Asgardians | Design by Nature
Team Updates

H
Henrique Cazarini Pereira
H
Henrique Cazarini Pereira
Top view
V
Victor D'Lucca J. V. dos Santos
Look at our robot!
V
Victor D'Lucca J. V. dos Santos
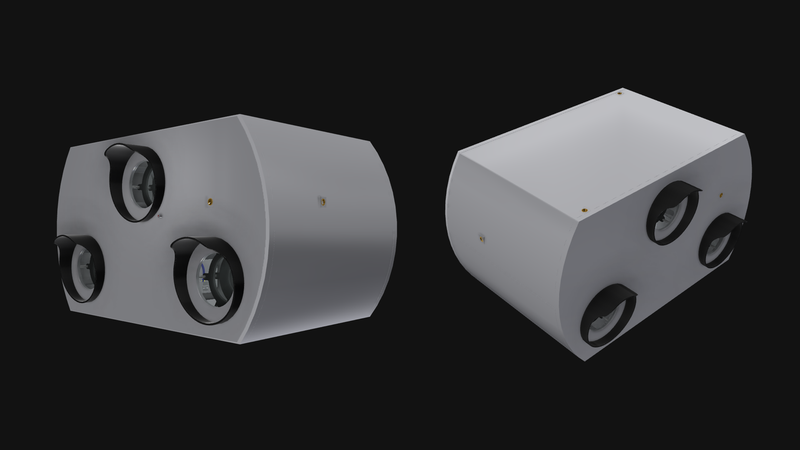
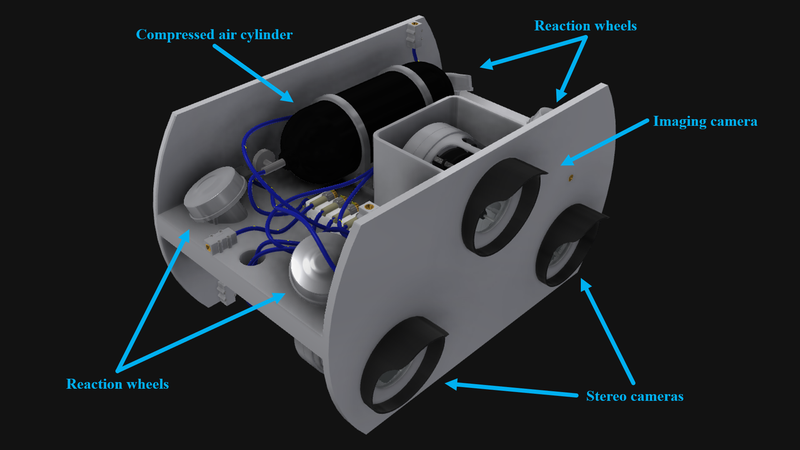
Top view
V
Victor D'Lucca J. V. dos Santos
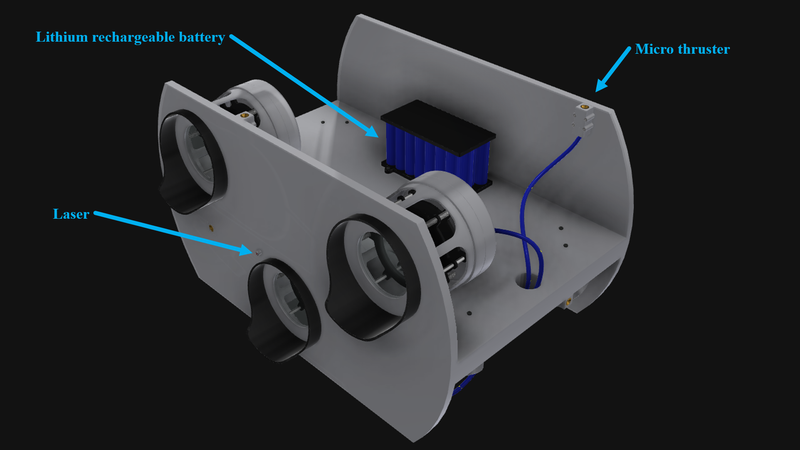
Bottom view
V
Victor D'Lucca J. V. dos Santos
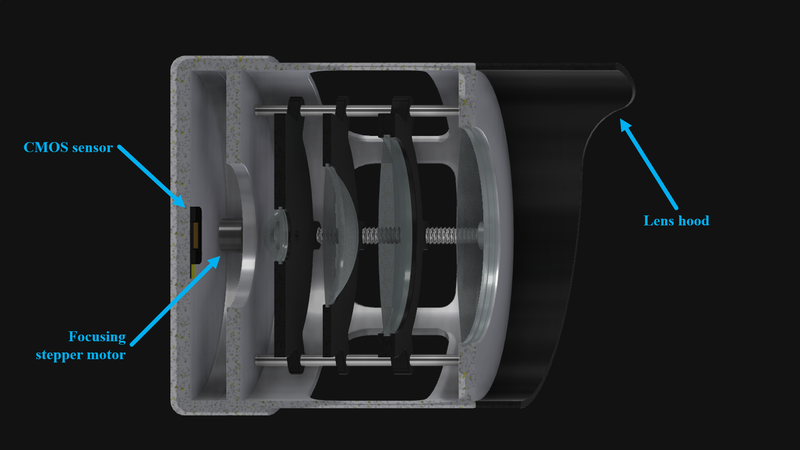
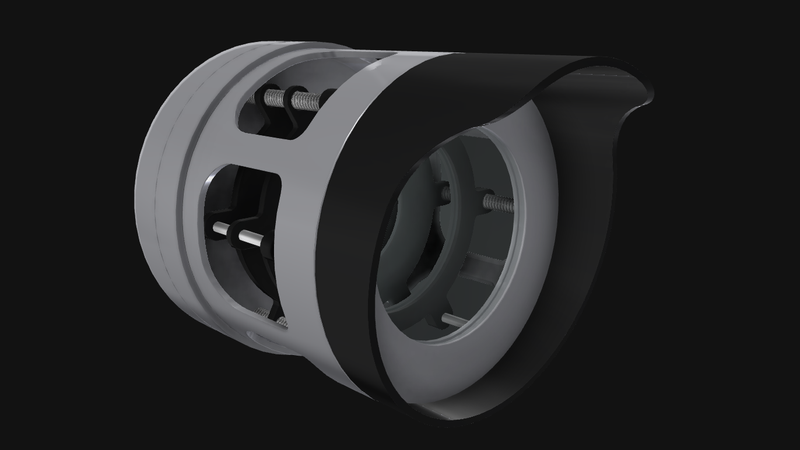
Main camera assembly
V
Victor D'Lucca J. V. dos Santos| *{padding:0; margin:0;} | |
| html{height:2000px; background:black;} | |
| h1,h2,h3,h4,h5,h6 {font-family:'Oswald', sans-serif;text-transform: uppercase;} | |
| .body{height:100%;background:white;font-family:'Time', serif;} | |
| .header{height:88px;background:#f94701;background-size:cover;margin-bottom:10px; | |
| position:fixed;z-index:1;box-shadow:2px1px22px;}/*box-shadow:2px 1px 22px;*/ | |
| .headerimg{margin-left:10px;} | |
| .home{background:url(../fotos/home.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;} | |
| .home2{background:url(../fotos/home_alink.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .home:hover .home2{opacity:1;} | |
| .project{background:url(../fotos/project.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;} | |
| .project2{background:url(../fotos/project_alink.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .project:hover .project2{opacity:1;} | |
| ul{list-style-type:none;margin:10px;} | |
| ulli{margin-bottom:2px;font-size:20px;color:#181818;} | |
| ul .a1{text-decoration:none;display:inline-block;width:10%; | |
| margin-right:270px;margin-top:-80px;text-align:center; | |
| padding:10px;float:right;} | |
| ul .a2{text-decoration:none;display:inline-block;width:10%; | |
| margin-top:-80px;margin-left:1130px;text-align:center; | |
| padding:10px; background:;float:left;} | |
| #container1{width:90%;height:100%;margin-left:70px;background:;} | |
| .section{width:60%;height:410px;background:#181818;float:right;margin-top:60px;} | |
| .texto1h1{font-size:40px;margin-top:31px;padding-top:10px;} | |
| .texto1{line-height:30px;font-size:20px;text-align:left; padding:2%;color:white;margin-right:70px;} | |
| .texto2h1{font-size:40px;} | |
| .texto2{line-height:30px;font-size:20px;text-align:left;padding:2%;margin-top:40px;} | |
| .texto3h1{font-size:40px;} | |
| .texto3{line-height:30px;font-size:20px;margin-top:40px;} | |
| .texto4h1{font-size:40px;} | |
| .reference{font-style:italic;} | |
| .texto4{line-height:30px;font-size:20px;margin-top:40px;} | |
| .img1{border:solid black 1px;width:32%;float:right;} | |
| .img2{border:solid black 1px;width:32%;float:right;} | |
| .img3{border:solid black 1px;width:35.5%;} | |
| .aside{width:40%;height:410px;background:#181818;float:right;margin-top:60px;} | |
| .asideiframe{width:400px;height:315px;clear:both;margin-left:50px;padding-top:50px;} | |
| .col3{width:45.5%;height:510px;background:;float:right;} | |
| .col4{width:45.5%;height:505px;background:;float:left;padding-top:10px;} | |
| .col5{width:100%;height:300px;background:;clear:both;padding-top:10px;} | |
| .footer{height:25px;background:#181818;clear:both;} | |
| .footerp{color:white;} |
| *{padding:0; margin:0;} | |
| html{height:2200px; background:black;} | |
| h1,h2,h3,h4,h5,h6 {font-family:'Oswald', sans-serif;text-transform: uppercase;} | |
| .body{height:100%;background:white;font-family:'Time', serif;} | |
| .header{height:88px;background:#f94701;background-size:cover;margin-bottom:10px; | |
| position:fixed;z-index:1;box-shadow:2px1px22px;}/*box-shadow:2px 1px 22px;*/ | |
| .headerimg{margin-left:10px;} | |
| .home{background:url(../fotos/home.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;} | |
| .home2{background:url(../fotos/home_alink.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .home:hover .home2{opacity:1;} | |
| .project{background:url(../fotos/project.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;} | |
| .project2{background:url(../fotos/project_alink.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .project:hover .project2{opacity:1;} | |
| ul{list-style-type:none;margin:10px;} | |
| ulli{margin-bottom:2px;font-size:20px;color:#181818;} | |
| ul .a1{text-decoration:none;display:inline-block;width:10%; | |
| margin-right:270px;margin-top:-80px;text-align:center; | |
| padding:10px;float:right;} | |
| ul .a2{text-decoration:none;display:inline-block;width:10%; | |
| margin-top:-80px;margin-left:1130px;text-align:center; | |
| padding:10px; background:;float:left;} | |
