Safe Discovery | 1D, 2D, 3D, Go!
Team Updates
Presentation:
https://docs.google.com/presentation/d/1nLt6pKQLzr...
A
Ahmed ElmayyahGitHub Repo:
A
Ahmed ElmayyahGoogle's Maps API is not free anymore so we used Here Maps API.
A
Ahmed Elmayyah| <!DOCTYPE html> | |
| <htmllang="en"> | |
| <head> | |
| <metacharset="utf-8"> | |
| <metaname="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | |
| <title>Safe Discovery</title> | |
| <!-- Bootstrap core CSS --> | |
| <linkhref="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> | |
| <!-- Custom fonts for this template --> | |
| <linkhref="vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css"> | |
| <linkhref="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css"> | |
| <linkhref='https://fonts.googleapis.com/css?family=Kaushan+Script' rel='stylesheet' type='text/css'> | |
| <linkhref='https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic,700italic' rel='stylesheet' type='text/css'> | |
| <linkhref='https://fonts.googleapis.com/css?family=Roboto+Slab:400,100,300,700' rel='stylesheet' type='text/css'> | |
| <!-- Custom styles for this template --> | |
| <linkhref="css/agency.min.css" rel="stylesheet"> | |
| </head> | |
| <bodyid="page-top"> | |
| <!-- Navigation --> | |
| <navclass="navbar navbar-expand-lg navbar-dark fixed-top" id="mainNav"> | |
| <divclass="container"> | |
| <aclass="navbar-brand js-scroll-trigger" href="#page-top">Safe Discovery</a> | |
| <buttonclass="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> | |
| Menu | |
| <iclass="fas fa-bars"></i> | |
| </button> | |
| <divclass="collapse navbar-collapse" id="navbarResponsive"> | |
| <ulclass="navbar-nav text-uppercase ml-auto"> | |
| <liclass="nav-item"> | |
| <aclass="nav-link js-scroll-trigger" href="#header">Home</a> | |
| </li> | |
| <liclass="nav-item"> | |
| <aclass="nav-link js-scroll-trigger" href="#services">Map</a> | |
| </li> | |
| </ul> | |
| </div> | |
| </div> | |
| </nav> | |
| <!-- Header --> | |
| <headerid="header" class="masthead"> | |
| <divclass="container"> | |
| <divclass="intro-text"> | |
| <divclass="intro-lead-in">Welcome To Safe Discovery!</div> | |
| <divclass="intro-heading text-uppercase">Explore Earth Safely</div> | |
| <aclass="btn btn-primary btn-xl text-uppercase js-scroll-trigger" href="#services">Go To Map</a> | |
| </div> | |
| </div> | |
| </header> | |
| <!-- Services --> | |
| <sectionid="services"> | |
| <divclass="container"> | |
| <divclass="row"> | |
| <divclass="col-lg-12 text-center"> | |
| <h2class="section-heading text-uppercase">Cycling Map</h2> | |
| </div> | |
| </div> | |
| <divid="map" style="width: 100%; height: 400px; background: grey" /> | |
| <divclass="row text-center"></div> | |
| </div> | |
| </section> | |
| <!-- scripts for here maps --> | |
