Team Updates

Thanks for the https://thenounproject.com for providing the SVG icons that we have used for our project, here the credit for the SVG authors:
- SVG used in "wangalen" logo -> Star by TAQRIB ICON from the Noun Project (https://thenounproject.com/Sayyarah/)
- SVG Artwork used in the app -> Rocket by Olivia from the Noun Project (https://thenounproject.com/kumarjivna/)
Some updates about the process of gathering the data for our chrome extension:
our json file looks like the link below: (our github repository)
https://github.com/meligatt/rockets-galaxy-2/blob/...
ideally we would like to fetch this data automatically, via a public API or a RSS feed from the NASA website, for the hackathon we have created a json file with data extracted from the NASA website to iterate in our components.
⭐Dani ⭐
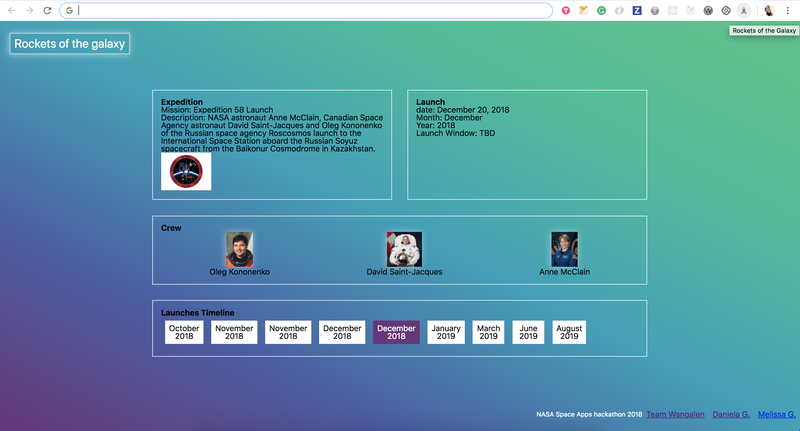
Chrome Extension progress:
- Our app now is displayed when a new browser tab is created!! we followed this official doc https://developer.chrome.com/extensions/samples#se...
⭐⭐⭐GO TEAM WANGALEN!!! ⭐⭐⭐
Dani.




Update: Our technical research includes:
- Going through the documentation of webpack to be able to create a dist folder in the react App with the necessary files to be used for the chrome extension.
- Check some git commands (git rebase) to be able to work collaboratively following the same git approach.
Doing:
- Defining all the basic components that the app needs to render the data from the JSON file.
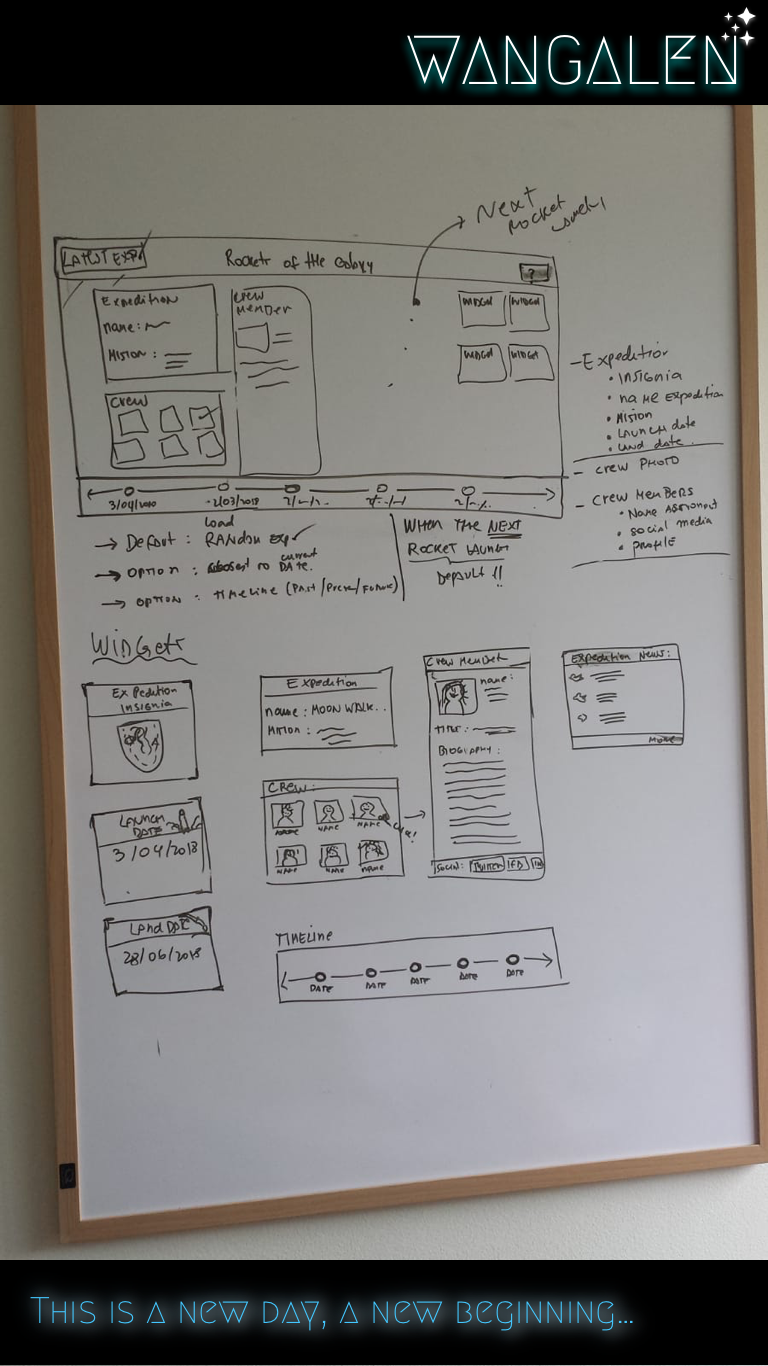
- Sketching a web app layout to display each "widget" that will contain relevant data.
- installing a npm package called Styled-Components to add the styles in our react components for the App in a modular way.
We splits tasks to focus today, we decided to create a chrome extension to display our data.
- we already sorted out how to create an app to work as a chrome extension in development mode and followed this tutorial https://medium.com/@gilfink/building-a-chrome-exte...
- My focus for the next hour will be researching on chrome extension manifest.json structure to display the data when a new browser tab is created! via official developer docs https://developer.chrome.com/extensions
⭐⭐⭐GO TEAM WANGALEN!!! ⭐⭐⭐
🚀Getting ready for Space apps! 🚀
SpaceApps is a NASA incubator innovation program.