| .menu2{width:20%;height:90%;margin-left:5%;float:left;position:fixed;margin-top:60px;} | |
| .menu2ul{list-style-type:none;margin:10px;} | |
| .menu2ulli{margin-bottom:2px;font-size:18px;} | |
| ulli .a3:hover{color:#f94701;} | |
| ulli .a4:hover{color:#f94701;} | |
| ulli .a5:hover{color:#f94701;} | |
| ulli .a6:hover{color:#f94701;} | |
| ulli .a7:hover{color:#f94701;} | |
| .menu2ul .a3{text-decoration:none;display:inline-block;width:90%;margin-top:35px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2ul .a4{text-decoration:none;display:inline-block;width:90%;margin-top:10px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2ul .a5{text-decoration:none;display:inline-block;width:90%;margin-top:10px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2ul .a6{text-decoration:none;display:inline-block;width:90%;margin-top:10px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2ul .a7{text-decoration:none;display:inline-block;width:90%;margin-top:10px ;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| #container1{width:70%;height:100%;margin-left:25%;} | |
| .col1{width:100%;height:800px;padding-top:50px;} | |
| .col2{width:100%;height:500px;} | |
| .col3{width:100%;height:500px;} | |
| .col4{width:100%;height:500px;} | |
| .col5{width:100%;height:410px;} | |
| .texto1img{width:50%;margin-left:250px;margin-bottom:10px;} | |
| .texto1h1{font-size:40px;margin-top:31px;line-height:40px;} | |
| .texto1{line-height:30px;font-size:20px;text-align:left; padding:2%;color:#181818;} | |
| .col2 .img6{width:90%;margin-top:100px;border:solid #1818182px;} | |
| .col4 .img7{width:90%;border:solid #1818182px;} | |
| .texto2h1{font-size:40px;} | |
| .texto2{line-height:30px;font-size:18px;text-align:left;padding:2%;} | |
| .texto3h1{font-size:40px;} | |
| .texto3{line-height:30px;font-size:18px;} | |
| .footer{height:25px;background:#181818;} | |
| .footerp{color:white;} |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="UFT-8"/> | |
| <meta content="viewport" content="width=device-width, initial-scale=1.0"/> | |
| <title>Projeto NASA</title> | |
| <link rel="stylesheet" href="estilos/estilos_2.css" media="all"/> | |
| <link rel="stylesheet" href="estilos/reset.css" media="all" /> | |
| <link rel="stylesheet" href="estilos/responsive_4.css"> | |
| </head> | |
| <body> | |
| <body class="body"> | |
| <header class="header"> | |
| <img src="fotos/Logov4.png" width="400" height="100"/> | |
| <nav> | |
| <ul> | |
| <a class="a1" href="index.html"><li><div class="home"><div class="home2"></div></div></li></a> | |
| <a class="a2" href="Projectparte1.html"><li><div class="project"><div class="project2"></div></div></li></a> | |
| </ul> | |
| </nav> | |
| </header> | |
| <div class="menu2"> | |
| <nav> | |
| <ul> | |
| <li><a class="a3" href="Projectparte1.html">Mechanic Project</a></li> | |
| <li><a class="a5" href="Projectparte3.html">Sensing</a></li> | |
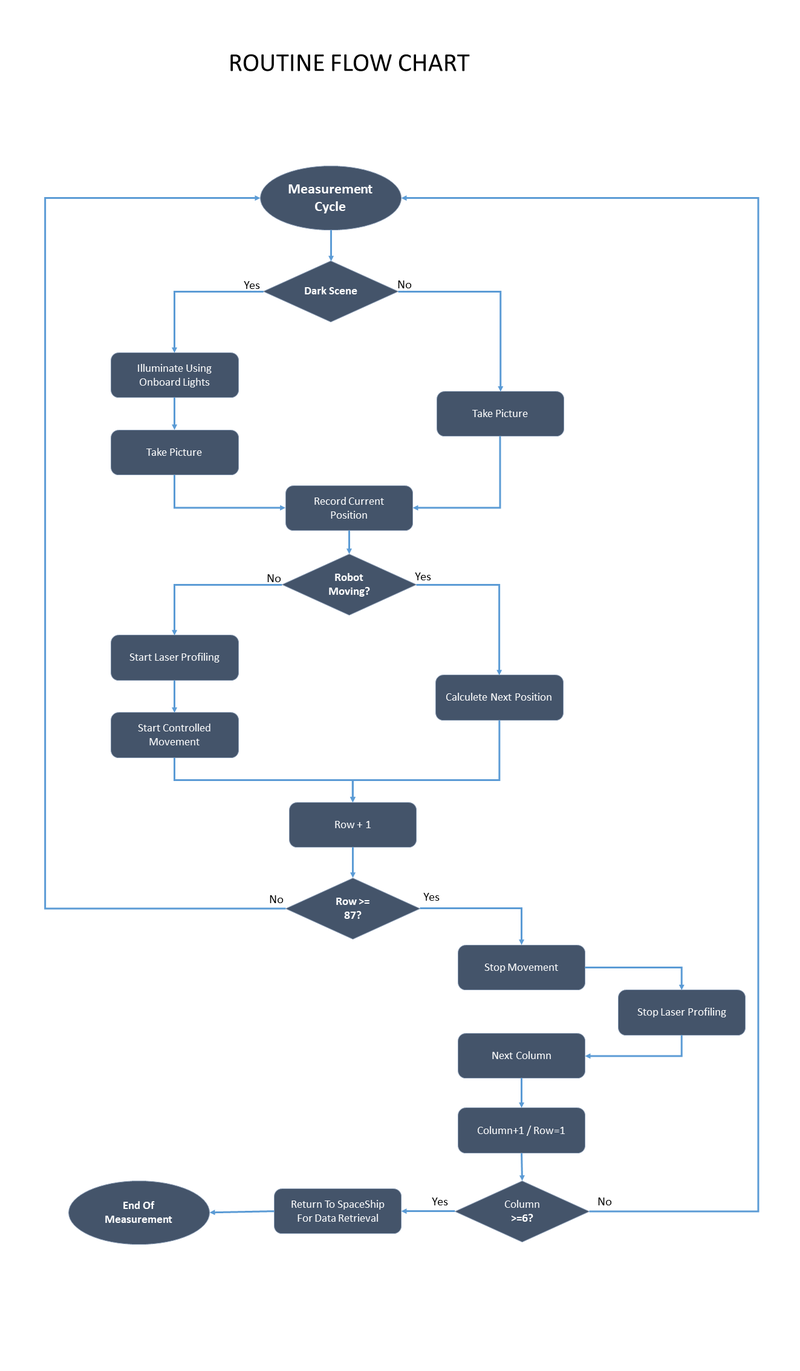
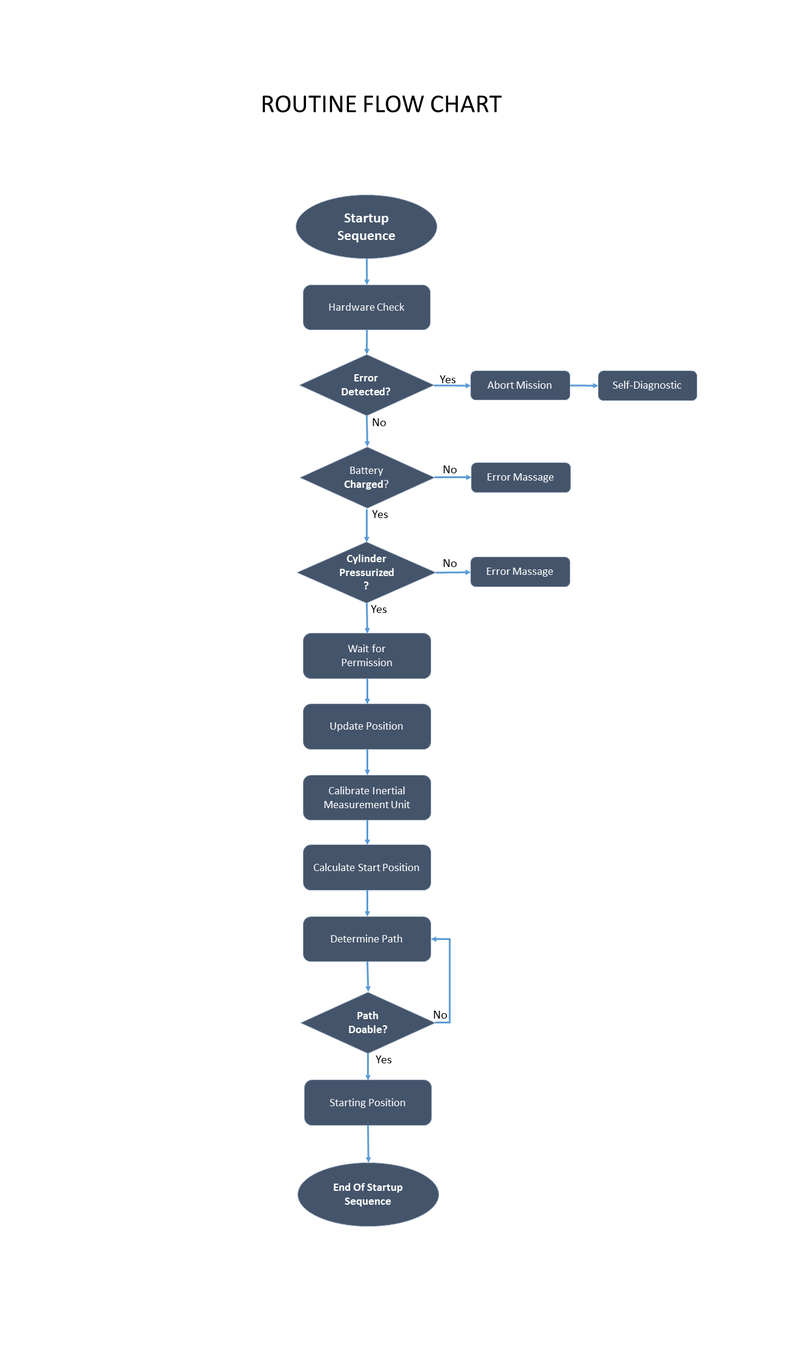
| <li><a class="a6" href="Projectparte4.html">Flowchart Design</a></li> | |
| </ul> | |
| </nav> | |
| </div> | |
| <div id="container1"> | |
| <div class="col1"> | |
| <article class="texto1"> | |
| <h1 class="h1"> Optical Measurement System based on Stereo Photogrammetry </h1> | |
|   | |
| <p>By using a dual camera system, we can simulate the depth-of-sight we’re familiarized with from | |
| our eyes. This technology, known as stereo photogrammetry, allows us to create variety of | |
| perspectives we can create a 3D point cloud array. This technology is already in use in many | |
| factors around the world, measuring parts in production lines for statistic control. This point | |
| cloud array can later be converted to a 3D model of the analyzed ship.</p> | |
| <img src="fotos/Cameratwo.png" width="400" height="400"/> | |
| <p>Our project also integrates a high-resolution “ordinary” photographic camera sensor to take | |
| frames from the spacecraft to help the analysis and search for anomalies. Additionally, for the | |
| deep parts of the structure, a laser line measurement device makes measurement, creating a | |
| lower resolution 3D model of the parts not covered by the higher-resolution stereo cameras.</p> | |
| <img src="fotos/ZoomLaser.png" width="400" height="400"/> | |
| <p>For estimate purposes, we assumed a 28 mm. focal length coupled to a 35 mm. full frame, 50 | |
| MP CMOS sensor, creating a horizontal field view of 65.5º. For safety reasons, we assumed that | |
| the robot shall remain at a minimum of 1 m. This yields a theorical resolution of up to 0.01 mm./pixel | |
