .jimu-widget-search .arcgisSearch .searchGroup .searchExpandContainer,.claro .jimu-widget-search .arcgisSearch .searchGroup .searchSubmit {display: table-cell; float: none;}.claro .jimu-widget-search .arcgisSearch .searchGroup .searchAnimate {display: table; width: 100%;}.claro .jimu-widget-search .arcgisSearch .searchGroup .searchAnimate > .searchInputGroup {display: table-cell; float: none;}.claro .jimu-widget-search .arcgisSearch .searchGroup .searchExpandContainer {width: 100%; background-color: #fff; -webkit-border-radius: 15px 0 0 15px; border-radius: 15px 0 0 15px;}.claro .jimu-widget-search .arcgisSearch .searchGroup .searchInput {width: 100%; color: #6d6e70; font-size: 12px; border: 0 none; padding: 5px 25px 5px 15px; -webkit-border-radius: 15px 0 0 15px; border-radius: 15px 0 0 15px;}.claro .jimu-widget-search .arcgisSearch .searchGroup .searchInput:focus {-webkit-box-shadow: none; box-shadow: none;}.claro .jimu-widget-search .arcgisSearch .searchBtn {color: #3b8fc4; border: 0 none; padding: 5px;}.claro .jimu-widget-search .arcgisSearch .searchBtn:hover,.claro .jimu-widget-search .arcgisSearch .searchBtn:focus {background-color: #e6e6e6; color: #3b8fc4;}.claro .jimu-widget-search .arcgisSearch .searchToggle,.claro .jimu-widget-search .arcgisSearch .searchSubmit {position: relative;}.claro .jimu-widget-search .arcgisSearch .searchToggle:before,.claro .jimu-widget-search .arcgisSearch .searchSubmit:before {content: ""; display: block; width: 1px; position: absolute; background: #ddd; top: 5px; bottom: 5px;}.claro .jimu-widget-search .arcgisSearch .searchToggle {-webkit-border-radius: 15px 0 0 15px; border-radius: 15px 0 0 15px;}.claro .jimu-widget-search .arcgisSearch .searchToggle:before {right: 0;}.claro .jimu-widget-search .arcgisSearch .searchSubmit {color: #3b8fc4; border: 0 none; padding: 5px 10px; -webkit-border-radius: 0 15px 15px 0; border-radius: 0 15px 15px 0;}.claro .jimu-widget-search .arcgisSearch .searchSubmit:before {left: 0;}.claro .jimu-widget-search .arcgisSearch .searchSubmit:hover,.claro .jimu-widget-search .arcgisSearch .searchSubmit:focus {background-color: #e6e6e6; color: #3b8fc4;}.claro .jimu-widget-search .arcgisSearch .searchIcon {vertical-align: top;}.claro .jimu-widget-search .arcgisSearch .hasMultipleSources .searchToggle {display: table-cell;}.claro .jimu-widget-search .arcgisSearch .hasMultipleSources .searchInput {-webkit-border-radius: 0; border-radius: 0;}.claro .jimu-widget-search .arcgisSearch .esri-icon-search {font-size: 20px;}.claro .jimu-widget-search .arcgisSearch .esri-icon-down-arrow:before,.claro .jimu-widget-search .arcgisSearch .esri-icon-close:before,.claro .jimu-widget-search .arcgisSearch .esri-icon-loading-indicator:before,.claro .jimu-widget-search .arcgisSearch .esri-icon-search:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; vertical-align: top;}.claro .jimu-widget-search .arcgisSearch .esri-icon-down-arrow:before {content: "n";}.claro .jimu-widget-search .arcgisSearch .esri-icon-close {color: #999; padding: 5px 0px;}.claro .jimu-widget-search .arcgisSearch .esri-icon-close:before {content: "j";}.claro .jimu-widget-search .arcgisSearch .esri-icon-loading-indicator:before {content: "o";}.claro .jimu-widget-search .arcgisSearch .esri-icon-search:before {content: "c";}.claro .arcgisSearch .searchMenu {padding: 5px 0; margin: 2px 0 0; color: #6d6e70; font-size: 12px; line-height: 16px; background-color: #fff; -webkit-background-clip: padding; -moz-background-clip: padding; background-clip: padding-box; border: 0 none; -webkit-border-radius: 0; border-radius: 0; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); top: 100%; left: 0;}.claro .arcgisSearch .searchMenu li {padding: 5px 10px; line-height: 20px;}.claro .arcgisSearch .searchMenu li:hover,.claro .arcgisSearch .searchMenu li:focus {background-color: #f1f1f1;}.claro .arcgisSearch .searchMenu li.active,.claro .arcgisSearch .searchMenu li.result-item-selected {background-color: #3b8fc4; color: #fff; font-size: 12px;}.claro .arcgisSearch .searchMenu li.active:hover,.claro .arcgisSearch .searchMenu li.result-item-selected:hover {background-color: #3b8fc4; color: #fff;}.claro .arcgisSearch .searchMenu .menuHeader {background-color: transparent; color: #999; font-size: 14px; padding: 0 10px; line-height: 30px; border-bottom: 1px solid #ddd;}.claro .arcgisSearch .show-all-results {height: auto; padding: 5px 10px; margin: 5px 0 0; color: #6d6e70; font-size: 12px; background-color: #fff; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.claro .arcgisSearch .noResultsBody {padding: 10px;}.claro .arcgisSearch .searchClear {top: 0; background-color: #fff;}.claro.is-mobile .jimu-widget-search {-webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.claro.is-mobile .jimu-widget-search .arcgisSearch .searchToggle,.claro.is-mobile .jimu-widget-search .arcgisSearch .searchGroup .searchInput,.claro.is-mobile .jimu-widget-search .arcgisSearch .searchSubmit {-webkit-border-radius: 0; border-radius: 0;}.claro.is-mobile.header-has-links .jimu-widget-search {right: 60px !important;}.claro .jimu-preload-widget-icon-panel >.jimu-panel-title {width: 100%; background-color: #333; -webkit-box-shadow: none; box-shadow: none;}.claro .jimu-preload-widget-icon-panel >.jimu-panel-title >.title-label {font-size: 14px;}.claro .jimu-preload-widget-icon-panel >.jimu-panel-title >.close-btn {background-image: none;}.claro .jimu-preload-widget-icon-panel >.jimu-panel-title >.close-btn:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "j"; display: block; position: relative; top: 50%; margin-top: -10px; font-size: 20px; text-align: center;}.claro .jimu-on-screen-widget-panel .title-label {color: #f1f1f1;}.claro .jimu-on-screen-widget-panel >.jimu-panel-title {background-color: #333; color: #f1f1f1;}.claro .jimu-on-screen-widget-panel >.jimu-panel-title >.close-btn {background-image: none; width: 36px; height: 33px; margin: 0;}.claro .jimu-on-screen-widget-panel >.jimu-panel-title >.close-btn:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "j"; display: block; position: relative; top: 50%; margin-top: -10px; font-size: 20px; text-align: center;}.claro .jimu-launchpad-panel .title-label {line-height: 33px;}.claro .jimu-launchpad-panel .title {height: 36px; color: #f1f1f1;}.claro .jimu-launchpad-panel .title .expand-icon,.claro .jimu-launchpad-panel .title .close-icon {background-image: none;}.claro .jimu-launchpad-panel .title .expand-icon:before,.claro .jimu-launchpad-panel .title .close-icon:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "l"; display: block; position: relative; top: 50%; margin-top: -10px; font-size: 20px; text-align: center;}.claro .jimu-launchpad-panel .title .expand-icon:before {content: "l";}.claro .jimu-launchpad-panel .title .expand-icon.minimized:before {content: "m";}.claro .jimu-launchpad-panel .title .close-icon:before {content: "j";}.claro .jimu-launchpad-panel .title .widget-icon {width: 36px; height: 36px; left: 0; top: 0; padding: 10px;}.claro .jimu-launchpad-panel .title .widget-icon .icon {width: 16px; height: 16px;}.claro .jimu-launchpad-panel .jimu-panel-content {left: 0; right: 0; bottom: 0; top: 36px;}.claro .launchpad-tooltip .dijitTooltipContainer {color: #6d6e70; padding: 5px 15px; -webkit-box-shadow: none; box-shadow: none; opacity: 0.85; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=85)"; filter: alpha(opacity=85);}.claro .launchpad-tooltip.dijitTooltipAbove {padding-bottom: 12px;}.claro .launchpad-tooltip.dijitTooltipAbove .dijitTooltipConnector {opacity: 0.85; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=85)"; filter: alpha(opacity=85); border-top-color: #fff; bottom: 5px;}.claro .launchpad-tooltip.dijitTooltipAbove .dijitTooltipConnector:after {content: none;}.claro.is-mobile .expand-icon {display: none;}.claro .esriLegendServiceLabel {font-size: 12px; font-weight: bold; color: #333; line-height: 20px;}.claro .jimu-widget-layerList .showLegend-div {width: 16px; height: 16px; color: #3b8fc4;}.claro .jimu-widget-layerList .layer-row-mouseover {background-color: #f5f5f5;}.claro .jimu-widget-layerList .jimu-widget-row-selected {background-color: #f1f1f1;}.claro .jimu-widget-layerList .layers-section .layer-list-title {height: auto; line-height: 20px; color: #333; margin: 0 0 10px; font-size: 12px;}.claro .jimu-widget-layerList .div-select {right: -5px;}.claro .jimu-widget-layerList .div-content {color: #4d4d4d; padding-left: 20px;}.claro .jimu-widget-layerList .layers-list-popupMenu-div {width: 20px; padding-top: 10px;}.claro .jimu-widget-layerList .jimu-dropmenu .jimu-icon-btn:before {content: none;}.claro .jimu-widget-layerList .jimu-dropmenu .jimu-icon-btn-selected {color: #3b8fc4; background-color: #fff; border-color: #ddd;}.claro .jimu-widget-layerList .jimu-dropmenu .drop-menu {outline-color: transparent; outline-style: none; outline-width: 0; color: #6d6e70; z-index: 1 !important;}.claro .jimu-widget-layerList .jimu-dropmenu .menu-item {line-height: 40px;}.claro .jimu-widget-layerList .popup-menu-transparency-body {color: #999; font-size: 10px; min-width: 200px; height: 80px; background-color: #fff; border: 1px solid #3b8fc4; outline: none; padding: 5px 10px; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); margin-left: 10px; z-index: 3;}.claro .jimu-widget-layerList .popup-menu-transparency-body .label {margin-top: 5px; margin-bottom: 10px;}.claro .jimu-widget-layerList .legends-div {margin-left: 50px;}.claro .jimu-widget-basemapgallery .esriBasemapGalleryThumbnail {height: 67px; -webkit-box-shadow: none; box-shadow: none;}.claro .jimu-widget-basemapgallery .esriBasemapGalleryNode:hover {color: #3b8fc4;}.claro .jimu-widget-basemapgallery .esriBasemapGalleryNode:hover .esriBasemapGalleryThumbnail {border-color: #3b8fc4 !important;}.claro .jimu-widget-basemapgallery .esriBasemapGallerySelectedNode {color: #3b8fc4;}.claro .jimu-widget-basemapgallery .esriBasemapGallerySelectedNode a {display: block; position: relative;}.claro .jimu-widget-basemapgallery .esriBasemapGallerySelectedNode a:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "k"; position: absolute; background: #3b8fc4; display: block; width: 30px; height: 30px; left: 50%; top: 50%; margin-left: -15px; margin-top: -15px; color: #fff; font-size: 20px; text-align: center; padding: 5px; -webkit-border-radius: 50%; border-radius: 50%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}.claro .jimu-widget-basemapgallery .esriBasemapGallerySelectedNode .esriBasemapGalleryThumbnail {border-color: #fff !important; outline: 1px solid #3b8fc4;}.claro .esriBasemapGalleryLabelContainer {height: 3em; margin-top: 5px;}.claro .jimu-widget-bookmark .jimu-img-node {color: #6d6e70; -webkit-border-radius: 0; border-radius: 0;}.claro .jimu-widget-bookmark .jimu-img-node .node-box {-webkit-border-radius: 0; border-radius: 0;}.claro .jimu-widget-bookmark .jimu-img-node:hover {color: #3b8fc4;}.claro .jimu-widget-bookmark .jimu-img-node:hover img {border: 1px solid #3b8fc4;}.claro .jimu-widget-bookmark .jimu-img-node.jimu-state-selected .node-box img {border: 1px solid #3b8fc4;}.claro .jimu-widget-bookmark .jimu-img-node.jimu-state-selected .node-box:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "k"; position: absolute; background: #3b8fc4; display: block; width: 30px; height: 30px; left: 50%; top: 50%; margin-left: -15px; margin-top: -15px; color: #fff; font-size: 20px; text-align: center; padding: 5px; -webkit-border-radius: 50%; border-radius: 50%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; transform: translate(0,0);}.claro .jimu-widget-bookmark .jimu-img-node.jimu-state-selected .node-label {background-color: transparent;}.claro .jimu-widget-bookmark .btn-add {color: #3b8fc4; width: 30px; border-top-right-radius: 2px; border-bottom-right-radius: 2px; background-color: #fff; text-align: center;}.claro .jimu-widget-bookmark .btn-add .jimu-center-img {display: none;}.claro .jimu-widget-bookmark .btn-add:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "a"; line-height: 30px; top: 0;}.claro .jimu-widget-bookmark .btn-add:hover {background-color: #e6e6e6;}.claro .jimu-widget-bookmark .play-section {margin-top: 20px;}.claro .jimu-widget-bookmark .jimu-btn.btn-delete {width: 120px; float: right;}.jimu-rtl .claro .jimu-widget-bookmark .jimu-btn.btn-delete {float: left;}.claro .jimu-widget-attributetable.jimu-widget {padding: 0; z-index: 100;}.claro .jimu-widget-attributetable .dijitToolbar {background-color: #333; border-bottom: 1px solid #4d4d4d;}.claro .jimu-widget-attributetable .dijitToolbar .dijitButton .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitDropDownButton .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitComboButton .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitToggleButton .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitComboBox .dijitButtonNode {min-width: 0; color: #999; font-size: 12px; padding: 5px 10px;}.claro .jimu-widget-attributetable .dijitToolbar .dijitButtonHover .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitDropDownButtonHover .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitToggleButtonHover .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitComboButtonHover .dijitButtonNode {background-color: #262626; border-color: transparent; color: #fff;}.claro .jimu-widget-attributetable .dijitToolbar .dijitButtonActive .