TwenteBiosensors | Make Sense Out of Mars
Team Updates
Check the mockup out!
monitor.twentebiosensors.co
R
Roberto Garcia| <!DOCTYPE HTML> | |
| <html> | |
| <head> | |
| <script> | |
| window.onload=function(){ | |
| vardps=[];// dataPoints | |
| varchart=newCanvasJS.Chart("chartContainer",{ | |
| title :{ | |
| text: "John Doe" | |
| }, | |
| axisY: { | |
| includeZero: false, | |
| viewportMinimum: 0, | |
| viewportMaximum: 110 | |
| }, | |
| axisX: { | |
| viewportMinimum: 0, | |
| viewportMaximum: 20 | |
| }, | |
| data: [{ | |
| type: "line", | |
| dataPoints: dps | |
| }] | |
| }); | |
| varxVal=0; | |
| varyVal=100; | |
| varupdateInterval=1000; | |
| vardataLength=20;// number of dataPoints visible at any point | |
| varupdateChart=function(count){ | |
| count=count||1; | |
| if(yVal<0){ | |
| yVal=100; | |
| } | |
| if(xVal==21){ | |
| xVal=0; | |
| dps.length=0; | |
| } | |
| for(varj=0;j<count;j++){ | |
| yVal=yVal-(Math.random()); | |
| dps.push({ | |
| x: xVal, | |
| y: yVal | |
| }); | |
| xVal++; | |
| } | |
| if(dps.length>dataLength){ | |
| dps.shift(); | |
| } | |
| chart.render(); | |
| }; | |
| updateChart(dataLength); | |
| setInterval(function(){updateChart()},updateInterval); | |
| } | |
| // Set the date we're counting down to | |
| varcountDownDate=newDate("Oct 21, 2018 18:37:25").getTime(); | |
| // Update the count down every 1 second | |
| varx=setInterval(function(){ | |
| // Get todays date and time | |
| varnow=newDate().getTime(); | |
| // Find the distance between now and the count down date | |
| vardistance=countDownDate-now; | |
| // Time calculations for days, hours, minutes and seconds | |
| varhours=Math.floor((distance%(1000*60*60*24))/(1000*60*60)); | |
| varminutes=Math.floor((distance%(1000*60*60))/(1000*60)); | |
| varseconds=Math.floor((distance%(1000*60))/1000); | |
| // Display the result in the element with id="demo" | |
| document.getElementById("demo").innerHTML=hours+"h " | |
| +minutes+"m "+seconds+"s "; | |
| // If the count down is finished, write some text | |
| if(distance<0){ | |
| clearInterval(x); | |
| document.getElementById("demo").innerHTML="EXPIRED"; | |
| } | |
| },1000); | |
| </script> | |
| </head> | |
| <body> | |
| <divid="chartContainer" style="width: 100%; height: 300px"></div> | |
| <divid="timer" style="width: 100%; height: 100px; text-align: center"> | |
| <pstyle="color:red;font-family:verdana;font-size:300%">You can go out in:</p> | |
| <pid="demo" style="color:red;font-family:verdana;font-size:300%"></p> | |
| </dive> | |
| <scriptsrc="https://canvasjs.com/assets/script/canvasjs.min.js"></script> | |
| </body> | |
| </html> |
R
Roberto Garcia
It really works!

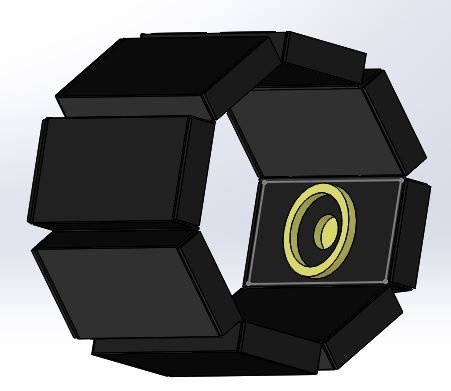
Product sketch
R
Roberto GarciaSpaceApps is a NASA incubator innovation program.