| , suitable for deep-learning post-processing. At this distance, 6 pictures should be | |
| taken for a complete revolution of the Orion. For the 41 m. length, a total of 522 photos must | |
| be taken (with a safety region of 10% on each photo). Assuming they are high quality RAW files, | |
| each weighting 65 MB, a total of about 34 GB of onboard storage must be installed.</p> | |
| <p>Due to the high volume of data, we choose to retain the photos onboard the robot and only | |
| process them after the scanning mission ends (with the powerful computers abroad Orion). | |
| Although inconvenient, this small delay in the processing does not interfere with the urgency of | |
| operation. The total time for a complete scan should be around 1 hour, observing the | |
| parameters mentioned before.</p> | |
| <p>Because in space there is a great presence of sunlight (which emits many wavelengths at very | |
| high intensities), and the absence of sunlight on the opposite side of the spacecraft, we created | |
| a theoretical analysis logic so that the robot can analyze the structure of the spacecraft without | |
| restrictions. On the dark side of the spacecraft, the analysis would be from the excess reflection | |
| caused by a micro-meteoroid hole when exposed to a powerful light bean from our robot and | |
| thus, when processed, the image would have the location of the damage. On the bright side of | |
| the spacecraft, the analysis shall be done from the lack of reflection because theoretically the | |
| hole will cause a shadow when the white light of the sun is thrown directly into the profile.</p> | |
| <p>However, space-related devices generally use foil for thermal management, making harder to | |
| compare sensor data to a theorical, ideal model. For these parts, a high-resolution CMOS | |
| sensor captures images and, through deep-learning technics, analysis and process it, deciding | |
| when there is a damage in the foil/blanket.</p> | |
| <img src="fotos/GeralFrontal.png" width="200" height="250"/> | |
| </article> | |
| </div> | |
| </div> | |
| <script src="script/troca_imagem.js"></script> | |
| <footer class="footer"><p>© developed by Miguel de Souza Alves</p></footer> | |
| </body> | |
| </html> |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <meta charset="UFT-8"/> | |
| <meta content="viewport" content="width=device-width, initial-scale=1.0"/> | |
| <title>Projeto NASA</title> | |
| <link rel="stylesheet" href="estilos/estilos_2.css" media="all"/> | |
| <link rel="stylesheet" href="estilos/reset.css" media="all" /> | |
| <link rel="stylesheet" href="estilos/responsive_5.css"> | |
| </head> | |
| <body> | |
| <body class="body"> | |
| <header class="header"> | |
| <img src="fotos/Logov4.png" width="400" height="100"/> | |
| <nav> | |
| <ul> | |
| <a class="a1" href="index.html"><li><div class="home"><div class="home2"></div></div></li></a> | |
| <a class="a2" href="Projectparte1.html"><li><div class="project"><div class="project2"></div></div></li></a> | |
| </ul> | |
| </nav> | |
| </header> | |
| <div class="menu2"> | |
| <nav> | |
| <ul> | |
| <li><a class="a3" href="Projectparte1.html">Mechanic Project</a></li> | |
| <li><a class="a5" href="Projectparte3.html">Sensing</a></li> | |
| <li><a class="a6" href="Projectparte4.html">Flowchart Design</a></li> | |
| </ul> | |
| </nav> | |
| </div> | |
| <div id="container1"> | |
| <div class="col2"> | |
| <img class="img6" src="fotos/fluxo.jpeg" width="400" height="400"/> | |
| </div> | |
| <div class="col4"> | |
| <img class="img7" src="fotos/fluxo2.jpeg" width="400" height="400"/> | |
| </div> | |
| </div> | |
| <script src="script/troca_imagem.js"></script> | |
| <footer class="footer"><p>© developed by Miguel de Souza Alves</p></footer> | |
| </body> | |
| </html> |
| *{padding:0; margin:0;} | |
| html{height:2000px; background:black;} | |
| h1, h2, h3, h4, h5, h6 {font-family: 'Oswald', sans-serif;text-transform: uppercase;} | |
| .body{height:100%;background:white;font-family:'Time', serif;} | |
| .header{height:88px;background:#f94701;background-size:cover;margin-bottom:10px; | |
| position:fixed;z-index:1;box-shadow:2px 1px 22px;}/*box-shadow:2px 1px 22px;*/ | |
| .header img{margin-left:10px;} | |
| .home{background:url(../fotos/home.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;} | |
| .home2{background:url(../fotos/home_alink.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .home:hover .home2{opacity:1;} | |
| .project{background:url(../fotos/project.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;} | |
