3DEarthlings | 1D, 2D, 3D, Go!
The Challenge | 1D, 2D, 3D, Go!
3DEarthlings
3DEarthlings are creating a 3D Earth on which you can plot interactive data.

3DEarthlings are making visualising data more interesting.
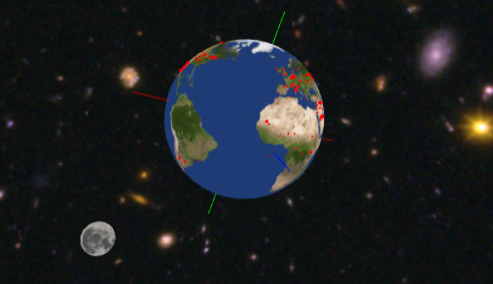
We have created a 3D model of Earth on which you can plot all sorts of interesting data. From video files of the CO2 coverage worldwide over the last year, to a detailed map of meteorite hits over the past 200 years, this project will rock your world.
We have created a simulation which contains a 3D model Earth and a free-floating camera which can orbit the Earth and view every corner of the planet we call home. This allows for some very interesting data visualisation methods, for example interactive data sets (you click on a thing and it tells you about the thing) to video files with information (the earth becomes a movie theatre) or even extending beyond Earth and creating a full-on solar system (but we couldn't do that because none of the challenges were 'Create a full model of the Solar System').
The code is all on a GitHub directory which makes the code completely open-source, allowing for everyone to create cool visualisations for their data sets. The code is very easy to learn (it's made using a language called Processing, which is basically just Java but with some more graphic commands). We are also in the process (ha! see what I did there?) of creating a controller for this visualisation- a modified globe with an Adafruit Circuit Playground which detects the rotation of the globe and maps it onto the simulation, making the software even more immersive and interesting to use. If we had more time, we would develop that controller further, along with adding more interactive aspects to our meteorite map- for example, our original idea was to have it so you could click on a crater formed by the asteroid and it would give you data about the hit. We didn't manage to implement that within the time limit, but if we had more time we would have fully implemented this interactive element to the simulation.
We can literally turn your world upside down.
Languages used - Processing (Java)
Addin Libraries - PeasyCam, HTTP Requests For Processing
Images - Earth (Albedo) , Space , Moon
SpaceApps is a NASA incubator innovation program.