| <metaname="viewport" content="initial-scale=1.0, width=device-width" /> | |
| <linkrel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.0/mapsjs-ui.css?dp-version=1533195059" /> | |
| <scripttype="text/javascript" src="https://js.api.here.com/v3/3.0/mapsjs-core.js"></script> | |
| <scripttype="text/javascript" src="https://js.api.here.com/v3/3.0/mapsjs-service.js"></script> | |
| <scripttype="text/javascript" src="https://js.api.here.com/v3/3.0/mapsjs-ui.js"></script> | |
| <scripttype="text/javascript" src="https://js.api.here.com/v3/3.0/mapsjs-mapevents.js"></script> | |
| <scripttype="text/javascript" src="js/script.js"></script> | |
| </body> | |
| </html> |
| vardata=[ | |
| [30.012815,31.289761,30.013502,31.287544,'green'], | |
| [30.013502,31.287544,30.014068,31.285439,'green'], | |
| [30.014068,31.285439,30.015095,31.281898,'yellow'], | |
| [30.013327,31.287314,30.012036,31.286758,'red'] | |
| ] | |
| /** | |
| * Adds a polyline between Dublin, London, Paris and Berlin to the map | |
| * | |
| * @param {H.Map} map A HERE Map instance within the application | |
| */ | |
| functionaddPolylineToMap(map){ | |
| for(inti=0;i<data.length;i+=2){ | |
| varlineString=newH.geo.LineString(); | |
| lineString.pushPoint({lat:data[i][0],lng:data[i][1]}); | |
| lineString.pushPoint({lat:data[i+1][0],lng:data[i+1][1]}); | |
| map.addObject(newH.map.Polyline( | |
| lineString,{style: {lineWidth: 4,strokeColor: '#ffa500'}} | |
| )); | |
| } | |
| } | |
| /** | |
| * Boilerplate map initialization code starts below: | |
| */ | |
| //Step 1: initialize communication with the platform | |
| varplatform=newH.service.Platform({ | |
| app_id: 'qGiZiXtd8ERGAjh19GVy', | |
| app_code: '1_lj4pbQ6BrtThgc-0kzQQ', | |
| useHTTPS: true | |
| }); | |
| varpixelRatio=window.devicePixelRatio||1; | |
| vardefaultLayers=platform.createDefaultLayers({ | |
| tileSize: pixelRatio===1 ? 256 : 512, | |
| ppi: pixelRatio===1 ? undefined : 320 | |
| }); | |
| //Step 2: initialize a map - this map is centered over Europe | |
| varmap=newH.Map(document.getElementById('map'), | |
| defaultLayers.normal.map,{ | |
| center: {lat:30.2,lng:30.5}, | |
| zoom: 8, | |
| pixelRatio: pixelRatio | |
| }); | |
| //Step 3: make the map interactive | |
| // MapEvents enables the event system | |
| // Behavior implements default interactions for pan/zoom (also on mobile touch environments) | |
| varbehavior=newH.mapevents.Behavior(newH.mapevents.MapEvents(map)); | |
| // Create the default UI components | |
| varui=H.ui.UI.createDefault(map,defaultLayers); | |
| // Now use the map as required... | |
| addPolylineToMap(map); |
A
Ahmed Elmayyah
The website's home page
A
Ahmed Elmayyah
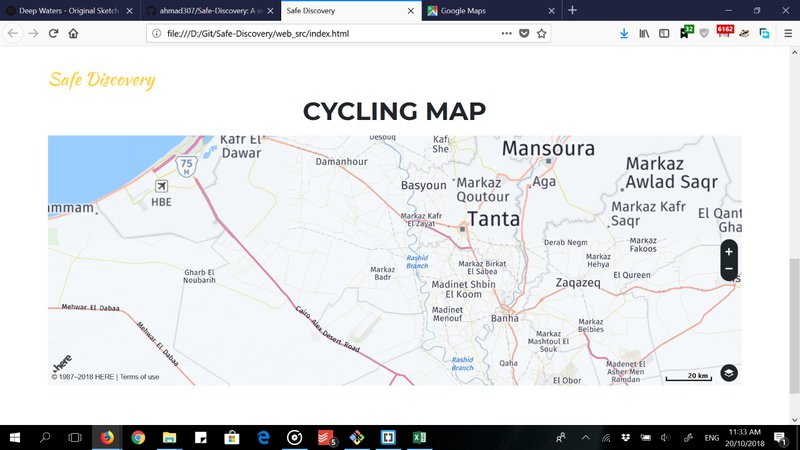
The map that is drawn by the web application
A
Ahmed ElmayyahSpaceApps is a NASA incubator innovation program.