| .project2{background:url(../fotos/project_alink.png) no-repeat;background-size:cover;height:50;width:130;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .project:hover .project2{opacity:1;} | |
| ul{list-style-type:none;margin:10px;} | |
| ul li{margin-bottom:2px;font-size:20px;color:#181818;} | |
| ul .a1{text-decoration:none;display:inline-block;width:10%; | |
| margin-right:270px;margin-top:-80px;text-align:center; | |
| padding:10px;float:right;} | |
| ul .a2{text-decoration:none;display:inline-block;width:10%; | |
| margin-top:-80px;margin-left:1130px;text-align:center; | |
| padding:10px; background:;float:left;} | |
| #container1{width:90%;height:100%;margin-left:70px;background:;} | |
| .section{width:60%;height:410px;background:#181818;float:right;margin-top:60px;} | |
| .texto1 h1{font-size:40px;margin-top:31px;padding-top:10px;} | |
| .texto1{line-height:30px;font-size:20px;text-align:left; padding:2%;color:white;margin-right:70px;} | |
| .texto2 h1{font-size:40px;} | |
| .texto2{line-height:30px;font-size:20px;text-align:left;padding:2%;margin-top:40px;} | |
| .texto3 h1{font-size:40px;} | |
| .texto3{line-height:30px;font-size:20px;margin-top:40px;} | |
| .texto4 h1{font-size:40px;} | |
| .reference{font-style:italic;} | |
| .texto4{line-height:30px;font-size:20px;margin-top:40px;} | |
| .img1{border:solid black 1px;width:32%;float:right;} | |
| .img2{border:solid black 1px;width:32%;float:right;} | |
| .img3{border:solid black 1px;width:35.5%;} | |
| .aside{width:40%;height:410px;background:#181818;float:right;margin-top:60px;} | |
| .aside iframe{width:400px;height:315px;clear:both;margin-left:50px;padding-top:50px;} | |
| .col3{width:45.5%;height:510px;background:;float:right;} | |
| .col4{width:45.5%;height:505px;background:;float:left;padding-top:10px;} | |
| .col5{width:100%;height:300px;background:;clear:both;padding-top:10px;} | |
| .footer{height:25px;background:#181818;clear:both;} | |
| .footer p{color:white;} |
| *{padding:0; margin:0;} | |
| html{height:2200px; background:black;} | |
| h1, h2, h3, h4, h5, h6 {font-family: 'Oswald', sans-serif;text-transform: uppercase;} | |
| .body{height:100%;background:white;font-family:'Time', serif;} | |
| .header{height:88px;background:#f94701;background-size:cover;margin-bottom:10px; | |
| position:fixed;z-index:1;box-shadow:2px 1px 22px;}/*box-shadow:2px 1px 22px;*/ | |
| .header img{margin-left:10px;} | |
| .home{background:url(../fotos/home.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;} | |
| .home2{background:url(../fotos/home_alink.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .home:hover .home2{opacity:1;} | |
| .project{background:url(../fotos/project.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;} | |
| .project2{background:url(../fotos/project_alink.png) no-repeat;background-size:cover;height:50px;width:130px;background-size:100% auto;opacity:0; | |
| transition: opacity .2s linear;} | |
| .project:hover .project2{opacity:1;} | |
| ul{list-style-type:none;margin:10px;} | |
| ul li{margin-bottom:2px;font-size:20px;color:#181818;} | |
| ul .a1{text-decoration:none;display:inline-block;width:10%; | |
| margin-right:270px;margin-top:-80px;text-align:center; | |
| padding:10px;float:right;} | |
| ul .a2{text-decoration:none;display:inline-block;width:10%; | |
| margin-top:-80px;margin-left:1130px;text-align:center; | |
| padding:10px; background:;float:left;} | |
| .menu2{width:20%;height:90%;margin-left:5%;float:left;position:fixed;margin-top:60px;} | |
| .menu2 ul{list-style-type:none;margin:10px;} | |
| .menu2 ul li{margin-bottom:2px;font-size:18px;} | |
| ul li .a3:hover{color:#f94701;} | |
| ul li .a4:hover{color:#f94701;} | |
| ul li .a5:hover{color:#f94701;} | |
| ul li .a6:hover{color:#f94701;} | |
| ul li .a7:hover{color:#f94701;} | |
| .menu2 ul .a3{text-decoration:none;display:inline-block;width:90%;margin-top:35px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2 ul .a4{text-decoration:none;display:inline-block;width:90%;margin-top:10px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2 ul .a5{text-decoration:none;display:inline-block;width:90%;margin-top:10px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2 ul .a6{text-decoration:none;display:inline-block;width:90%;margin-top:10px;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| .menu2 ul .a7{text-decoration:none;display:inline-block;width:90%;margin-top:10px ;text-align:left;float:float;margin-left:2px;color:#181818;} | |
| #container1{width:70%;height:100%;margin-left:25%;} | |
| .col1{width:100%;height:800px;padding-top:50px;} | |
| .col2{width:100%;height:500px;} | |