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitDropDownButtonActive .dijitButtonNode,.claro .jimu-widget-attributetable .dijitToolbar .dijitToggleButtonActive .dijitButtonNode {background-color: #262626; border-color: transparent; color: #fff;}.claro .jimu-widget-attributetable .dijitToolbarSeparator {background-color: #4d4d4d;}.claro .jimu-widget-attributetable .dijitTabListContainer-top {background-color: #333;}.claro .jimu-widget-attributetable .dijitTabListContainer-top .dijitTabContainerTop-tabs .dijitTab {font-size: 12px; border-top: 0 none; padding: 15px 20px 10px; min-width: 100px; background: transparent; color: #ddd;}.claro .jimu-widget-attributetable .dijitTabListContainer-top .dijitTabContainerTop-tabs .dijitTab.dijitTabChecked {color: #fff; border-top-color: transparent; border-bottom: 4px solid #3b8fc4;}.claro .jimu-widget-attributetable .dijitTabListContainer-top .tabStripButton {margin-top: 10px;}.claro .jimu-widget-attributetable .dijitTabListContainer-top .tabStripButton .dijitTabStripIcon {background-color: #3b8fc4; border: 0 none; color: #fff;}.claro .jimu-widget-attributetable .dijitTabContainerTop-dijitContentPane {padding: 0;}.claro .jimu-widget-attributetable .dgrid {border: 0 none;}.claro .jimu-widget-attributetable .dgrid-row .dgrid-cell {padding: 5px 10px; border-right: 0 none;}.claro .jimu-widget-attributetable .dgrid-status {padding: 5px;}.claro .jimu-widget-attributetable-move {height: 11px; background-color: #333; border-bottom: 1px solid #4d4d4d;}.claro .jimu-widget-attributetable-thumb {background-color: #999; margin: 5px auto;}.claro .jimu-widget-attributetable-bar.close {height: 40px; width: 40px; padding: 10px; margin: 0; background-image: none; background-color: #fff; border: 0 none; cursor: pointer; -webkit-border-radius: 50%; border-radius: 50%; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); position: absolute; right: 20px; left: auto; top: auto; bottom: 80px;}.claro .jimu-widget-attributetable-bar.close:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "L"; font-size: 20px;}.claro .jimu-widget-attributetable-bar.open {display: none;}.claro .jimu-widget-attributetable .dijitToolbar .dijitToggleButton,.claro .jimu-widget-attributetable .dijitToolbar .dijitButton,.claro .jimu-widget-attributetable .dijitToolbar .dijitDropDownButton,.claro .jimu-widget-attributetable .dijitToolbar .dijitComboButton {border-left: 1px solid #4d4d4d;}.claro .jimu-widget-attributetable .dijitToolbar >:first-child {border-left: 0 none;}.claro .jimu-widget-attributetable .dijitToolbar .jimu-float-trailing {border: 0 none; margin: 0;}.claro .jimu-widget-attributetable .dijitToolbar .jimu-float-trailing .esriAttributeTableCloseImage {margin: 0;}.claro .esriAttributeTableOptionsImage,.claro .esriAttributeTableZoomImage,.claro .esriAttributeTableClearImage,.claro .esriAttributeTableRefreshImage,.claro .esriAttributeTableCloseImage {background-image: none; height: 20px; width: 20px;}.claro .esriAttributeTableOptionsImage:before,.claro .esriAttributeTableZoomImage:before,.claro .esriAttributeTableClearImage:before,.claro .esriAttributeTableRefreshImage:before,.claro .esriAttributeTableCloseImage:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px;}.claro .esriAttributeTableOptionsImage:before {content: "B";}.claro .esriAttributeTableZoomImage:before {content: "C";}.claro .esriAttributeTableClearImage:before {content: "j";}.claro .esriAttributeTableRefreshImage:before {content: "o";}.claro .esriAttributeTableCloseImage:before {content: "j";}.claro.is-mobile .jimu-widget-attributetable-bar.close {width: 30px; height: 30px; padding: 7px; right: auto; left: 10px; bottom: 70px;}.claro.is-mobile .jimu-widget-attributetable-bar.close:before {font-size: 16px;}.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitToggleButton,.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitButton,.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitDropDownButton,.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitComboButton {margin-right: 0;}.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitToggleButton .dijitButtonNode,.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitButton .dijitButtonNode,.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitDropDownButton .dijitButtonNode,.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitComboButton .dijitButtonNode {padding: 5px; font-size: 10px;}.claro.is-mobile .jimu-widget-attributetable .dijitToolbar .dijitDropDownButton .dijitArrowButtonInner {margin-left: 0;}.claro.is-mobile .esriAttributeTableOptionsImage,.claro.is-mobile .esriAttributeTableZoomImage,.claro.is-mobile .esriAttributeTableClearImage,.claro.is-mobile .esriAttributeTableRefreshImage {display: none;}.claro .jimu-widget-swipe {background-color: transparent; margin: 5px;}.claro .jimu-widget-swipe .swipe-layer-menu {color: #6d6e70; padding: 14px; background-color: #fff; -webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); -webkit-border-radius: 2px; border-radius: 2px; z-index: 50;}.claro .jimu-widget-swipe .swipe-layer-menu .hint {font-weight: normal; padding-bottom: 10px;}.claro .jimu-widget-swipe .swipe-layer-menu .dijitSelect {color: #6d6e70; border-color: #ddd;}.claro .jimu-widget-swipe .swipe-layer-menu .dijitArrowButton {padding: 5px; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box;}.claro .LayerSwipe .vertical,.claro .LayerSwipe .horizontal {background-color: #f8f8f8; border-color: #f8f8f8; -webkit-box-shadow: 1px 0 0.5px rgba(0,0,0,0.3), 2px 0 2px rgba(0,0,0,0.2); box-shadow: 1px 0 0.5px rgba(0,0,0,0.3), 2px 0 2px rgba(0,0,0,0.2);}.claro .LayerSwipe .vertical .handle,.claro .LayerSwipe .horizontal .handle {width: 32px; height: 32px; margin: -16px 0 0 -16px; background-color: #3b8fc4; border: 0 none; background-image: none; padding: 8px; color: #f1f1f1; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); -webkit-transition: all 0.1s ease; -moz-transition: all 0.1s ease; -o-transition: all 0.1s ease; -ms-transition: all 0.1s ease; transition: all 0.1s ease;}.claro .LayerSwipe .vertical .handle:before,.claro .LayerSwipe .horizontal .handle:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: "G";}.claro .LayerSwipe .vertical.dojoMoveItem,.claro .LayerSwipe .horizontal.dojoMoveItem,.claro .LayerSwipe .vertical:hover,.claro .LayerSwipe .horizontal:hover {opacity: 1; -ms-filter: none; filter: none;}.claro .LayerSwipe .vertical.dojoMoveItem .handle,.claro .LayerSwipe .horizontal.dojoMoveItem .handle,.claro .LayerSwipe .vertical:hover .handle,.claro .LayerSwipe .horizontal:hover .handle {-webkit-box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2); box-shadow: 0 7px 3px -4px rgba(0,0,0,0.3), 0 8px 8px rgba(0,0,0,0.2);}.claro .LayerSwipe .vertical {width: 3px;}.claro .LayerSwipe .horizontal {height: 3px; -webkit-box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2); box-shadow: 0 1px 0.5px rgba(0,0,0,0.3), 0 2px 2px rgba(0,0,0,0.2);}.claro .LayerSwipe .horizontal .handle:before {content: "H";}.claro .gis_PrintDijit .formContainer .dijit {margin-bottom: 5px;}.claro .gis_PrintDijit .buttonActionBar {padding: 0 5px;}.claro .gis_PrintDijit .buttonActionBar .dijitToggleButton,.claro .gis_PrintDijit .buttonActionBar .dijitButton,.claro .gis_PrintDijit .buttonActionBar .dijitDropDownButton,.claro .gis_PrintDijit .buttonActionBar .dijitComboButton {margin: 0;}.claro .gis_PrintDijit .resultsContainer {margin: 20px 0; border-top: 1px solid $print-results-divider-color; padding-top: 10px;}.claro .gis_PrintDijit .printResult {height: 30px; margin-bottom: 0;}.claro .gis_PrintDijit .printResultHover table:hover {background-color: #e6e6e6;}.claro .gis_PrintDijit.dijitTooltipDialog form td {padding: $$print-dialog-form-row-spacing 0;}.claro .simpleDirections .arcgisSearch .searchGroup .searchInput {height: 30px; line-height: 20px; padding: 5px 10px; background: #fff; border: 1px solid #ddd; margin: 0; -webkit-border-radius: 2px; border-radius: 2px; font-size: 14px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}.claro .simpleDirections .esriStop .esriStopDnDHandleHidden {width: 10px;}.claro .simpleDirections .esriStopsReverse {margin-top: 0;}.claro .simpleDirections .LocateButton {top: 1px; right: 1px; background-color: #fff; padding: 4px;}.claro .simpleDirections .LocateButton .zoomLocateButton {background-image: none; color: #3b8fc4; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.claro .simpleDirections .LocateButton .zoomLocateButton:before {content: "i";}.claro .simpleDirections .esriStopsAdd .esriStopsAddDestination {margin: 10px; height: auto;}.claro .simpleDirections .esriStopsAdd .esriStopsAddDestination:after {content: ""; clear: both; display: block; margin: 0;}.claro .simpleDirections .esriStopsAddDestinationBtn {padding: 10px; line-height: 20px; color: #3b8fc4;}.claro .simpleDirections .esriActivateButton {width: 30px; height: 30px; margin: 5px 0; background-color: #fff; border: 1px solid $directions-activate-btn-bordxer-color; -webkit-border-radius: 2px; border-radius: 2px; -webkit-box-shadow: none; box-shadow: none;}.claro .simpleDirections .esriActivateButton:hover {background-color: #e6e6e6; border-color: #ddd;}.claro .simpleDirections .esriDirectionsButton {background-color: #fff; border: 1px solid #ddd; padding: 5px 10px; color: #333; -webkit-border-radius: 2px; border-radius: 2px; font-size: 14px; line-height: 20px; -webkit-box-shadow: none; box-shadow: none;}.claro .simpleDirections .esriDirectionsButton + .esriDirectionsTabButton {border-left: 0 none;}.claro .simpleDirections .esriDirectionsButton:hover {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .simpleDirections .esriDirectionsButton.esriDirectionsPressedButton,.claro .simpleDirections .esriDirectionsButton.esriDirectionsPressedButton:hover {background-color: #3b8fc4; border-color: transparent; color: #fff;}.claro .simpleDirections .esriDirectionsButton.esriLineBarrierButton,.claro .simpleDirections .esriDirectionsButton.esriLineBarrierButton:hover {width: 30px; height: 30px; margin: 5px 0;}.claro .simpleDirections .esriDirectionsButton.esriDirectionsButton {-webkit-border-radius: 0; border-radius: 0;}.claro .simpleDirections .esriDirectionsButton.esriDirectionsButton:first-child {-webkit-border-radius: 2px 0 0 2px; border-radius: 2px 0 0 2px;}.claro .simpleDirections .esriDirectionsButton.esriDirectionsButton.esriDirectionsTabLastButton {-webkit-border-radius: 0 2px 2px 0; border-radius: 0 2px 2px 0;}.claro .simpleDirections .esriTravelModesContainer {margin: 10px;}.claro .simpleDirections .esriTravelModeCar {border-top-right-radius: 0; border-bottom-right-radius: 0;}.claro .simpleDirections .esriTravelModeTruck {-webkit-border-radius: 0; border-radius: 0;}.claro .simpleDirections .esriTravelModeWalking {border-top-left-radius: 0; border-bottom-left-radius: 0;}.claro .simpleDirections .travelModesDirectionsIcon {vertical-align: middle;}.claro .simpleDirections .tmTypeName {margin-left: 15px; color: #6d6e70;}.claro .simpleDirections .esriLinkButton {color: #3b8fc4;}.claro .simpleDirections .esriStopsOptionsEnabled .esriStopsOptionsButton {margin: 10px 20px 0 20px; float: none;}.claro .simpleDirections .esriStopsGetDirectionsContainer {padding-top: 20px; margin: 20px 10px; border-top: 1px solid #ddd;}.claro .simpleDirections .esriStopsGetDirections {background-color: #3b8fc4; border-color: transparent; color: #fff;}.claro .simpleDirections .esriStopsGetDirections:hover {background-color: #3581b0; border-color: #3581b0;}.claro .simpleDirections .esriStopsClearDirections {min-width: 120px; line-height: 20px; border: 1px solid transparent;}.claro .simpleDirections .esriResultsContainer {background-color: #f8f8f8; margin: -10px;}.claro .simpleDirections .esriRouteIconColumn,.claro .simpleDirections .esriRouteTextColumn {border-bottom-color: #ddd;}.claro .simpleDirections .esriResultsPrint {background-image: none; height: auto; width: auto; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: #3b8fc4; font-size: 20px;}.claro .simpleDirections .esriResultsPrint:before {content: "O";}.claro .simpleDirections .esriRouteZoom:hover,.claro .simpleDirections .esriRouteZoom:focus {background-color: #e6e6e6;}.claro .simpleDirections .esriSaveContainer .dijitSelect{height: auto;}.claro .jimu-widget-draw.jimu-widget {padding: 0;}.claro .jimu-widget-draw > label,.claro .jimu-widget-draw .jimu-draw-box {background-color: #f8f8f8; padding: 10px;}.claro .jimu-widget-draw > label {display: block;}.claro .jimu-widget-draw .view {padding: 10px 20px;}.claro .jimu-widget-draw .jimu-symbol-chooser .symbol-set-table {font-size: 12px;}.claro .jimu-widget-draw .measure-section {margin: 0; padding: 10px 20px;}.claro .jimu-widget-draw .operations {margin: 20px 0;}.claro .jimu-widget-draw .operations .jimu-btn {height: 30px; line-height: 30px;}.claro .jimu-draw-box {margin-top: 0 !important;}.claro .jimu-draw-box .draw-item {font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; background-color: #fff; width: 30px; height: 30px; margin: 5px; border: 1px solid #ddd; color: #6d6e70; padding: 4px; -webkit-border-radius: 2px; border-radius: 2px;}.claro .jimu-draw-box .draw-item:hover {background-color: #e6e6e6; border-color: #ddd;}.claro .jimu-draw-box .draw-item.jimu-state-active {background-color: #3b8fc4; border-color: #3b8fc4; color: #fff;}.claro .jimu-draw-box .drawings-clear {width: 30px; height: 30px; color: #3b8fc4; text-decoration: none; line-height: 30px; margin: 5px; border-radius: 2px;}.claro .jimu-draw-box .drawings-clear:hover {text-decoration: underline;}.claro .jimu-draw-box .point-icon,.claro .jimu-draw-box .line-icon,.claro .jimu-draw-box .polyline-icon,.claro .jimu-draw-box .freehand-polyline-icon,.claro .jimu-draw-box .triangle-icon,.claro .jimu-draw-box .extent-icon,.claro .jimu-draw-box .circle-icon,.claro .jimu-draw-box .ellipse-icon,.claro .jimu-draw-box .polygon-icon,.claro .jimu-draw-box .freehand-polygon-icon,.claro .jimu-draw-box .text-icon {background-image: none;}.claro .jimu-draw-box .point-icon:before {content: "P"; font-size: 16px; position: relative; top: -1px;}.claro .jimu-draw-box .line-icon:before {content: "Q";}.claro .jimu-draw-box .polyline-icon:before {content: "R";}.claro .jimu-draw-box .freehand-polyline-icon:before {content: "S";}.claro .jimu-draw-box .triangle-icon:before {content: "T";}.claro .jimu-draw-box .extent-icon:before {content: "U"; position: relative; top: -3px;}.claro .jimu-draw-box .circle-icon:before {content: "V";}.claro .jimu-draw-box .ellipse-icon:before {content: "W";}.claro .jimu-draw-box .polygon-icon:before {content: "X";}.claro .jimu-draw-box .freehand-polygon-icon:before {content: "Y";}.claro .jimu-draw-box .text-icon:before {content: "Z";}.claro .jimu-widget-edit .templatePicker {border: 1px solid #ddd; padding: 5px; -webkit-border-radius: 0; border-radius: 0;}.claro .jimu-widget-edit .dijitToolbar {border: 1px solid #ddd; border-top: 0 none;}.claro .jimu-widget-edit .dijitToolbar .dijitComboButton .dijitButtonNode {padding: 0;}.claro .jimu-widget-edit .dijitToolbar .dijitComboButton .dijitButtonContents {border: 1px solid transparent; padding: 9px !important;}.claro .jimu-widget-edit .dijitToolbar .dijitComboButton .dijitArrowButton {padding: 9px 0;}.claro .jimu-widget-edit .dijitToolbar .dijitToggleButtonChecked .dijitButtonNode {background-color: #d4dff2; border-color: #316ac5;}.claro .jimu-widget-geoprocessing.jimu-widget {margin: 0; padding: 0;}.claro .jimu-widget-geoprocessing .jimu-tab >.control {background-color: #3b8fc4;}.claro .jimu-widget-geoprocessing .jimu-tab >.control >.tab {color: #fff; height: 40px; background-color: #3b8fc4; margin-top: 5px;}.claro .jimu-widget-geoprocessing .jimu-tab >.control >.tab.jimu-state-selected {background-color: #fff; color: #3b8fc4; border-bottom: 0; border-top: 0;}.claro .jimu-widget-geoprocessing .jimu-viewstack {top: 40px; padding: 10px;}.claro .jimu-widget-geoprocessing .jimu-gp-editor-base .jimu-checkbox {display: block; margin: 5px 0;}.claro .jimu-widget-geoprocessing .input-node,.claro .jimu-widget-geoprocessing .output-node {padding: 5px 10px;}.claro .jimu-widget-geoprocessing .input-node>.input-label,.claro .jimu-widget-geoprocessing .output-node>.output-label {color: #333; font-size: 12px; font-weight: bold;}.claro .jimu-widget-geoprocessing .input-node>.editor-container,.claro .jimu-widget-geoprocessing .output-node>.renderer-container {width: 98%; margin: 10px 1%;}.claro .jimu-widget-geoprocessing .section.opts {padding: 0 10px; margin: 20px 0 40px;}.claro .jimu-widget-geoprocessing .section.opts [class*="col"] {height: auto; width: 49%; margin-right: 1%; text-align: right;}.claro .jimu-widget-geoprocessing .section.opts [class*="col"]:first-child {text-align: center;}.claro .jimu-widget-geoprocessing .section.opts a.help {line-height: 30px;}.claro .jimu-widget-geoprocessing .section.opts .jimu-btn {background-color: #3b8fc4; border-color: transparent; color: #fff;}.claro .jimu-widget-geoprocessing .section.opts .jimu-btn:hover {background-color: #3581b0; border-color: #3888ba;}.claro .esriMeasurement {position: absolute; left: 0; right: 0; top: 0;}.claro .esriMeasurement .esriMeasurementButtonContainer {background-color: #f8f8f8; padding: 10px;}.claro .esriMeasurement .esriButton {width: 33%; float: left;}.claro .esriMeasurement .esriButton .dijitButtonNode {width: 100%; height: auto; background-color: #fff; border: 1px solid #ddd; padding: 5px 10px; color: #333; font-size: 14px; text-align: center; -webkit-border-radius: 0; border-radius: 0;}.claro .esriMeasurement .esriButton + .esriButton .dijitButtonNode {border-left: 0 none;}.claro .esriMeasurement .esriButton.esriButtonHover .dijitButtonNode {background-image: none; background-color: #e6e6e6; border-color: #d2d2d2;}.claro .esriMeasurement .esriButton.esriButtonActive .dijitButtonNode {background-image: none; background-color: #e6e6e6; border-color: #d2d2d2;}.claro .esriMeasurement .esriButton.esriButtonChecked .dijitButtonNode {background-color: #e6e6e6; border-color: #d2d2d2;}.claro .esriMeasurement:first-child .dijitButtonNode {-webkit-border-radius: 2px 0 0 2px; border-radius: 2px 0 0 2px;}.claro .esriMeasurement:nth-child(2) .dijitButtonNode {-webkit-border-radius: 0 2px 2px 0; border-radius: 0 2px 2px 0;}.claro .esriMeasurement .esriButtonChecked .dijitButtonNode {background-image: none;}.claro .esriMeasurement .esriToggleButton {width: auto; display: block;}.claro .esriMeasurement .esriToggleButton .dijitButtonNode {width: auto; height: auto; padding-top: 0; background-color: #fff; border: 1px solid #ddd; color: #333; font-size: 14px; -webkit-border-radius: 2px; border-radius: 2px;}.claro .esriMeasurement .esriToggleButton.esriToggleButtonHover .dijitButtonNode {background-image: none; background-color: #e6e6e6; border-color: #d2d2d2;}.claro .esriMeasurement .esriToggleButton.esriToggleButtonActive .dijitButtonNode {background-image: none; background-color: #e6e6e6; border-color: #d2d2d2;}.claro .esriMeasurement .esriToggleButton .dijitButtonText {padding: 0 10px;}.claro .esriMeasurement .esriToggleButton .dijitArrowButtonInner {background-image: none; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; width: 20px; height: 20px; line-height: 20px; margin: 5px;}.claro .esriMeasurement .esriToggleButton .dijitArrowButtonInner:before {content: "n";}.claro .esriMeasurement .esriMeasurementSeparator {visibility: hidden; display: block; clear: both;}.claro .esriMeasurement .esriMeasurementResultLabel {color: #333; font-size: 12px; font-weight: bold; border-bottom: 0 none;}.claro .esriMeasurement .esriMeasurementTableContainer {padding: 10px;}.claro .esriMeasurement .esriMeasurementTableContainer .esriMeasurementResultTable .esriMeasurementTableCell {padding: 5px;}.claro .esriMeasurement .esriMeasurementResultValue {padding: 10px; text-align: center; font-size: large; color: #3b8fc4; font-weight: bold; letter-spacing: 1px;}.claro .jimu-widget-Measurement .operations{position: absolute; top: 230px; left: 50%; margin-left: -40px; text-align: center; position: absolute;}.claro .jimu-widget-query {width: 100%;}.claro .jimu-widget-query .query-list .no-query-tip {color: #999; font-size: 10px; padding: 10px;}.claro .jimu-widget-query .query-list .queries .execute-tip {color: #999; font-size: 10px; padding: 10px;}.claro .jimu-widget-query .query-list .queries .queries-table {width: 100%;}.claro .jimu-widget-query .query-list .queries .queries-table td {height: 40px; line-height: 40px;}.claro .jimu-widget-query .query-list .queries .queries-table .third-td .arrow {background-image: none; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; width: 20px; height: 20px; line-height: 20px; margin: 10px 0;}.claro .jimu-widget-query .query-list .queries .queries-table .third-td .arrow:before {content: "e";}.claro .jimu-widget-query .query-list .queries .queries-table-container {margin-top: 10px;}.claro .jimu-widget-query .jimu-table-row {color: #3b8fc4; border: 1px solid #ddd; border-left: 0; border-right: 0;}.claro .jimu-widget-query .jimu-table-row:hover {background-color: #f1f1f1; color: #3b8fc4; border-color: #ddd;}.claro .jimu-widget-query .jimu-table-row.jimu-state-active {background-color: #f1f1f1; color: #3b8fc4; border-color: #ddd;}.claro .jimu-widget-query .btn-section {padding: 10px;}.claro .jimu-widget-query .btn-section .btn-clear-all {background-color: #da4d1e; border-color: transparent; color: #fff;}.claro .jimu-widget-query .btn-section .btn-clear-all:hover {background-color: #c4451b; border-color: #cf491c;}.claro .jimu-widget-query .step-title {color: #fff; font-weight: bold; font-size: 12px;}.claro .jimu-widget-query .step-head {height: 40px; line-height: 40px; background-color: #3b8fc4;}.claro .jimu-widget-query .step-head .operations .params-back .back-icon {color: #fff; background-image: none; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; width: 20px; height: 20px; line-height: 20px; margin: 10px 0;}.claro .jimu-widget-query .step-head .operations .params-back .back-icon:before {content: "f";}.claro .jimu-widget-query .step-head .operations .apply,.claro .jimu-widget-query .step-head .operations .params-back .back-tip {color: #fff; text-align: center;}.claro .jimu-widget-query .step-head .operations .params-back,.claro .jimu-widget-query .step-head .operations .apply {min-width: 60px; padding: 0 5px;}.claro .jimu-widget-query .step-head .operations .params-back:hover,.claro .jimu-widget-query .step-head .operations .apply:hover {background-color: #2c6b93;}.claro .jimu-widget-query .query-params .params-container {background-color: #f8f8f8; padding: 10px;}.claro .jimu-widget-query .query-params .operational-tip-div {color: #999; font-size: 10px; margin: 10px 15px 0;}.claro .jimu-widget-query .query-results .results-container {top: 85px;}.claro .jimu-widget-chart {width: 100%;}.claro .jimu-widget-chart .chart-list .no-chart-tip {color: #999; font-size: 10px; padding: 10px;}.claro .jimu-widget-chart .chart-list .charts .execute-tip {color: #999; font-size: 10px; padding: 10px;}.claro .jimu-widget-chart .chart-list .charts .charts-table {width: 100%;}.claro .jimu-widget-chart .chart-list .charts .charts-table td {height: 40px; line-height: 40px;}.claro .jimu-widget-chart .chart-list .charts .charts-table .second-td {color: #3b8fc4;}.claro .jimu-widget-chart .chart-list .charts .charts-table .third-td .arrow {background-image: none; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; width: 20px; height: 20px; line-height: 20px; margin: 10px 0;}.claro .jimu-widget-chart .chart-list .charts .charts-table .third-td .arrow:before {content: "e";}.claro .jimu-widget-chart .chart-list .charts .charts-table-container {margin-top: 10px;}.claro .jimu-widget-chart .jimu-table-row {color: #3b8fc4; border: 1px solid #ddd; border-left: 0; border-right: 0;}.claro .jimu-widget-chart .jimu-table-row:hover {background-color: #f1f1f1; color: #3b8fc4; border-color: #ddd;}.claro .jimu-widget-chart .jimu-table-row.jimu-state-active {background-color: #f1f1f1; color: #3b8fc4; border-color: #ddd;}.claro .jimu-widget-chart .step-title {color: #fff; font-weight: bold; font-size: 12px;}.claro .jimu-widget-chart .step-head {height: 40px; line-height: 40px; background-color: #3b8fc4;}.claro .jimu-widget-chart .step-head .operations .params-back .back-icon {color: #fff; background-image: none; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; width: 20px; height: 20px; line-height: 20px; margin: 10px 0;}.claro .jimu-widget-chart .step-head .operations .params-back .back-icon:before {content: "f";}.claro .jimu-widget-chart .step-head .operations .apply,.claro .jimu-widget-chart .step-head .operations .params-back .back-tip {color: #fff; text-align: center;}.claro .jimu-widget-chart .step-head .operations .params-back,.claro .jimu-widget-chart .step-head .operations .apply {min-width: 60px; padding: 0 5px;}.claro .jimu-widget-chart .step-head .operations .params-back:hover,.claro .jimu-widget-chart .step-head .operations .apply:hover {background-color: $chart-operations-link-hover-bg-color;}.claro .jimu-widget-chart .chart-params .params-container {background-color: #f8f8f8; padding: 10px;}.claro .jimu-widget-chart .chart-results .results-container {top: 40px;}.claro .jimu-widget-chart .results-header {padding: 20px 10px 10px; background-color: #f8f8f8; color: #333; height: auto; zoom: 1;}.claro .jimu-widget-chart .results-header:before,.claro .jimu-widget-chart .results-header:after {content: ""; display: table;}.claro .jimu-widget-chart .results-header:after {clear: both;}.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-title {width: auto; margin: 0 30px; float: none !important;}.claro .jimu-widget-chart .jimu-widget-chart-preview .settings {position: absolute; top: 0; right: 0; padding: 0; margin: 20px 10px;}.claro .jimu-widget-chart .jimu-widget-chart-preview .paging-section {float: none !important; text-align: center; margin: 5px 0; zoom: 1;}.claro .jimu-widget-chart .jimu-widget-chart-preview .paging-section:before,.claro .jimu-widget-chart .jimu-widget-chart-preview .paging-section:after {content: ""; display: table;}.claro .jimu-widget-chart .jimu-widget-chart-preview .paging-section:after {clear: both;}.claro .jimu-widget-chart .jimu-widget-chart-preview .paging-section ul {display: inline-block;}.claro .jimu-widget-chart .jimu-widget-chart-preview .paging-section ul li a {background-image: none; width: 5px; height: 5px; margin: 0 5px; padding: 0; background-color: #999; -webkit-border-radius: 50%; border-radius: 50%;}.claro .jimu-widget-chart .jimu-widget-chart-preview .paging-section ul li.selected a {background-color: #3b8fc4;}.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .left-arrow,.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .right-arrow {position: absolute; left: 0; background-image: none; padding: 20px 0; color: #3b8fc4; font-family: "launchpad-icons" !important; content: attr(data-icon); font-size: 16px; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-size: 20px; width: 20px; height: 20px; line-height: 20px;}.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .left-arrow:before,.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .right-arrow:before {content: "f";}.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .left-arrow:hover,.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .right-arrow:hover {background-color: #f8f8f8;}.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .right-arrow {left: auto; right: 0;}.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-section .right-arrow:before {content: "e";}.claro .jimu-widget-chart .jimu-widget-chart-preview .chart-description {text-align: center;}.jimu-rtl .claro.is-mobile .jimu-widget-header {left: 0px !important; right: auto !important;}.jimu-rtl .claro .jimu-anchorbar-controller .docker .previousBtn:before {content: "e";}.jimu-rtl .claro .jimu-anchorbar-controller .docker .nextBtn:before {content: "f";}.jimu-rtl .claro .jimu-widget-search .arcgisSearch .searchGroup .searchExpandContainer,.jimu-rtl .claro .jimu-widget-search .arcgisSearch .searchGroup .searchInput,.jimu-rtl .claro .jimu-widget-search .arcgisSearch .searchGroup .searchToggle {-webkit-border-radius: 0 15px 15px 0; border-radius: 0 15px 15px 0;}.jimu-rtl .claro .jimu-widget-search .arcgisSearch .searchGroup .searchToggle:before {right: auto; left: 0;}.jimu-rtl .claro .jimu-widget-search .arcgisSearch .searchGroup .searchSubmit {-webkit-border-radius: 15px 0 0 15px; border-radius: 15px 0 0 15px;}.jimu-rtl .claro .jimu-widget-search .arcgisSearch .searchGroup .searchSubmit:before {left: auto; right: 0;}.jimu-rtl .claro .jimu-widget-search .arcgisSearch .hasMultipleSources .searchInput {-webkit-border-radius: 0; border-radius: 0;}.jimu-rtl .claro.is-mobile.header-has-links .jimu-widget-search {left: 60px !important; right: 10px !important;}.jimu-rtl .claro.is-mobile .jimu-widget-search .arcgisSearch .searchGroup .searchToggle,.jimu-rtl .claro.is-mobile .jimu-widget-search .arcgisSearch .searchGroup .searchInput,.jimu-rtl .claro.is-mobile .jimu-widget-search .arcgisSearch .searchGroup .searchSubmit {-webkit-border-radius: 0; border-radius: 0;}.jimu-rtl .claro .jimu-widget-attributetable .dijitToolbar .dijitToggleButton,.jimu-rtl .claro .jimu-widget-attributetable .dijitToolbar .dijitButton,.jimu-rtl .claro .jimu-widget-attributetable .dijitToolbar .dijitDropDownButton,.jimu-rtl .claro .jimu-widget-attributetable .dijitToolbar .dijitComboButton {border-left: 0 none; border-right: 1px solid #4d4d4d;}.jimu-rtl .claro .jimu-widget-attributetable .dijitToolbar >:first-child {border-right: 0 none;}.jimu-rtl .claro .simpleDirections .LocateButton {left: 1px; right: auto;}.jimu-rtl .claro .esriTravelModesTypeName {margin-left: auto; margin-right: 5px;}.jimu-rtl .claro .jimu-widget-chart .chart-list .charts .charts-table .third-td .arrow:before {content: "f";}.jimu-rtl .claro .jimu-widget-chart .step-head .operations .params-back .back-icon:before {content: "e";}.jimu-rtl .claro .jimu-widget-chart .jimu-widget-chart-preview .settings {top: 0; left: 0; right: auto;}.jimu-rtl .claro .jimu-widget-query .query-list .queries .queries-table .third-td .arrow:before {content: "f";}.jimu-rtl .claro .jimu-widget-query .step-head .operations .params-back .back-icon:before {content: "e";}.dj_ie8 .claro .jimu-widget-header .logo {height: 46px !important; min-width: 46px; padding: 0; top: 0; left: 0;}.dj_ie8 .claro .jimu-anchorbar-iconitem .icon-item:before {content: none; display: none;}.dj_ie8 .claro .jimu-widget-zoomslider {background-color: transparent;}.dj_ie8 .claro .jimu-widget-zoomslider .esriSimpleSliderIncrementButton:hover,.dj_ie8 .claro .jimu-widget-zoomslider .zoom-in:hover,.dj_ie8 .claro .jimu-widget-zoomslider .esriSimpleSliderDecrementButton:hover,.dj_ie8 .claro .jimu-widget-zoomslider .zoom-out:hover {background-color: #e6e6e6;}.dj_ie8 .claro .vertical.jimu-widget-zoomslider .zoom-in {border-bottom: 0 none;}.dj_ie8 .claro .jimu-widget-swipe .swipe-icon-loaded.swipe-icon {width: 40px; height: 20px;}.claro .jimu-widget-analysis .esriAnalysis .dijitToggleButton .dijitButtonNode{min-width: 16px;}.claro .jimu-widget-analysis .esriAnalysis .dijitToggleButton .dijitIcon{display: block;}.claro .jimu-widget-analysis .esriAnalysis .toolbarIcon{background-image: url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/css/assets/images/toolbar_icons.png");}.claro .jimu-widget-analysis .esriAnalysis .esriAnalysisSubmitButton.dijitButton>span.dijitButtonNode,.claro .jimu-widget-analysis .esriAnalysis .dijitButton.calcite > span.dijitButtonNode{background: #fff; border: 1px solid #ddd; padding: 5px 10px; -webkit-border-radius: 2px; border-radius: 2px; color: #333;}.claro .jimu-widget-analysis .esriAnalysis .esriAnalysisSubmitButton.dijitButton>span.dijitButtonNode .dijitButtonText,.claro .jimu-widget-analysis .esriAnalysis .dijitButton.calcite > span.dijitButtonNode .dijitButtonText {line-height: 20px;}.claro .jimu-widget-analysis .esriAnalysis .esriAnalysisSubmitButton.dijitButtonHover>span.dijitButtonNode,.claro .jimu-widget-analysis .esriAnalysis .dijitButton.calcite.dijitButtonHover>span.dijitButtonNode{color: #333; background-color: #e6e6e6; border-color: #d2d2d2;}@charset "UTF-8";@font-face {font-family: "launchpad-icons"; src:url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/icons/fonts/launchpad-icons.eot"); src:url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/icons/fonts/launchpad-icons.eot?#iefix") format("embedded-opentype"), url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/icons/fonts/launchpad-icons.woff") format("woff"), url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/icons/fonts/launchpad-icons.ttf") format("truetype"), url("/apps/webappviewer/themes/LaunchpadTheme/styles/default/icons/fonts/launchpad-icons.svg#launchpad-icons") format("svg"); font-weight: normal; font-style: normal;}[data-icon]:before {font-family: "launchpad-icons" !important; content: attr(data-icon); font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}[class^="launchpad-icon-"]:before,[class*=" launchpad-icon-"]:before {font-family: "launchpad-icons" !important; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.launchpad-icon-swipe-horizontal:before {content: "\47";}.launchpad-icon-plus:before {content: "\61";}.launchpad-icon-arrow-drop-down:before {content: "\6e";}.launchpad-icon-refresh:before {content: "\6f";}.launchpad-icon-arrow-drop-up:before {content: "\70";}.launchpad-icon-search:before {content: "\63";}.launchpad-icon-arrow-up:before {content: "\64";}.launchpad-icon-arrow-drop-left:before {content: "\71";}.launchpad-icon-arrow-drop-right:before {content: "\72";}.launchpad-icon-arrow-right:before {content: "\65";}.launchpad-icon-arrow-left:before {content: "\66";}.launchpad-icon-previous:before {content: "\73";}.launchpad-icon-next:before {content: "\28";}.launchpad-icon-arrow-down:before {content: "\67";}.launchpad-icon-home:before {content: "\68";}.launchpad-icon-play:before {content: "\75";}.launchpad-icon-pause:before {content: "\76";}.launchpad-icon-locate:before {content: "\69";}.launchpad-icon-clear:before {content: "\6a";}.launchpad-icon-error:before {content: "\77";}.launchpad-icon-calendar:before {content: "\78";}.launchpad-icon-check:before {content: "\6b";}.launchpad-icon-double-arrow-up:before {content: "\6c";}.launchpad-icon-folder-open:before {content: "\79";}.launchpad-icon-folder-closed:before {content: "\7a";}.launchpad-icon-double-arrow-down:before {content: "\6d";}.launchpad-icon-fullscreen:before {content: "\4d";}.launchpad-icon-grid:before {content: "\4c";}.launchpad-icon-time:before {content: "\4b";}.launchpad-icon-slide:before {content: "\4a";}.launchpad-icon-link:before {content: "\49";}.launchpad-icon-swipe-vertical:before {content: "\48";}.launchpad-icon-minus:before {content: "\62";}.launchpad-icon-visibility-off:before {content: "\45";}.launchpad-icon-visibility-on:before {content: "\46";}.launchpad-icon-three-dots:before {content: "\44";}.launchpad-icon-map-pin:before {content: "\43";}.launchpad-icon-apps:before {content: "\42";}.launchpad-icon-add-circle:before {content: "\41";}.launchpad-icon-fullscreen-exit:before {content: "\4e";}.launchpad-icon-print:before {content: "\4f";}.launchpad-icon-line:before {content: "\51";}.launchpad-icon-polyline:before {content: "\52";}.launchpad-icon-polyline-freehand:before {content: "\53";}.launchpad-icon-triangle:before {content: "\54";}.launchpad-icon-rectangle-fill:before {content: "\55";}.launchpad-icon-circle-fill:before {content: "\56";}.launchpad-icon-ellipse-fill:before {content: "\57";}.launchpad-icon-polygon-fill:before {content: "\58";}.launchpad-icon-polygon-freehand-fill:before {content: "\59";}.launchpad-icon-text:before {content: "\5a";}.launchpad-icon-measurement-area:before {content: "\23";}.launchpad-icon-measurementd:before {content: "\22";}.launchpad-icon-pin:before {content: "\21";}.launchpad-icon-edit:before {content: "\34";}.launchpad-icon-redo:before {content: "\39";}.launchpad-icon-undo:before {content: "\38";}.launchpad-icon-reshape:before {content: "\37";}.launchpad-icon-union:before {content: "\36";}.launchpad-icon-cut:before {content: "\35";}.launchpad-icon-trash:before {content: "\33";}.launchpad-icon-selection-subtract:before {content: "\32";}.launchpad-icon-selection-add:before {content: "\31";}.launchpad-icon-cursor:before {content: "\25";}.launchpad-icon-point:before {content: "\50";}.esriPopup .titlePane {background-color: #3b8fc4;}</style></head> | |
