Team Updates

backpack ready in app EmerBag
J
Jorge Rolando Encinas
preparing a backpack in app EmerBag
J
Jorge Rolando Encinas| <ion-contentpadding> | |
| <ion-grid> | |
| <ion-rowjustify-content-center> | |
| <ion-colalign-self-centersize-md="6" size-lg="5" size-xs="12"> | |
| <divpadding> | |
| <imgclass="logo" src="../../assets/imgs/Group_52.png" alt=""> | |
| <ion-item> | |
| <ion-inputtype="text" placeholder="E-mail"></ion-input> | |
| </ion-item> | |
| <ion-item> | |
| <ion-inputtype="password" placeholder="Contraseña"></ion-input> | |
| </ion-item> | |
| </div> | |
| <divpadding> | |
| <buttonion-buttonfull(click)="irHome()">Iniciar sesión</button> | |
| <p>¿No tienes cuenta? | |
| <a(click)="irSingup()">Regístrate</a> | |
| </p> | |
| </div> | |
| </ion-col> | |
| </ion-row> | |
| </ion-grid> | |
| </ion-content> |
J
Jorge Rolando Encinas| <ion-contentpadding> | |
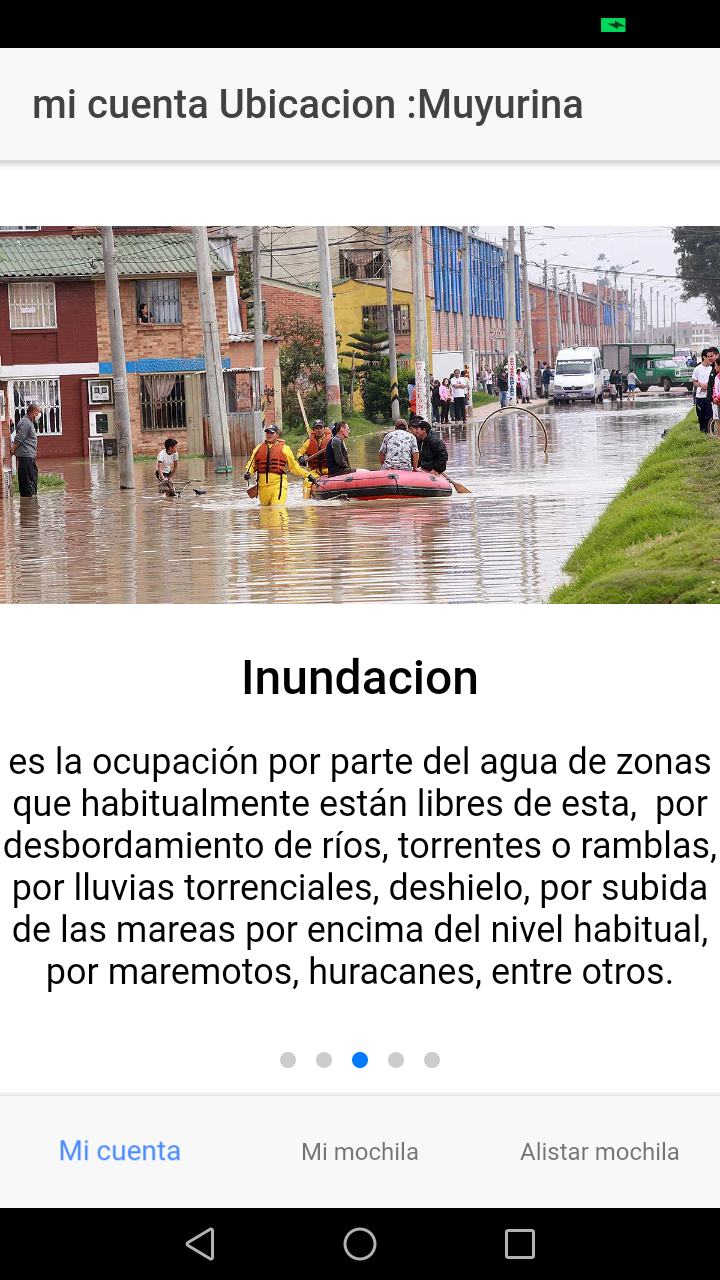
| <p>{{ ubicacion }}</p> | |
| <ion-list> | |
| <ion-card> | |
| <ion-list> | |
| <buttonion-item> | |
| <ion-iconname="cart" item-start></ion-icon> | |
| Shopping | |
| </button> | |
| <buttonion-item> | |
| <ion-iconname="cart" item-start></ion-icon> | |
| Shopping | |
| </button> | |
| </ion-list> | |
| </ion-card> | |
| </ion-list> | |
| </ion-content> | |
| <ion-footer> | |
| <ion-toolbar> | |
| <ion-row> | |
| <ion-col(click)="irListar()"> | |
| <h5class="ct" text-center>Listar mochila</h5> | |
| </ion-col> | |
| <ion-col(click)="irMochila()"> | |
| <h5class="ct" text-center>Ver mochila</h5> | |
| </ion-col> | |
| </ion-row> | |
| </ion-toolbar> | |
| </ion-footer> |
J
Jorge Rolando Encinas
app preview in Muyurina, Cochabamba Bolivia
J
Jorge Rolando Encinas
preview of app
J
Jorge Rolando EncinasSpaceApps is a NASA incubator innovation program.