| .col3{width:100%;height:500px;} | |
| .col4{width:100%;height:500px;} | |
| .col5{width:100%;height:410px;} | |
| .texto1 img{width:50%;margin-left:250px;margin-bottom:10px;} | |
| .texto1 h1{font-size:40px;margin-top:31px;line-height:40px;} | |
| .texto1{line-height:30px;font-size:20px;text-align:left; padding:2%;color:#181818;} | |
| .col2 .img6{width:90%;margin-top:100px;border:solid #181818 2px;} | |
| .col4 .img7{width:90%;border:solid #181818 2px;} | |
| .texto2 h1{font-size:40px;} | |
| .texto2{line-height:30px;font-size:18px;text-align:left;padding:2%;} | |
| .texto3 h1{font-size:40px;} | |
| .texto3{line-height:30px;font-size:18px;} | |
| .footer{height:25px;background:#181818;} | |
| .footer p{color:white;} |
| /* http://meyerweb.com/eric/tools/css/reset/ | |
| v2.0 | 20110126 | |
| License: none (public domain) | |
| */ | |
| html, body, div, span, applet, object, iframe, | |
| h1, h2, h3, h4, h5, h6, p, blockquote, pre, | |
| a, abbr, acronym, address, big, cite, code, | |
| del, dfn, em, img, ins, kbd, q, s, samp, | |
| small, strike, strong, sub, sup, tt, var, | |
| b, u, i, center, | |
| dl, dt, dd, ol, ul, li, | |
| fieldset, form, label, legend, | |
| table, caption, tbody, tfoot, thead, tr, th, td, | |
| article, aside, canvas, details, embed, | |
| figure, figcaption, footer, header, hgroup, | |
| menu, nav, output, ruby, section, summary, | |
| time, mark, audio, video { | |
| margin: 0; | |
| padding: 0; | |
| border: 0; | |
| font-size: 100%; | |
| font: inherit; | |
| vertical-align: baseline; | |
| } | |
| /* HTML5 display-role reset for older browsers */ | |
| article, aside, details, figcaption, figure, | |
| footer, header, hgroup, menu, nav, section { | |
| display: block; | |
| } | |
| body { | |
| line-height: 1; | |
| } | |
| ol, ul { | |
| list-style: none; | |
| } | |
| blockquote, q { | |
| quotes: none; | |
| } | |
| blockquote:before, blockquote:after, | |
| q:before, q:after { | |
| content: ''; | |
| content: none; | |
| } | |
| table { | |
| border-collapse: collapse; | |
| border-spacing: 0; | |
| } |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <metacharset="UFT-8" /> | |
| <metaname="viewport" content="width=device-width, initial-scale=1.0"/> | |
| <title>Projeto NASA</title> | |
| <linkrel="stylesheet" href="estilos/estilo_projetonasa.css" media="all"/> | |
| <linkrel="stylesheet" href="estilos/reset.css" media="all"/> | |
| <linkrel="stylesheet" href="estilos/responsive_index.css"> | |
| </head> | |
| <bodyclass="body"> | |
| <headerclass="header"> | |
| <imgsrc="fotos/Logov4.png" width="400" height="100"/> | |
| <nav> | |
| <ul> | |
| <aclass="a1" href="index.html"><li><divclass="home"><divclass="home2"></div></div></li></a> | |
| <aclass="a2" href="Projectparte1.html"><li><divclass="project"><divclass="project2"></div></div></li></a> | |
| </ul> | |
| </nav> | |
| </header> | |
| <sectionclass="section"> | |
| <articleclass="texto1"> | |
| <h1> Galacticus </h1> | |
|   | |
| <p>This project uses state-of-the-art technology for scanning and analyzing micro-meteoroid and space debris impacts.</p> | |
| </article> | |
| </section> | |
| <asideclass="aside"> | |
| <iframewidth="560" height="315" src="https://www.youtube.com/embed/JYg9YtPxs64" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> | |
| </aside> | |
| <divid="container1"> | |
| <divclass="col3"> | |
| <articleclass="texto2"> | |
| <h1> HACKATHON </h1> | |
|   | |
| <p>“Hackathon is an event that brings together programmers, designers and other professionals | |
| connected to software development for a marathon programming, whose goal is to develop | |
| software that meets specific purpose or free projects that are innovative and usable.”</p> | |
| <p>NASA, together with FATEC-OSASCO, have promoted a hackathon in São Paulo, Brazil, to | |
| develop solutions to real problems encountered by NASA today. We, Asgardians decided to | |
| participate to test our knowledge, not only in software development, but mainly in the | |
| development of the robotic and optical designs that the challenge “Design by Nature” | |
| proposes; while still meeting with new people from all over our country.</p> | |
| </article> | |
| </div> | |
| <divclass="col4"> | |
| <articleclass="texto3"> | |
| <h1> Problem Description </h1> | |
|   | |
| <p>The “Design by Nature” contest by NASA challenges us to solve the problem of | |
| micro-meteoroid and orbital debris (MMOD) using nature’s solutions and as an inspiration source to | |
| create a robotic project capable of following an inspection routine with precision in space.</p> | |