| <body class="claro jimu-main-font"> | |
| <div id="main-loading" style="display: none;"> | |
| <!-- This is section you can modify to customize the loading page --> | |
| <div id="app-loading"></div> | |
| <div id="loading-gif"></div> | |
| <!-- ////////////////// END ////////////////////////////// --> | |
| <div id="ie-note" style="display:none;"> | |
| <div class="hint-title">Error</div> | |
| <div class="hint-img">Your browser is currently not supported.</div> | |
| <p class="hint-text"> | |
| <span> | |
| Please note that creating presentations is not supported in Internet Explorer versions 6, 7. | |
| </span> | |
| <br> | |
| <span> | |
| We recommend upgrading to the latest Internet Explorer, Google Chrome, or Firefox. | |
| </span> | |
| <br> | |
| <span> | |
| If you are using IE 8 or later, make sure you turn off "Compatibility View". | |
| </span> | |
| </p> | |
| </div> | |
| </div> | |
| <div id="main-page" style="display: block;"> |
Smart FLOEWS Project
Problem?
Sa’ad Abubakar Asha is a typical Mallam whose sale tea and bread in Suleja, Niger State, Sa’ad lost 2 of his wives and 6 children and his ancestral house to recent flooding disaster earlier in July 2017. WHY? because he lacks appropriate access early warning information, guidance about the impending disaster and foremost he has no flood insurance to cover for his family and house lost.
Like Sa’ad, there are about 5.4 billion people globally, 121 million Nigerians and assets worth $Trillions living across the largest and populist cities in the world and of which all are vulnerable to short or long-term flood disaster. Most of this individuals, communities and assets living within the coverage flood zones are ignorant, living with less or no in-depth knowledge of such risk.
Flood has been a major devastator with no or limited resiliency for centuries, it’s the most frequent natural disaster that affect the world with a frequency of about 45%, alone it has accounted for about 75 % of all death related to natural disaster.
In 2012, the most devastating flood hit Nigeria, about 30 states were affected. With over 2,000 deaths, 2.9 million people were displaced from their homes, destruction of valuable properties, lots of farmlands were washed away leading to food insecurity, hosting pathogens & vectors resulting in pandemic disease outbreak and overall economic losses estimated in $Billions.
Solution?
Smart FLOEWS: Smart Flood Early Warning System.
It's a dematerialized, demonetized, democratized & self-manageable all-round solution that monitors and forecast flood imminence, thereby, disseminating the forecast as warning to the inhabitants of those floods vulnerable corridors, for early preparedness, awareness and response. It also serves as platform for flood disaster risk reduction and strengthening its path to overall resiliency.
Smart FLOEWS is simply arming the inhabitant of such region with vital weapon "an Early Warning information" about when the flood is expected, its coverage, infrastructures and utilities at risk, magnitude, how to respond and evacuation action strategy, so as to prepare early towards the reduction in devastation among lives, valuable assets, biodiversity, food and water supply.
Smart FLOEWS 6D of Exponential Sustainability & Growth
For the very first time we are digitizing, discepting,disrupting, dematerializing, demonetizing and democratizingflood disastermanagement by making FLOEWS open, accessible via different medium ofdissemination, per level of users/consumers/beneficiaries’ intellect, basicallyfor free, paid for or at affordable price, thereby allowing the vulnerableinhabitants to better understand and manage the flood disaster by themselves.
Smart FLOEWS Users/Consumers/Beneficiaries
- Government.
- NGO's and Humanitarian Organisation: UN, UN DRR & Sendai Framework for DRR, ICRC-RedCross, Doctors-without-Border, Chartered Disaster,
- Enterprises: World Bank, IMF, Insurance Companies, Oil & Gas Sector, Real-Estate, Supply-Chain & Logistic, Ecological Surveyors,
- Software Developers.
- Academia.
- Millennial's.
- Last Mile victims that cant read nor write.
How does FLOEWS works?
Smart FLOEWS utilizes diverse data-sets ranging from climatic (rainfall, temperature, humidity, precipitation), hydrological (runoff, river, stream, lagoon, dam, ocean) and topographical data (ground location, extent, elevation, soil type, drainage type/size/status). The data-sources also vary mainly from Satellites (NASA, ESA Copernicus Program such as Sentinel constellation), Insitu (Meteorological station, Dam and River measurement meters & gauges, survey & Geo-informatics & telemetry equipment "total station, GPS, CORS, kinematics", UAV "Drone"), collection & Crowd-source data etc. all inform of Big Data but categorically inform of LIDAR points cloud, digital elevation & surface models, satellites imagery, remotely sensed infrared/synthetic RADAR aperture/SONAR/burn scar/raster footprint.
All the collected data are refined, aggregated and computed via "Hazus model" using a defined algorithm, the output of the computation shows the extent/coverage, speed/flow/volume of the flood, geographical settings and assets at risk, expected magnitude & menace and date of occurrence. The overall output serves as the Flood "FORECAST & WARNING".
How Warning is disseminated?
The right users/consumers/beneficiaries/customer segment are thereby matched together to the most corresponding channel of disseminating the flood warning for better understanding and its positive consumption, such as via:
- Cloud: Smart-FLOEWS-AS-A-Service to the Government, NGO's, Enterprise.
- Open/access data services to Academia.
- API to the developer society.
- Web/mobile application for the millennial's.
- SMS/USSD for low end phone users and areas of no internet connectivity.
- Mass Media: Social media,TV & Radio to the target masses in bulk.
- Print Media for easy non-digital reference.
- Peer-to-Peer to the illiterate masses at the last mile.
- Utilizing this approach will provide an optimum and exponential growth of usage, with clear understanding of the communicated risk as an early warning and thereby, responding to the appropriate to an emergency strategy.







SpaceApps is a NASA incubator innovation program.