| <p>Expeditions like Apollo 13 or STS-107 were lost due to the lack of identification of external | |
| damages in the spacecraft. With the intention of going further and further into space, | |
| eventually arriving on Mars, the need to monitor what happens outside the structure that keeps | |
| humans alive is very important.</p> | |
| <p>The goal of this challenge is to create a reliable and autonomous monitoring system for | |
| detecting micrometeoroids impacts on spaceships.</p> | |
| </article> | |
| </div> | |
| <divclass="col5"> | |
| <articleclass="texto4"> | |
| <h1> The Project </h1> | |
|   | |
| <p>The project consists of developing a free-flyer style, autonomously operated robot with a | |
| camera system. Our main purpose is to scan the entire spacecraft profile and create a 3D model | |
| of its structure for comparison with the existing CAD model. Overlapping both data sets allows | |
| us to identify where micro-meteoroid impacts occurred. </p> | |
| <p>Taking inspiration from the marine environment, we analyzed the relationship that a cleaning | |
| fish (clownfish) has with the reef. According to an article from Unicamp[1] the existence of a reef | |
| depends directly on the cleaning that the clownfish realizes. This is a concept of symbiosis | |
| known as mutualism, where two different species need each other in order to survive. Another | |
| concept of symbiosis is commensalism, where one species is a beneficiary and the other has no | |
| benefits, but also has no losses. Our solution is a system inspired by commensalism, in which | |
| the main spacecraft is completely benefited by the sweep of our robot, and at the same time | |
| possess no detriment to our robot. </p> | |
| <p>For scanning the structure, we used optical metrology, inspired by the type of hunting done by | |
| eagles – with an outstanding quality of vision that, with a determined search pattern, has great | |
| hunting capacity to small and large species – both that can be compared to the goal of this project.</p> | |
| <p>For estimates, we assumed that the inspected ship would be NASA’s upcoming Orion capsule, | |
| fullfed with additional modules for long-range trips. We assumed a 5.0 meter diameter ship | |
| with 41.0 m. length.</p> | |
| <imgclass="img1" src="fotos/GeralFrontal.png" width="400" height="400"/> | |
| <imgclass="img2" src="fotos/GeralSuperior.png" width="400" height="400"/> | |
| <imgclass="img3" src="fotos/GeralInferior.png" width="400" height="400"/> | |
|   | |
| <pclass="reference">[1] JORNAL DA UNICAMP. Mais que ornamentais, 'faxineiros' do mar. Available in: | |
| (www.unicamp.com.br/unicamp/<wbr/>unicamp_hoje/ju/outubro2002/<wbr/>unihoje_ju195pag12.html)</p> | |
| <p>Access in: 20 out. 2018.</p> | |
| </article> | |
| </div> | |
| </div> | |
| <footerclass="footer"> | |
| <p>© developed by Miguel de Souza Alves</p> | |
| </footer> | |
| </body> | |
| </html> |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <metacharset="UFT-8"/> | |
| <metacontent="viewport" content="width=device-width, initial-scale=1.0"/> | |
| <title>Projeto NASA</title> | |
| <linkrel="stylesheet" href="estilos/estilos_2.css" media="all"/> | |
| <linkrel="stylesheet" href="estilos/reset.css" media="all" /> | |
| <linkrel="stylesheet" href="estilos/responsive_2.css"> | |
| </head> | |
| <body> | |
| <bodyclass="body"> | |
| <headerclass="header"> | |
| <imgsrc="fotos/Logov4.png" width="400" height="100"/> | |
| <nav> | |
| <ul> | |
| <aclass="a1" href="index.html"><li><divclass="home"><divclass="home2"></div></div></li></a> | |
| <aclass="a2" href="Projectparte1.html"><li><divclass="project"><divclass="project2"></div></div></li></a> | |
| </ul> | |
| </nav> | |
| </header> | |
| <divclass="menu2"> | |
| <nav> | |
| <ul> | |
| <li><aclass="a3" href="Projectparte1.html">Mechanic Project</a></li> | |
| <li><aclass="a5" href="Projectparte3.html">Sensing</a></li> | |
| <li><aclass="a6" href="Projectparte4.html">Flowchart Design</a></li> | |
| </ul> | |
| </nav> | |
| </div> | |
| <divid="container1"> | |
| <divclass="col1"> | |
| <articleclass="texto1"> | |
| <h1> Propulsion and Attitude Control </h1> | |
|   | |
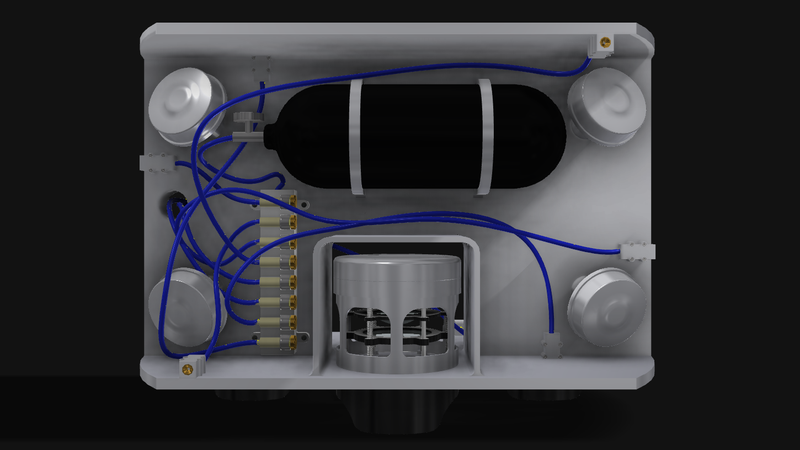
| <p>Given the need to follow the spacecraft under analysis for long periods, a positioning and | |
| locomotion system with high accuracy, repeatability and low supplies needs (fuel) was required. | |
| To achieve these goals, our robot uses two technologies: micro-nozzles driven by compressed | |
| air and a set of reaction wheels. </p> | |
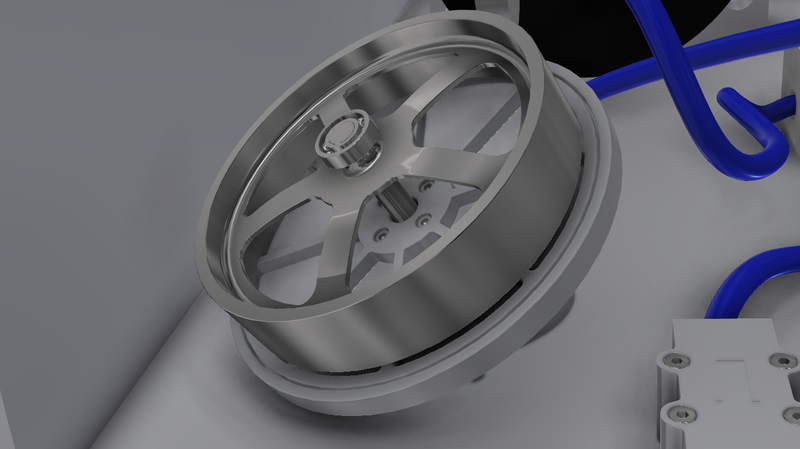
| <p>The four reaction wheels used in our design ensure agile turns and extra redundancy for | |
| malfunctions. They work by storing angular momentum by rotating a steel disk at high speed | |
| and, as necessary, decreasing or increasing its speed. Each disk is kept in motion by a brushless | |
| DC motor, ensuring high energy efficiency and service life.</p> | |
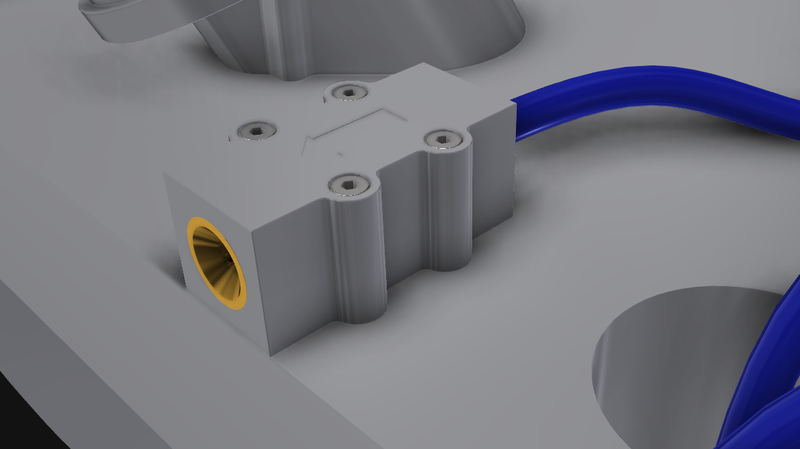
| <p>Micro-nozzles are used with a gaseous mixture maintained under high pressure (approximately | |
| 4 to 6 atm. was stipulated), which can be breathable air from the spacecraft or methane – one | |
| of the by-products of the air treatment process (currently without use). They are controlled by | |
| solenoid valves and can generate up to 1 N. of thrust. Our design has eight micro-nozzles that | |
| along with the reaction wheels, can move and rotate the robot in any direction..</p> | |
| <imgsrc="fotos/Valvula.png" width="300" height="300"/> | |
| <imgsrc="fotos/propulsor.png" width="300" height="300"/> | |
| <imgsrc="fotos/RodadeReaçãoone.png" width="300" height="300"/> | |
| <p>The use of such technologies is only possible due to the microgravity and high vacuum | |
| environment where the robot must operate, where there are no friction losses and where there | |
| is no need to fight the force of gravity.</p> | |
| <p>The robot’s pressurized gas tank can be easily refilled by the crew once inside the main | |
| spacecraft, and its simple design (no hypergolic fuels or multiple moving parts) ensures a long | |
| life and the confidence needed to be used near manned spacecraft.</p> | |
| <imgsrc="fotos/CilindrodeAR.png" width="400" height="400"/> | |
| <p>The robot’s on-board computer is calibrated during launch, and after that maintains its current | |
| position using accelerometers and gyroscopes. Eventually, in longer duration operations, its | |
| position can be upgraded via radio from the spacecraft..</p> | |
| <p>Expected maximum speed shall be equal to or less than 1.0 meter per second for safety | |
| reasons. In the event of a collision with the main spaceship, the robot should be with sufficiently | |
| low speed in order to not damage it.</p> | |
| </article> | |
| </div> | |
| </div> | |
| <scriptsrc="script/troca_imagem.js"></script> | |
| <footerclass="footer"><p>© developed by Miguel de Souza Alves</p></footer> | |
| </body> | |
| </html> |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <metacharset="UFT-8"/> | |
| <metacontent="viewport" content="width=device-width, initial-scale=1.0"/> | |
| <title>Projeto NASA</title> | |
| <linkrel="stylesheet" href="estilos/estilos_2.css" media="all"/> | |
| <linkrel="stylesheet" href="estilos/reset.css" media="all" /> | |
| <linkrel="stylesheet" href="estilos/responsive_4.css"> | |
| </head> | |
| <body> | |
| <bodyclass="body"> | |
| <headerclass="header"> | |
| <imgsrc="fotos/Logov4.png" width="400" height="100"/> | |
| <nav> | |
| <ul> | |
| <aclass="a1" href="index.html"><li><divclass="home"><divclass="home2"></div></div></li></a> | |
| <aclass="a2" href="Projectparte1.html"><li><divclass="project"><divclass="project2"></div></div></li></a> | |
| </ul> | |
| </nav> | |
| </header> | |
| <divclass="menu2"> | |
| <nav> | |
| <ul> | |
| <li><aclass="a3" href="Projectparte1.html">Mechanic Project</a></li> | |
| <li><aclass="a5" href="Projectparte3.html">Sensing</a></li> | |
| <li><aclass="a6" href="Projectparte4.html">Flowchart Design</a></li> | |
| </ul> | |
| </nav> | |
| </div> | |
| <divid="container1"> | |
| <divclass="col1"> | |
| <articleclass="texto1"> | |
| <h1class="h1"> Optical Measurement System based on Stereo Photogrammetry </h1> | |
|   | |
| <p>By using a dual camera system, we can simulate the depth-of-sight we’re familiarized with from | |
| our eyes. This technology, known as stereo photogrammetry, allows us to create variety of | |
| perspectives we can create a 3D point cloud array. This technology is already in use in many | |
| factors around the world, measuring parts in production lines for statistic control. This point | |
| cloud array can later be converted to a 3D model of the analyzed ship.</p> | |
| <imgsrc="fotos/Cameratwo.png" width="400" height="400"/> | |
| <p>Our project also integrates a high-resolution “ordinary” photographic camera sensor to take | |
| frames from the spacecraft to help the analysis and search for anomalies. Additionally, for the | |
| deep parts of the structure, a laser line measurement device makes measurement, creating a | |
| lower resolution 3D model of the parts not covered by the higher-resolution stereo cameras.</p> | |
| <imgsrc="fotos/ZoomLaser.png" width="400" height="400"/> | |
| <p>For estimate purposes, we assumed a 28 mm. focal length coupled to a 35 mm. full frame, 50 | |
| MP CMOS sensor, creating a horizontal field view of 65.5º. For safety reasons, we assumed that | |
| the robot shall remain at a minimum of 1 m. This yields a theorical resolution of up to 0.01 mm./pixel | |
| , suitable for deep-learning post-processing. At this distance, 6 pictures should be | |
| taken for a complete revolution of the Orion. For the 41 m. length, a total of 522 photos must | |
| be taken (with a safety region of 10% on each photo). Assuming they are high quality RAW files, | |
| each weighting 65 MB, a total of about 34 GB of onboard storage must be installed.</p> | |
| <p>Due to the high volume of data, we choose to retain the photos onboard the robot and only | |
| process them after the scanning mission ends (with the powerful computers abroad Orion). | |
| Although inconvenient, this small delay in the processing does not interfere with the urgency of | |
| operation. The total time for a complete scan should be around 1 hour, observing the | |
| parameters mentioned before.</p> | |
| <p>Because in space there is a great presence of sunlight (which emits many wavelengths at very | |
| high intensities), and the absence of sunlight on the opposite side of the spacecraft, we created | |
| a theoretical analysis logic so that the robot can analyze the structure of the spacecraft without | |
| restrictions. On the dark side of the spacecraft, the analysis would be from the excess reflection | |
| caused by a micro-meteoroid hole when exposed to a powerful light bean from our robot and | |
| thus, when processed, the image would have the location of the damage. On the bright side of | |
| the spacecraft, the analysis shall be done from the lack of reflection because theoretically the | |
| hole will cause a shadow when the white light of the sun is thrown directly into the profile.</p> | |
| <p>However, space-related devices generally use foil for thermal management, making harder to | |
| compare sensor data to a theorical, ideal model. For these parts, a high-resolution CMOS | |
| sensor captures images and, through deep-learning technics, analysis and process it, deciding | |
| when there is a damage in the foil/blanket.</p> | |
| <imgsrc="fotos/GeralFrontal.png" width="200" height="250"/> | |
| </article> | |
| </div> | |
| </div> | |
| <scriptsrc="script/troca_imagem.js"></script> | |
| <footerclass="footer"><p>© developed by Miguel de Souza Alves</p></footer> | |
| </body> | |
| </html> |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <metacharset="UFT-8"/> | |
| <metacontent="viewport" content="width=device-width, initial-scale=1.0"/> | |
| <title>Projeto NASA</title> | |
| <linkrel="stylesheet" href="estilos/estilos_2.css" media="all"/> | |
| <linkrel="stylesheet" href="estilos/reset.css" media="all" /> | |
| <linkrel="stylesheet" href="estilos/responsive_5.css"> | |
| </head> | |
| <body> | |
| <bodyclass="body"> | |
| <headerclass="header"> | |
| <imgsrc="fotos/Logov4.png" width="400" height="100"/> | |
| <nav> | |
| <ul> | |
| <aclass="a1" href="index.html"><li><divclass="home"><divclass="home2"></div></div></li></a> | |
| <aclass="a2" href="Projectparte1.html"><li><divclass="project"><divclass="project2"></div></div></li></a> | |
| </ul> | |
| </nav> | |
| </header> | |
| <divclass="menu2"> | |
| <nav> | |
| <ul> | |
| <li><aclass="a3" href="Projectparte1.html">Mechanic Project</a></li> | |
| <li><aclass="a5" href="Projectparte3.html">Sensing</a></li> | |
| <li><aclass="a6" href="Projectparte4.html">Flowchart Design</a></li> | |
| </ul> | |
| </nav> | |
| </div> | |
| <divid="container1"> | |
| <divclass="col2"> | |
| <imgclass="img6" src="fotos/fluxo.jpeg" width="400" height="400"/> | |
| </div> | |
| <divclass="col4"> | |
| <imgclass="img7" src="fotos/fluxo2.jpeg" width="400" height="400"/> | |
| </div> | |
| </div> | |
| <scriptsrc="script/troca_imagem.js"></script> | |
| <footerclass="footer"><p>© developed by Miguel de Souza Alves</p></footer> | |
| </body> | |
| </html> |

Lens assembly
V
Victor D'Lucca J. V. dos Santos
One of the micro nozzles used for propulsion (with compressed air)
V
Victor D'Lucca J. V. dos Santos
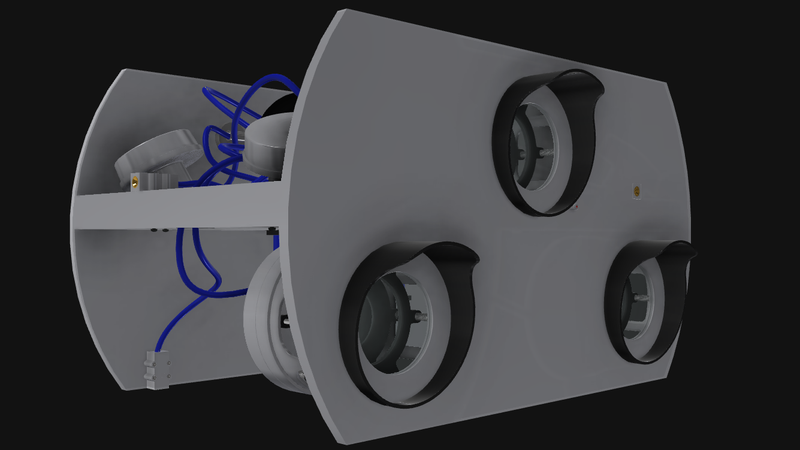
Side view of our robot without covers
V
Victor D'Lucca J. V. dos Santos
Internal view of one of the reaction wheels
V
Victor D'Lucca J. V. dos SantosSpaceApps is a NASA incubator innovation program.